qt designer 怎么把界面和代码联系起来
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了qt designer 怎么把界面和代码联系起来相关的知识,希望对你有一定的参考价值。
参考技术A 如果你想用纯c++加上
qt
designer
生成的界面
来实现一个软件,这是不可能的。qt
designer
生成的界面只适用于qt框架之中。
你只需要在你现在的实现基础上,为界面的相关控件加上信号和槽,再调用相关的控件的SDK
就可以达到你所要求的功能,不过前提是你只能用qt进行编程。
如果你只是想要获取到界面实现的代码,你可以在你工程所在的目录下找到
"ui_"
开头的头文件。该头文件便是你界面实现的源代码,该代码仅适用于qt。
PyQt5 图形界面 - Qt Designer设置简体中文方法演示,Qt Designer字体设置,Qt Designer工具单独安装包获取,Qt Designer简体中文语言包获取
Qt Designer 工具获取:
PyQt5 图形界面 - Qt Designer 独立安装包,仅需 30M!python 图像化界面绘制工具
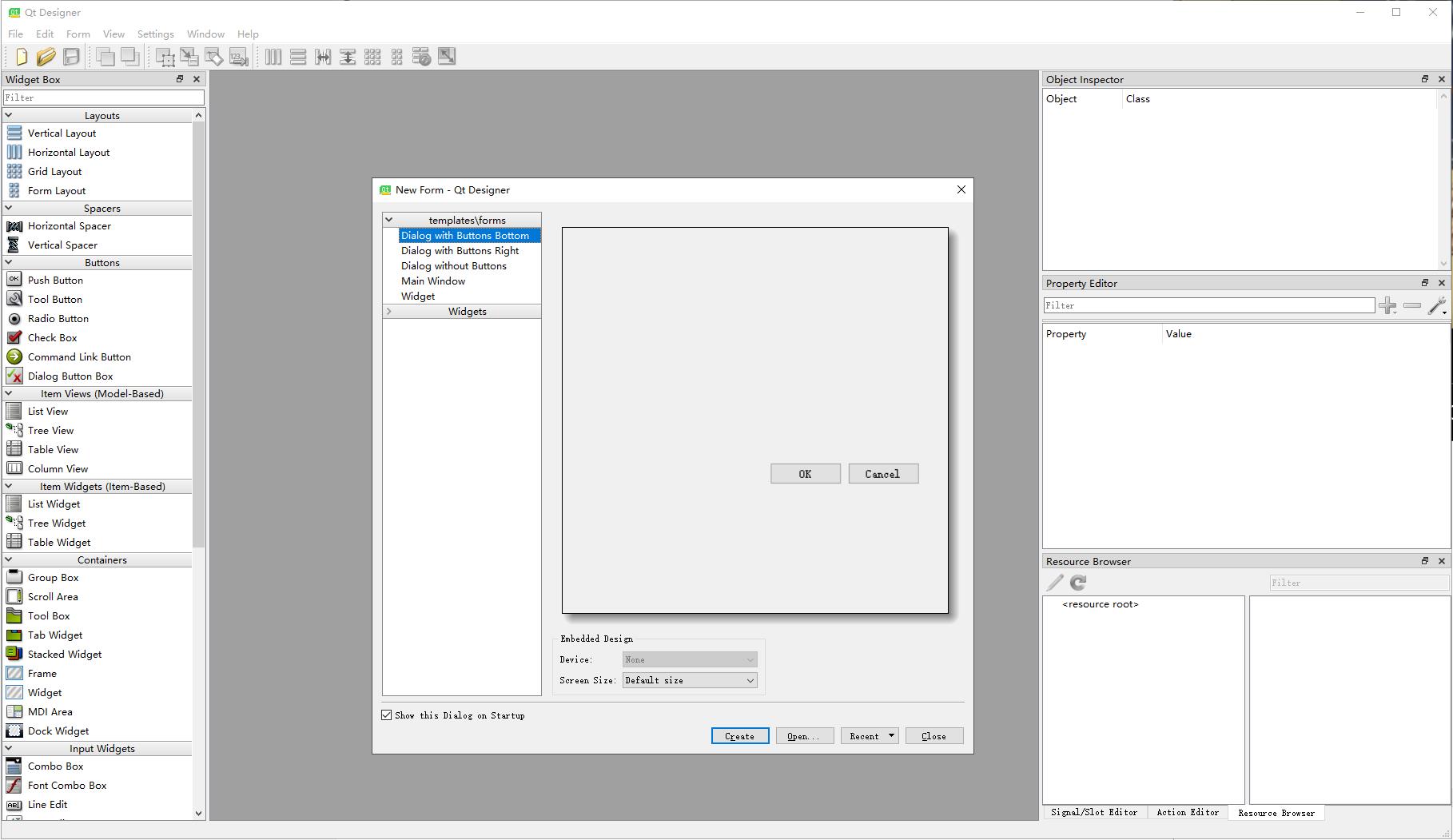
这是默认版本样式,下面来看下简体中文设置过程。

Qt Designer 简体中文语言包获取:
小蓝枣的 csdn 资源仓库
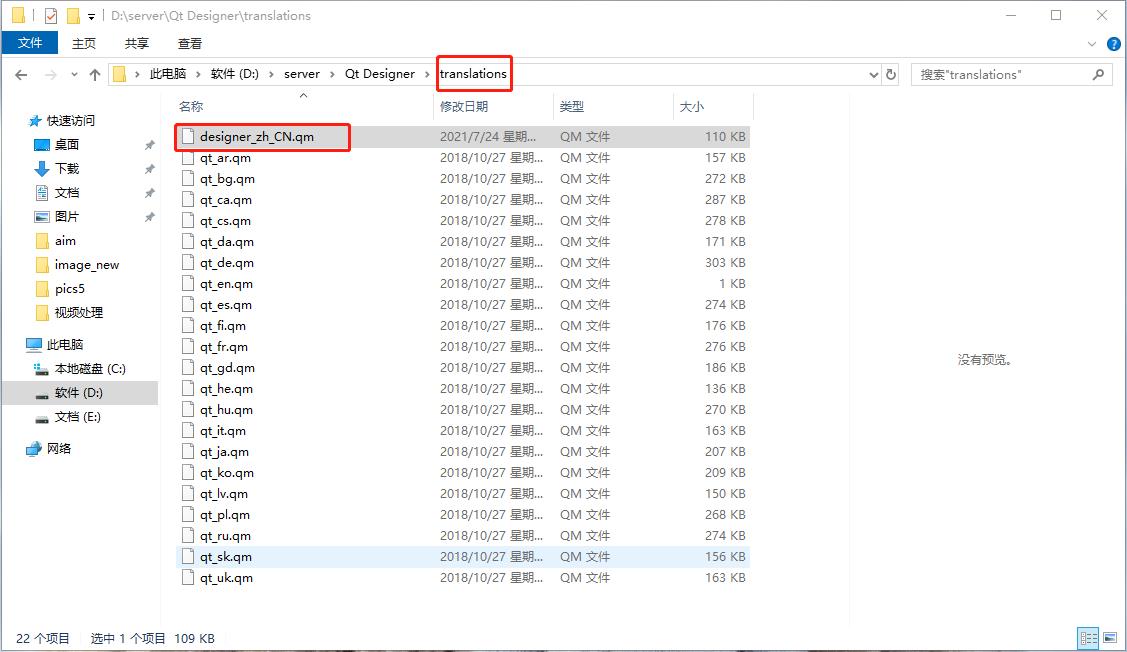
把语言包放在 Qt Designer 目录下的 translations 文件夹下,没有该文件夹的自己创建一下就好了。

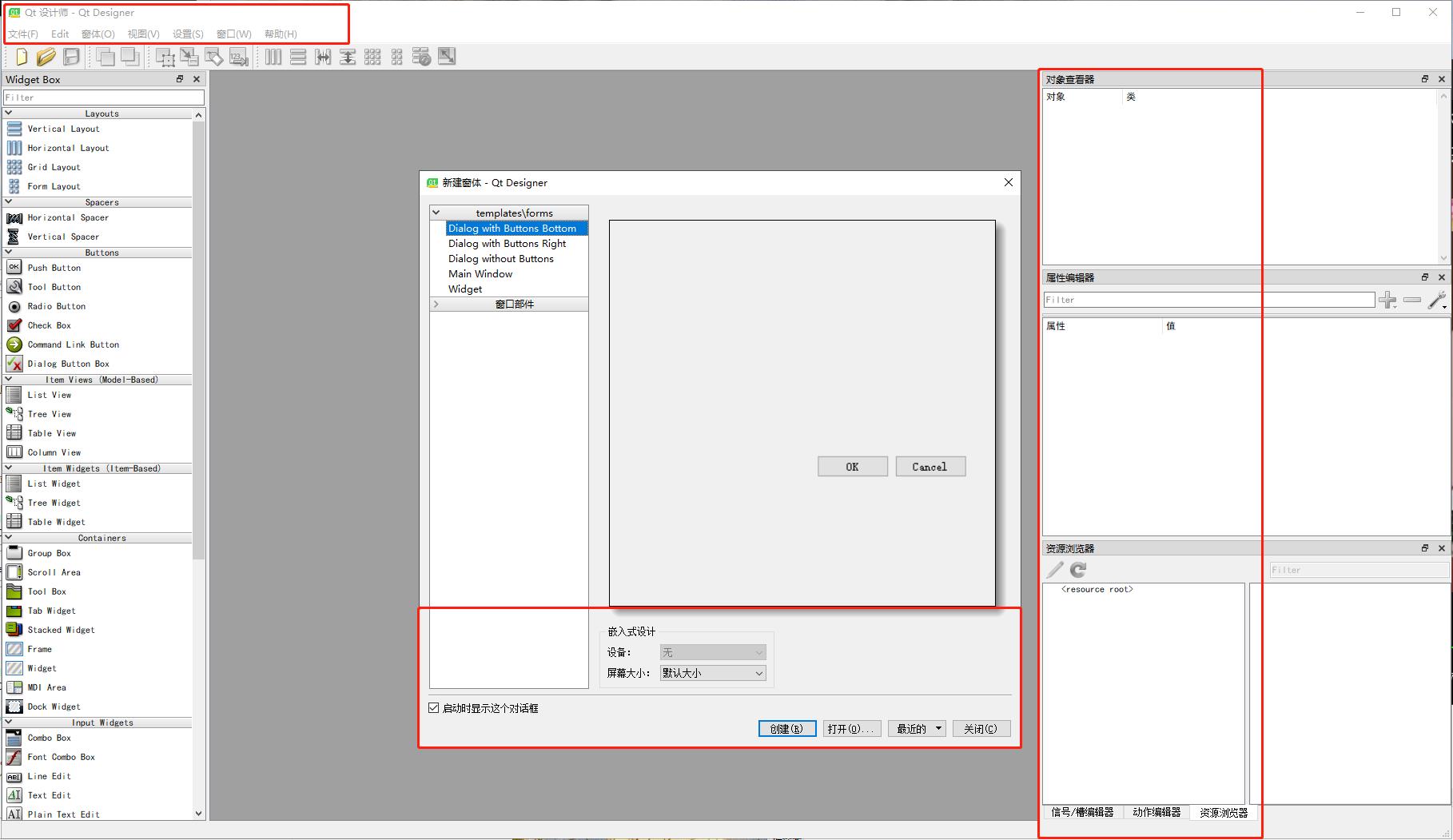
然后重新打开工具就 OK 了。

字体设置:

喜欢的点个赞❤吧!
以上是关于qt designer 怎么把界面和代码联系起来的主要内容,如果未能解决你的问题,请参考以下文章
pyqt5通过qt designer 设计方式连接多个UI图形界面
我使用QT做好了界面,用python写好了功能,怎么把两者连接起来呢?
Qt designer里面没有glwidget这个控件,我要怎么弄出来呢
MagicARM2410,用QT控制跑马灯闪动(QT界面用designer做好了,驱动程序也有,其它的就不知道怎么做了)