jenkins+ant+jmeter接口自动化测试(持续构建)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jenkins+ant+jmeter接口自动化测试(持续构建)相关的知识,希望对你有一定的参考价值。
使用badboy录制脚本,到处到jmeter后进行接口自动化,后来想着 可不可以用自动化来跑脚本呢,不用jmeter的图形界面呢, 选择了ant来进行构建,最后想到了用Jenkins来进行持续构建接口测试。
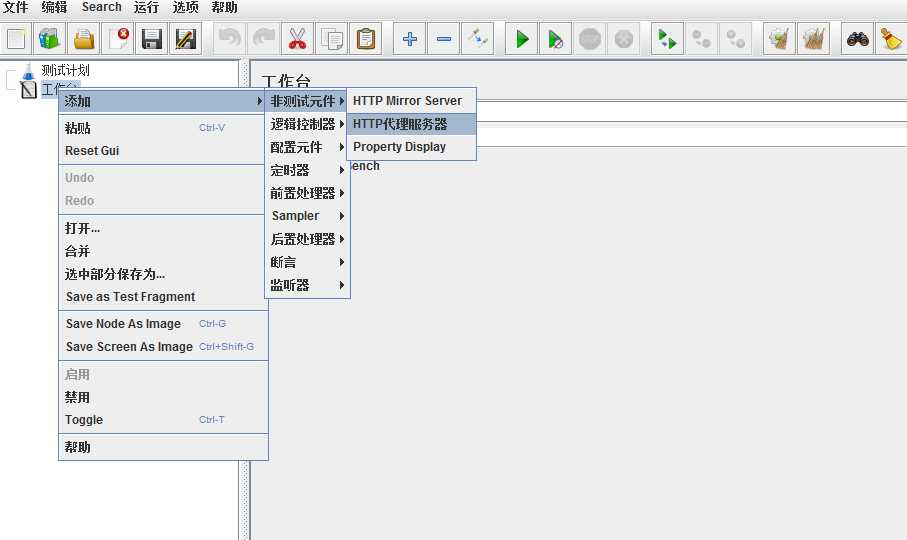
上一篇讲到了badboy录制jmeter脚本后,可以在jmeter进行回访, 其实也可以直接在jmeter进行录制脚本,我们打开jmeter,

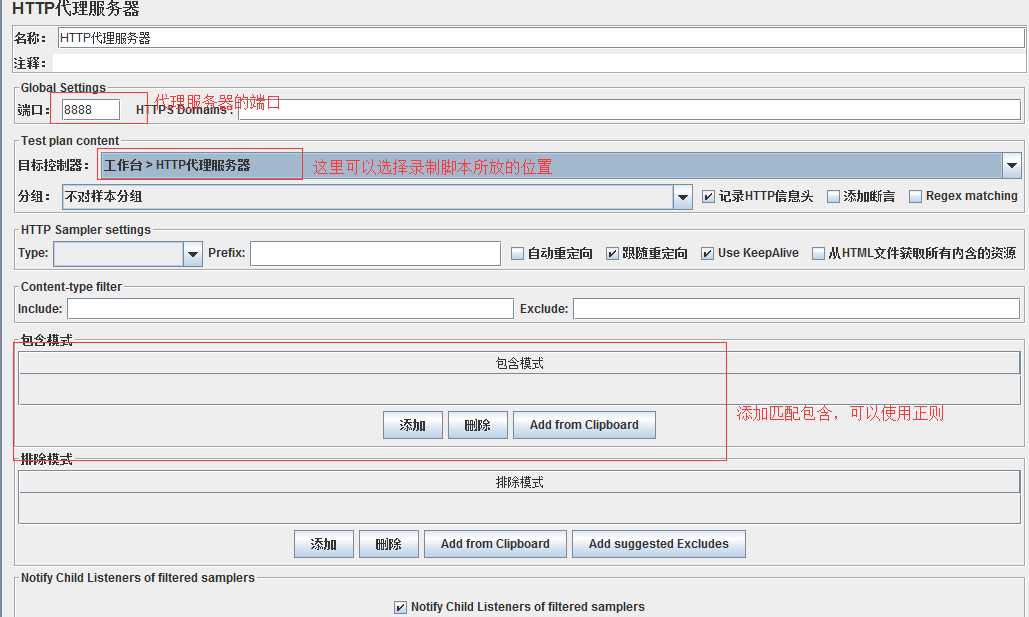
打开我们的代理服务器,然后设置

设置后呢,我们点击启动,这样就可以启动代理服务器了, 我录的是手机,所以呢,我在cmd 输入ipconfig获取地址后,在手机端设置了代理的。可以录制脚本了。
录制好脚本进行回放。
下面我们来用用使用ant来构建,首先呢,我们去下载ant,下载后我们来配置环境变量,
在变量设置
然后在环境变量配置
path 增加E:\\apache-ant-1.10.1\\bin
配置好后,在cmd下面去验证
配置成功,接下来需要需要从jmeter 复制ant-jmeter-1.1.1的jar包到ant的lib目录
我是在桌面新建了一个文件夹,C:\\Users\\Administrator\\Desktop\\ant
然后把我jmeter导出的文件给放到这个路径,接下来来配置build.xml
如下
<?xml version="1.0" encoding="UTF-8"?> <project name="ant-jmeter-test" default="run" basedir="."> <!-- 需要改成自己本地的 Jmeter 目录--> <property name="jmeter.home" value="E:\\apache-jmeter-3.1" /> <!-- jmeter生成jtl格式的结果报告的路径--> <property name="jmeter.result.jtl.dir" value="C:\\Users\\Administrator\\Desktop\\ant\\jtl" /> <!-- jmeter生成html格式的结果报告的路径--> <property name="jmeter.result.html.dir" value="C:\\Users\\Administrator\\Desktop\\ant\\html" /> <!-- 生成的报告的前缀--> <property name="ReportName" value="TestReport" /> <property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/report.jtl" /> <property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/report.html" /> <property name="lib.dir" value="${jmeter.home}/lib"/> <path id="xslt.classpath"> <fileset dir="${lib.dir}" includes="xalan*.jar"/> <fileset dir="${lib.dir}" includes="serializer*.jar"/> </path> <target name="run"> <antcall target="test" /> <antcall target="report" /> </target> <target name="test"> <taskdef name="jmeter" classname="org.programmerplanet.ant.taskdefs.jmeter.JMeterTask" /> <jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtlName}"> <!-- 声明要运行的脚本。"*.jmx"指包含此目录下的所有jmeter脚本--> <testplans dir="C:\\Users\\Administrator\\Desktop\\ant" includes="*.jmx" /> <property name="jmeter.save.saveservice.output_format" value="xml"/> </jmeter> </target> <target name="report"> <xslt classpathref="xslt.classpath" force="true" in="${jmeter.result.jtlName}" out="${jmeter.result.htmlName}" style="E:\\apache-jmeter-3.1\\extras\\jmeter-results-detail-report_21.xsl"> <!-- 因为上面生成报告的时候,不会将相关的图片也一起拷贝至目标目录,所以,需要手动拷贝 --> </xslt> <copy todir="${jmeter.result.html.dir}"> <fileset dir="${jmeter.home}/extras"> <include name="collapse.png" /> <include name="expand.png" /> </fileset> </copy> </target> </project>
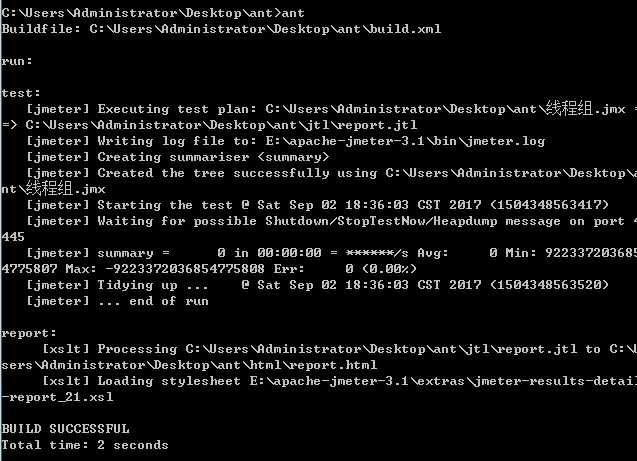
然后修改响应的配置,然后 cmd进入这个目录,输入 ant进行运行

这样代表运行成功,
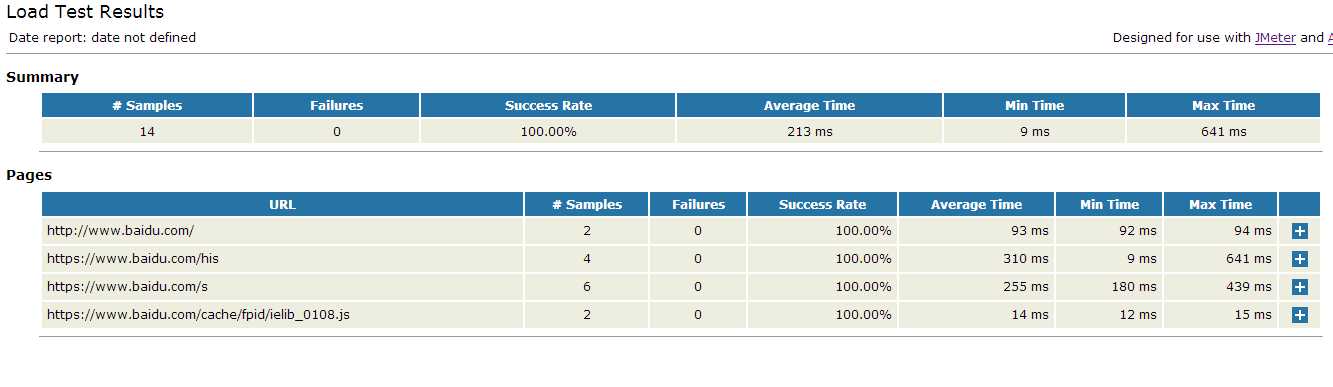
我们看下出来的测试报告

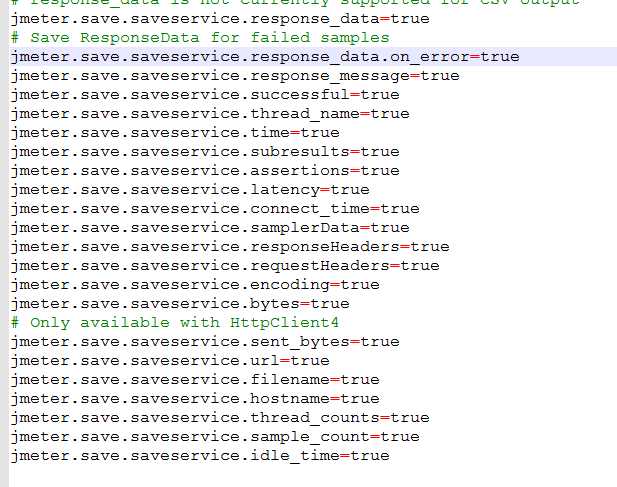
为了更加详细我们下载jmeter-results-shanhe-me.xsl 拷贝到jmeter的extras目录中,
在jmeter.properties中,设置需要输出的内容为true,并去掉前面的注释符号#,这里全部设置成true

然后把
style="E:\\apache-jmeter-3.1\\extras\\jmeter-results-detail-report_21.xsl">换成jmeter-results-shanhe-me.xsl
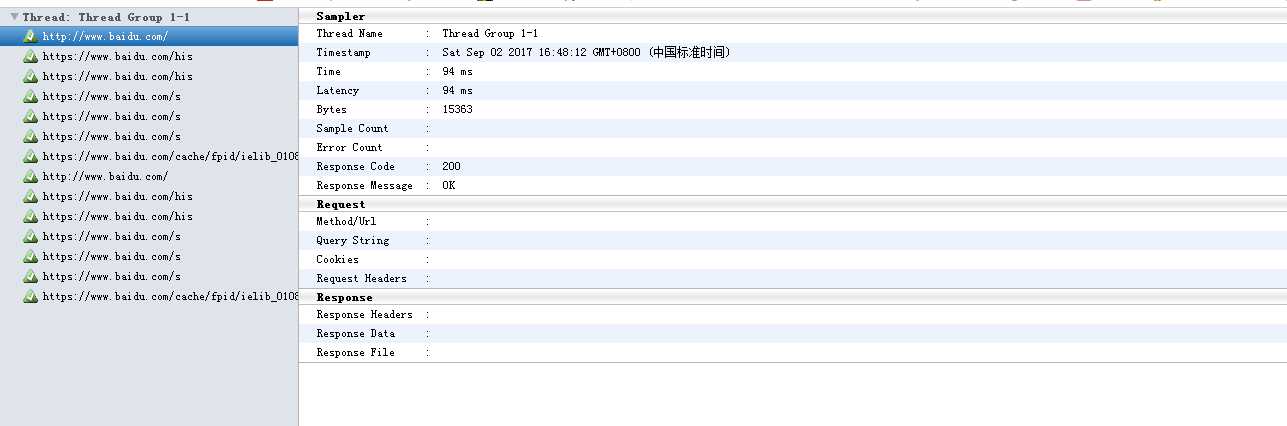
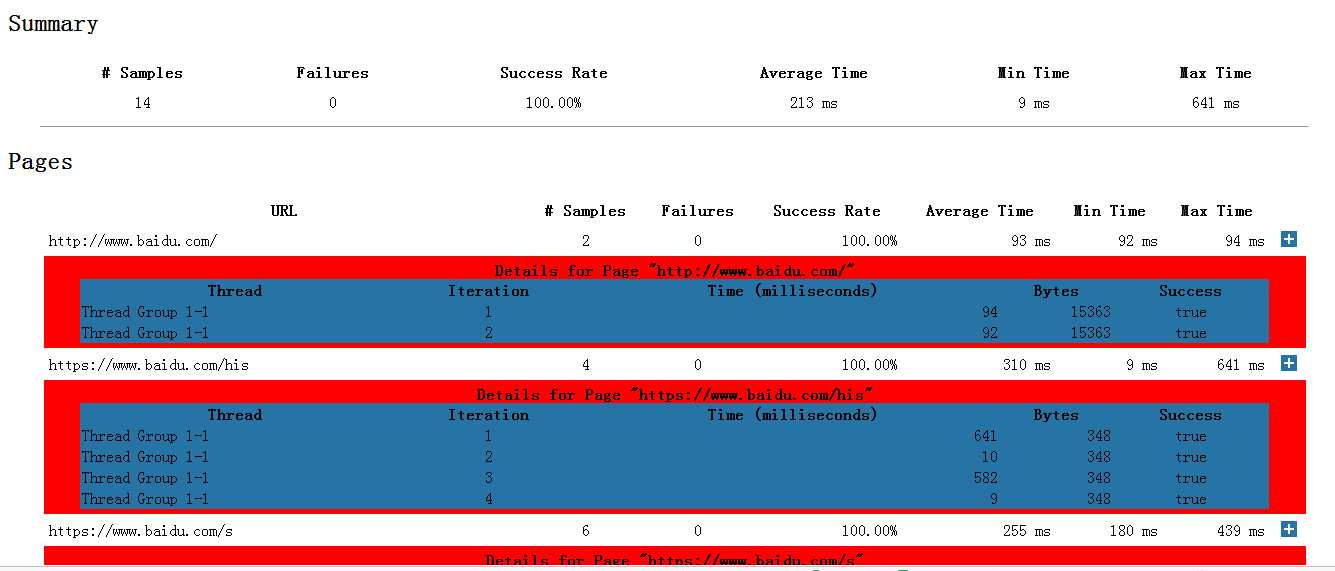
我们再来运行看下测试报告

接下来,来配置Jenkins,下载包,安装,启动,启动后我们来http://localhost:8080/
打开我们的Jenkins,

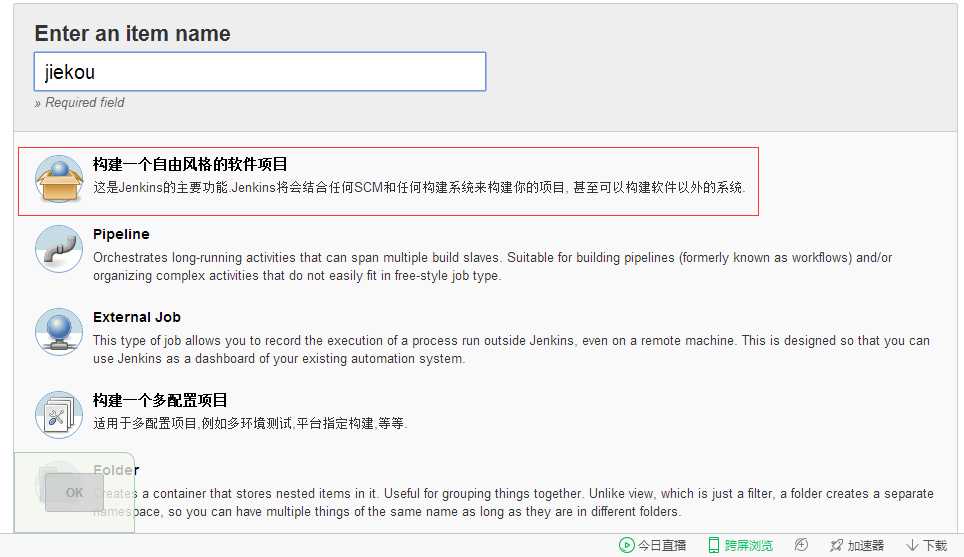
构建一个自由风格,然后ok,

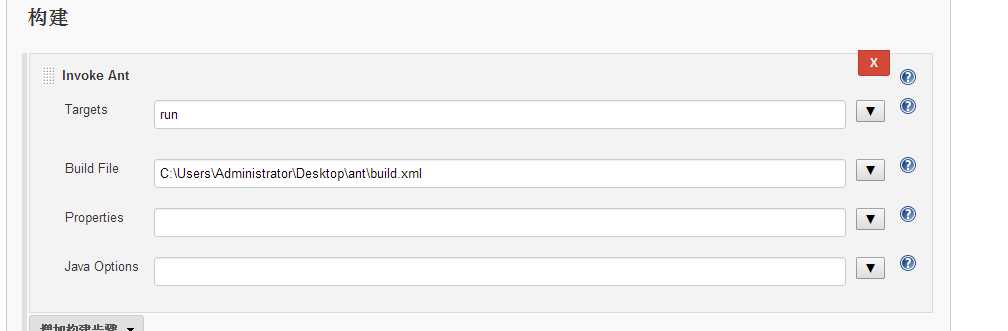
配置ant,增加build路径。

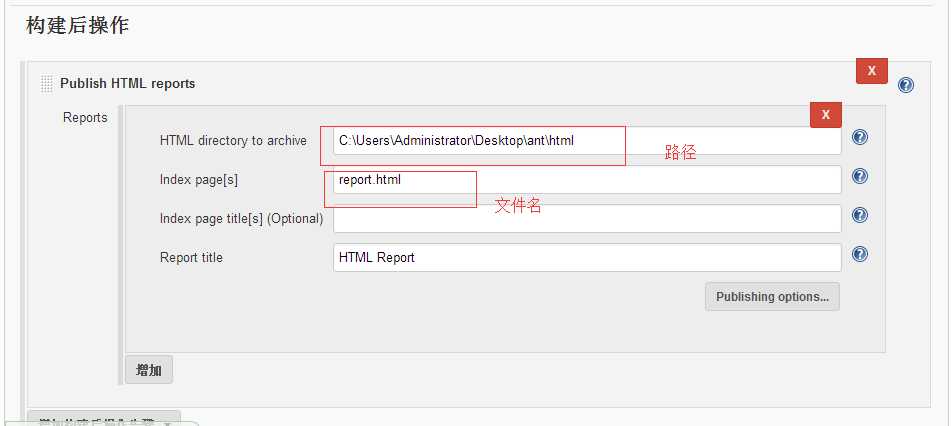
配置测试报告插件,可以去下载,
文件名和我们build设置的一致

基本配置完成,
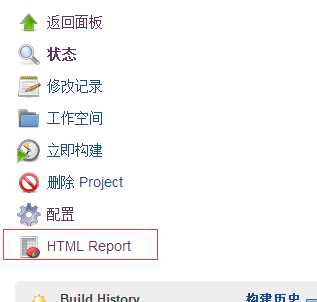
点击保存,选择立即构建,构建后我们可以在web界面看到我们的测试报告

测试报告如下

我们还可以去我们配置的目录去看下我们的生成的测试报告,我们还可以去配置构建后自动发送测试报告。
路漫漫其修远兮,善于动手,去学习去练习。加油。
个人qq:952943386
个人qq群:194704520

以上是关于jenkins+ant+jmeter接口自动化测试(持续构建)的主要内容,如果未能解决你的问题,请参考以下文章
JMeter接口测试系列:Jmeter+jenkins+ant 的自动化构建
Jenkins+Ant+Jmeter接口自动化测试(持续构建)