Jquery组织Form表单提交之Form submission canceled because the form is not connected
Posted Jichan Jong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jquery组织Form表单提交之Form submission canceled because the form is not connected相关的知识,希望对你有一定的参考价值。
有时候导出Excel时需要根据某些条件筛选数据,然后将数据通过NPOI生成Excel并导出。组织数据时可以通过放到一个表单中,某些场景是使用脚本(如:jquery)组织一个form(通过字符串拼接),然后将这个from的转换成jquery对象或者Dom对象,再调用对应的submit方法。
例子如下,有一个html页面
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
</head>
<body>
<input type="button" value="导出Excel" id="btnExport" />
<script src="Scripts/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(function () {
$("#btnExport").click(function () {
var formHtml = "<form action=\'DownLoadHandler.ashx\' method=\'post\' target=\'_blank\'>";
formHtml += "<input type=\'hidden\' name=\'username\' value=\'admin\' />";
formHtml += "<input type=\'hidden\' name=\'password\' value=\'abc\' />";
formHtml += "</form>";
$(formHtml).submit();
});
});
</script>
</body>
</html>
这里是ASP.NET web应用程序,有一个一般处理程序,它通过判断筛选条件(这里是用户名和密码,实际当中可能是某些查询条件,用户向数据库查询数据等),然后导出Excel
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Web;
namespace WebApplication1
{
/// <summary>
/// DownLoadHandler 的摘要说明
/// </summary>
public class DownLoadHandler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
if (context.Request.Form["username"] == "admin" && context.Request.Form["password"] == "abc")
{
context.Response.ContentType = "application/octet-stream";
context.Response.AddHeader("Content-Disposition", "attachment;filename=persons.xlsx");
byte[] bytes = File.ReadAllBytes(context.Server.MapPath("~/SysFolder/Persons.xlsx"));
context.Response.BinaryWrite(bytes);
}
else
{
context.Response.ContentType = "text/plain";
context.Response.Write("没有找到数据,导出excel失败");
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
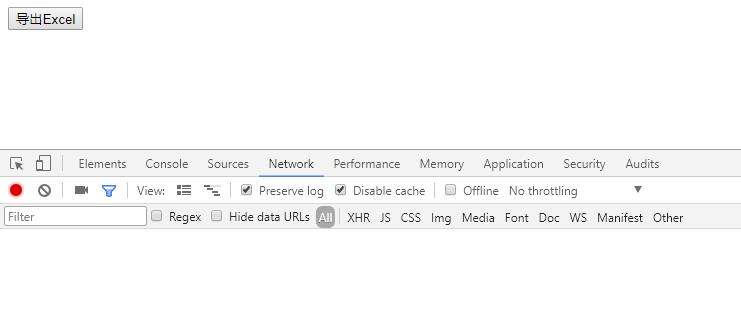
通过浏览器浏览,点击按钮发现没有提交表单,网络监视里没有发出请求

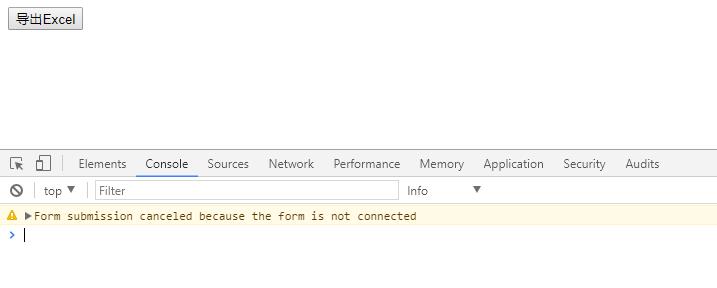
查看开发人员工具中的控制台,发现提示Form submission canceled because the form is not connected

该问题需要将组织的form追加到文档的body中,然后再提交,于是修改代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
</head>
<body>
<input type="button" value="导出Excel" id="btnExport" />
<script src="Scripts/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(function () {
$("#btnExport").click(function () {
var formHtml = "<form action=\'DownLoadHandler.ashx\' method=\'post\' target=\'_blank\'>";
formHtml += "<input type=\'hidden\' name=\'username\' value=\'admin\' />";
formHtml += "<input type=\'hidden\' name=\'password\' value=\'abc\' />";
formHtml += "</form>";
var form = $(formHtml);
$(document.body).append(form);
form.submit();
});
});
</script>
</body>
</html>
刷新页面,再次提交,发现正常
参考链接:https://stackoverflow.com/questions/42053775/getting-error-form-submission-canceled-because-the-form-is-not-connected
以上是关于Jquery组织Form表单提交之Form submission canceled because the form is not connected的主要内容,如果未能解决你的问题,请参考以下文章