HTML5 改良的 input 元素的种类
Posted 没有无缘无故的荣耀-------赵兴壮 come on
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5 改良的 input 元素的种类相关的知识,希望对你有一定的参考价值。
html5中增加改良的input 元素
 、
、
在过去我们制作网页输入框,会用到不少JS验证,如今有了HTML5写这种效果已经没有那么麻烦了,下面我来给大家介绍两种HTML5的input的新增加的类型应用。
1、URL类型:
<form>
<input name="urls" type="url" value="http://www.jb51.net/"/>
<input type="submit" value="提交"/>
</form>
设置此类型后,从外观上来看与普通的元素差不多,可是如果你将此类型放到表单中之后,当点击提交按钮,如果此输入框中输入的不是一个URL地址,将无法提交。
2、Email类型:
<form>
<input name="email" type="email" value="http://www.jb51.net/"/>
<input type="submit" value="提交"/>
</form>
3、时间类型
如果我们讲上面的URL类型的代码中的type修改为email,那么在表单提交的时候,会自动验证此输入框中的内容是否为email格式,如果不是,则无法提交。
HTML5里的dateinput类型给了给了浏览器实现原生日历的机会,从此之后,javascript版的日历组件将退出历史舞台。
HTML5规范里只规定date新型input输入类型,并没有规定日历弹出框的实现和样式。所以,各浏览器根据自己的设计实现日历。
目前只有谷歌浏览器完全实现日历功能。相信这种局面很快就会结束,所有的浏览器最终都将会提供原生的日历组件。
如果你使用的是谷歌浏览器,那你就可以在下面的实例演示中看到这个漂亮的日期组件。用鼠标点击输入框,就能看到浏览器原生的日历框。
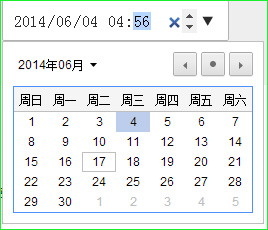
如果你当前使用的浏览器还没有实现日历组件,下面的图片你可以先睹为快。

无需任何的JavaScript,它变成了一个最基本的input类型 <input type=”date”/>
<label for="meeting">约会日期:</label><input id="meeting" type="date" value="2014-01-13"/>
HTML5让Web程序员的工作变得异常简单,不是吗?不仅如此,我们得到的不仅仅只有一个“日期”类型的input,还有一系列相关的日期、时间 参数让我们自定义。我们虽然称之为“日期”类型,但这里的type实际上是可以为“date”、“week”、“month”、“time”、 “datetime”和“datetime-local”。下面我将用实例加图文的方式向大家演示各种type的外观表现。
需要提醒的是,下面的截图都是在谷歌浏览器中效果,其它浏览器中显示的样子会稍有不同,但功能会是一样的。
日期(<input type=”date”/>)
这是最基本的日期选择器,你只能从日历中选择某个日期。
请选择日期:
周(<input type=”week”/>)
这时,你选择的就不是一个日期了,而是周。请注意周数显示的方式。
请选择周:
月份(<input type=”month”/>)
这时你选择的是月份,跟“date”类型比起来少了后面的日子数。
请选择月:
时间(<input type=”time”/>)
这是最简单的一种显示,没有日历,只能选择时间。
请选择时间:
日期+时间(<input type=”datetime”/>)
既显示日期组件,又显示时间组件,其实就是“date”类型和“time”类型的组合。
请选择日期和时间:
本地日期时间(<input type=”datetime-local”/>)
顾名思义,就是用本地时间显示。
请选择日期和时间:
除了上面这些类型为,日期输入类型还有一些其它属性需要注意。
| 属性 | 描述 |
|---|---|
| 值 | 这是HTML里input元素的通用属性。就是输入框里的数据。 |
| min | 日期或时间的最小值 |
| max | 日期或时间的最大值 |
| step | 步长。不同的类型有不同的缺省步长。
|
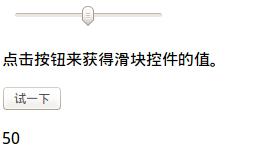
4、range
<html>
<body>
<h3>演示如何访问滑块控件</h3>
<input type="range" id="myRange">
<p>点击按钮来获得滑块控件的值。</p>
<button onclick="myFunction()">试一下</button>
<p id="demo"></p>
<script>
function myFunction() {
var x = document.getElementById("myRange").value;
document.getElementById("demo").innerHTML = x;
}
</script>
</body>
</html>

以上是关于HTML5 改良的 input 元素的种类的主要内容,如果未能解决你的问题,请参考以下文章