Postman测试http接口
Posted Spiritual space on the net cul
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Postman测试http接口相关的知识,希望对你有一定的参考价值。
一、安装
官网:https://www.getpostman.com/
Postman是一个Chrome的一个插件工具,我们可以通过Chrome的应用商店进行进行搜索并安装,安装完成会在桌面上显示一个postman图标。
二、优点
1)支持用例管理
2)支持get、post、文件上传、响应验证、变量管理、环境参数管理等功能
3)支持批量运行
4)支持用例导入导出
5)支持云端保存用例【付费用户】
三、默认的postman会自带一个demo的项目叫“POSTMAN Echo”,里面有各种场景的用例demo
四、使用
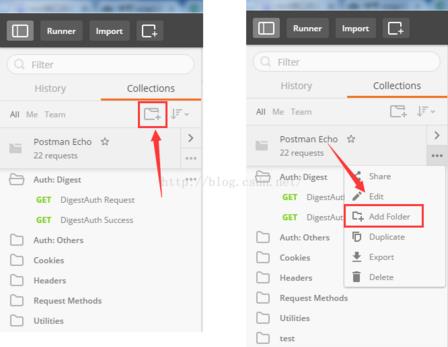
4.1、新建项目
直接点击左边上面的添加目录图标来新增一个根目录,相当于新建了一个项目,我们可以把一个项目或一个模块的用例都存放在这个目录之下,并且在根目录之下我们还可以在建立子目录来进行功能用例的细分,具体见下图:

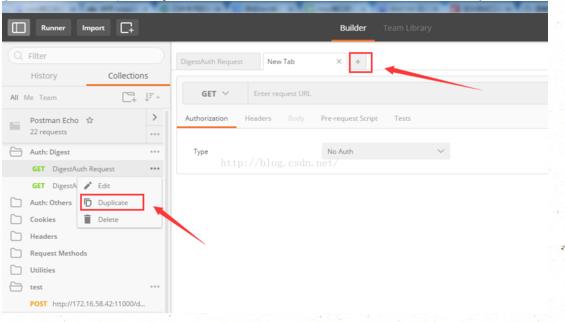
4.2、新建用例
点击右侧区域的+号,新增一个空用例的模板,也可以通过复制一个已有用例来达到新建一个用例的目的,2种方法见下:

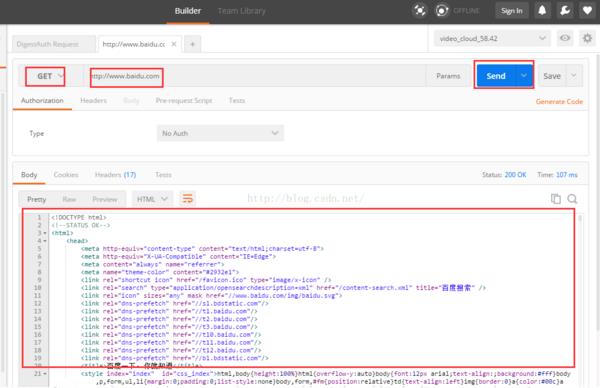
4.3、添加请求信息
新建的用例请求为空,需要添加请求信息
1)选择一个请求方法,如:get或post
2)填写请求的url,如:http://www.baidu.com
3)如果是get则请求参数直接写在url后,用?连接
4)如果是post则请求添加在body中
5)点击“send”发送请求
6)查看请求响应内容

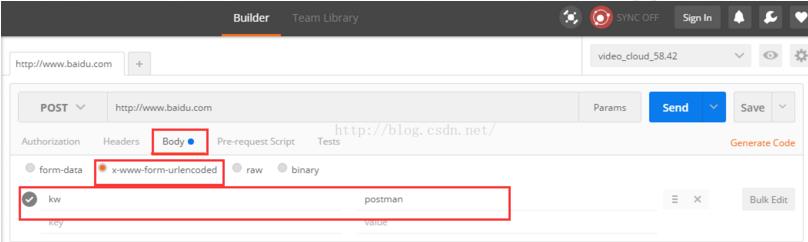
Post请求参数示例:
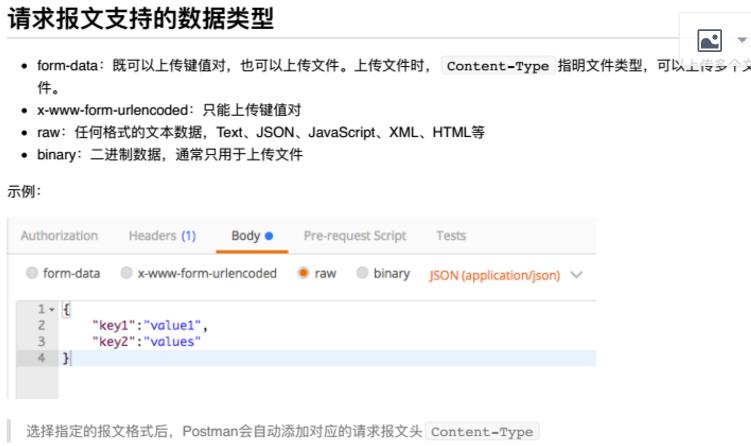
post请求的主要特点是把请求数据放在body中,而非url后。见下图

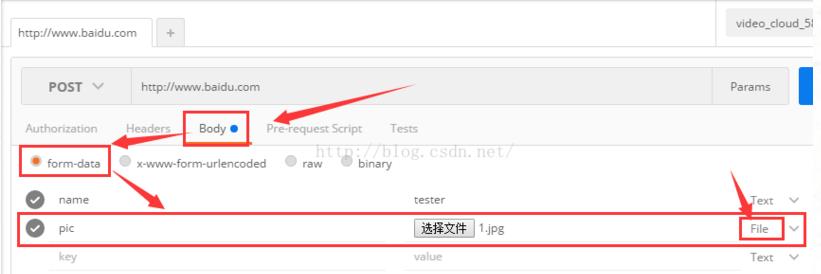
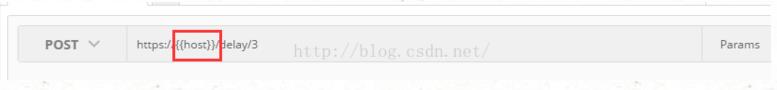
上面的样例是post方式传输普通参数,如果我们需要发送带文件的请求时,就要改下请求格式了,具体如下:

注意上面标红框的部分都必须要对应上

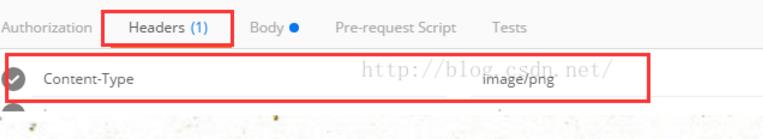
4.5、添加请求头信息
有时候请求还需要添加特定的头信息,postman同样可以完美的支持,直接点击Headers标签就可以进行请求头的信息设置

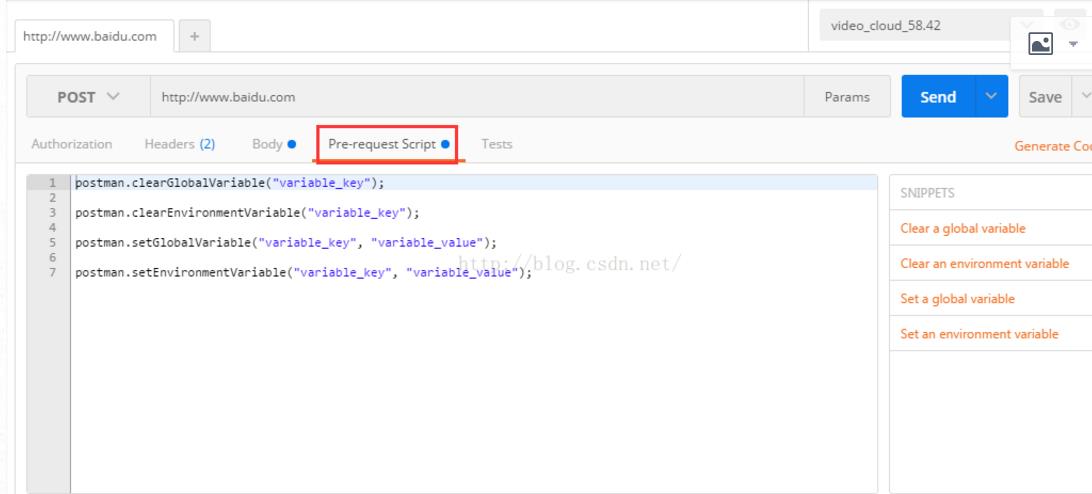
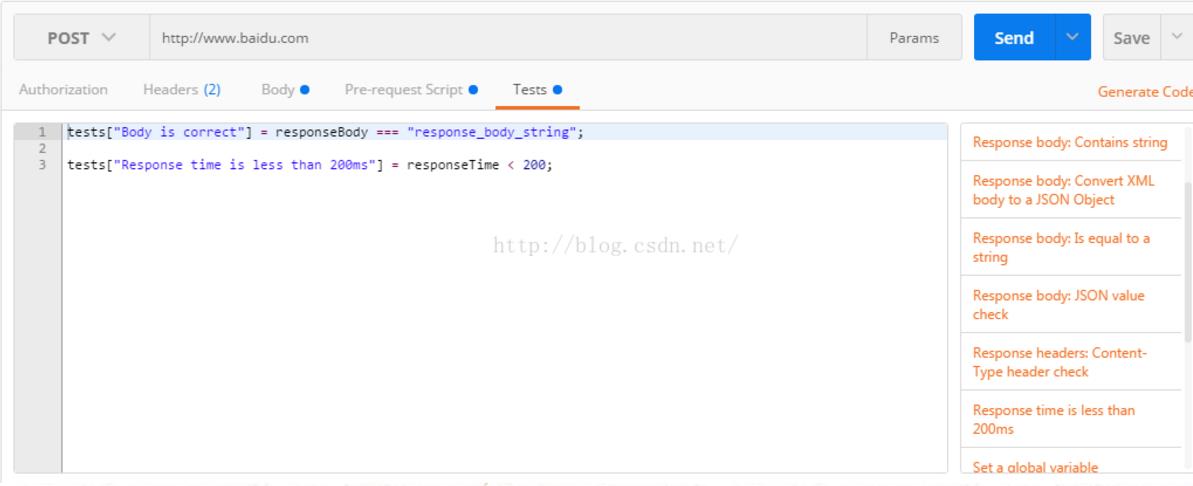
4.6、预处理和结果检查
预处理主要是针对一些环境变量的设置,相当于数据初始化;如图:





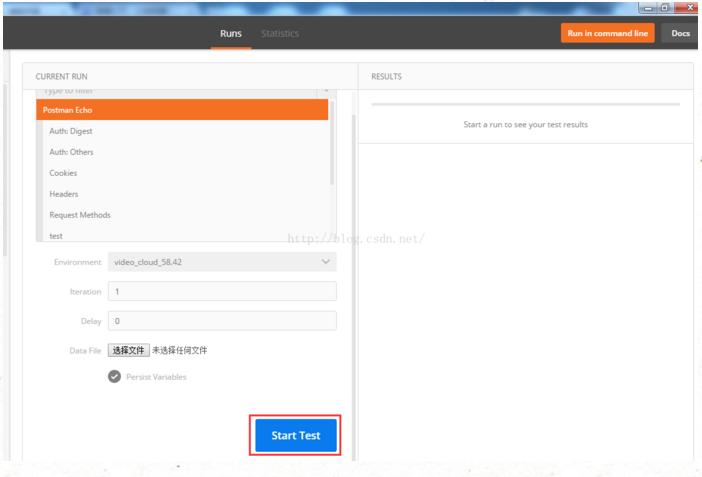
4.9、批量执行用例


以上是关于Postman测试http接口的主要内容,如果未能解决你的问题,请参考以下文章