全选-反选-取消
Posted momo8238
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了全选-反选-取消相关的知识,希望对你有一定的参考价值。
1. .checked=false/true: 作用是给方形框勾上或者取消。
checkbox.checked=true; 表示勾选上了。
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display:none } .c1{ position:fixed; left:0; top:0; right:0; bottom:0; background-color:black; opacity:0.6; z-index:9; } .c2{ width:500px; height:400px; background-color:white; position:fixed; left:50%; top:50%; margin-left:-250px; margin-top:-200px; z-index:10; } </style> </head> <body style="margin:0;"> <div> <input type="button" value="添加" onclick="ShowModel();"/> <input type="button" value="全选" onclick="ChooseAll();"/> <input type="button" value="取消" onclick="CancelAll();"/> <input type="button" value="反选" onclick="ReverseAll();"/> <table border="1px solid blue"> <thead> <tr> <th>选择</th> <th>主机名</th> <th>端口</th> </tr> </thead> <tbody id="tb"> <tr> <td><input type="checkbox"></td> <td>1.1.1.1</td> <td>191</td> </tr> <tr> <td><input type="checkbox"></td> <td>1.1.1.2</td> <td>192</td> </tr> <tr> <td><input type="checkbox"></td> <td>1.1.1.3</td> <td>193</td> </tr> </tbody> </table> </div> <!--遮罩层开始--> <div id="i1" class="c1 hide"></div> <!--遮罩层结束--> <!--弹出框开始--> <div id="i2" class="c2 hide"> <p><input type="text"/></p> <p><input type="text"/></p> <p> <input type="button" value="取消" onclick="HideModel();"/> <input type="button" value="确定"> </p> </div> <!--弹出框结束--> <script> function ShowModel(){ document.getElementById(\'i1\').classList.remove(\'hide\'); document.getElementById(\'i2\').classList.remove(\'hide\'); } function HideModel(){ document.getElementById(\'i1\').classList.add(\'hide\'); document.getElementById(\'i2\').classList.add(\'hide\'); } function ChooseAll(){ var tbody=document.getElementById(\'tb\'); //获取所有的tr var tr_list=tbody.children; for(var i=0;i<tr_list.length;i++){ //循环所有的tr,current_tr var current_tr=tr_list[i]; var checkbox=current_tr.children[0].children[0]; checkbox.checked=true; } } function CancelAll(){ var tbody=document.getElementById(\'tb\'); //获取所有的tr var tr_list=tbody.children; for(var i=0;i<tr_list.length;i++){ //循环所有的tr,current_tr var current_tr=tr_list[i]; var checkbox=current_tr.children[0].children[0]; checkbox.checked=false; } } function ReverseAll(){ var tbody=document.getElementById(\'tb\'); //获取所有的tr var tr_list=tbody.children; for(var i=0;i<tr_list.length;i++){ //循环所有的tr,current_tr var current_tr=tr_list[i]; var checkbox=current_tr.children[0].children[0]; if(checkbox.checked){checkbox.checked=false;} else{checkbox.checked=true;} } } </script> </body> </html>
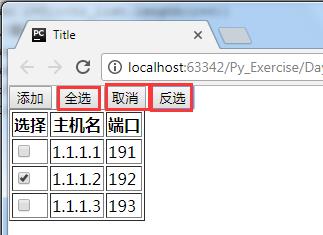
运行结果:实现了全选,取消,反选等多项功能。

以上是关于全选-反选-取消的主要内容,如果未能解决你的问题,请参考以下文章
利用eval()打造通用的checkbox全选全部取消反选函数