原型和原型链的理解
Posted 小芹菜的琴
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原型和原型链的理解相关的知识,希望对你有一定的参考价值。
1. 什么是原型??
我的理解是:函数都有一个prototype属性,这个属性是一个指针,指向构造函数的原型对象。一定要理解构造函数的原型对象,是构造函数的原型对象,不是构造函数Person。
举例说明:
function Person() {}
var stu = new Person();
构造函数Person有一个prototype属性,而Person的prototype指向的是一个Object对象,这个Object对象就被称为原型对象。
在举一个例子
function People() {
console.log("人类的祖先");
}
function Person() {
console.log("人类的诞生");
}
Person.prototype = People;
var stu = new Person();
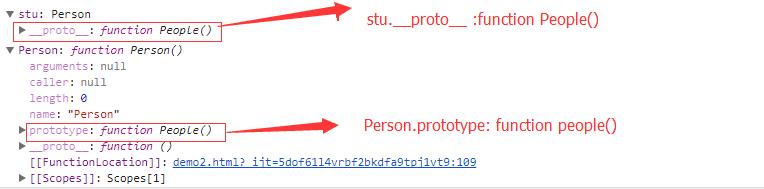
这里构造函数Person有一个prototype属性,而Person的prototype指向的是一个People的。即People是一个原型对象。
Person.prototype == stu.__proto__; //实例的隐式原型 === 该构造函数的原型对象
__proto__是隐式原型
prototype是显示原型
来举个小例子来说明 Person.prototype == stu.__proto__;
function People() {
console.log("人类的祖先");
}
function Person() {
console.log("人类的诞生");
}
Person.prototype = People;
var stu = new Person();
console.log(Person.prototype == stu.__proto__);

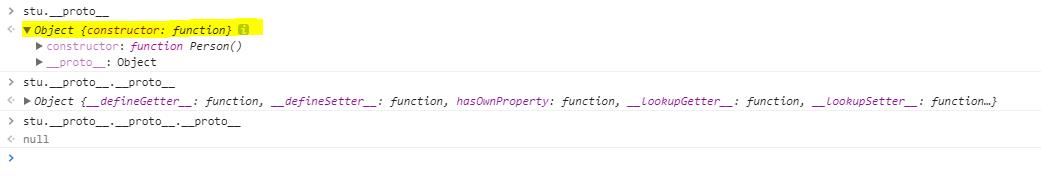
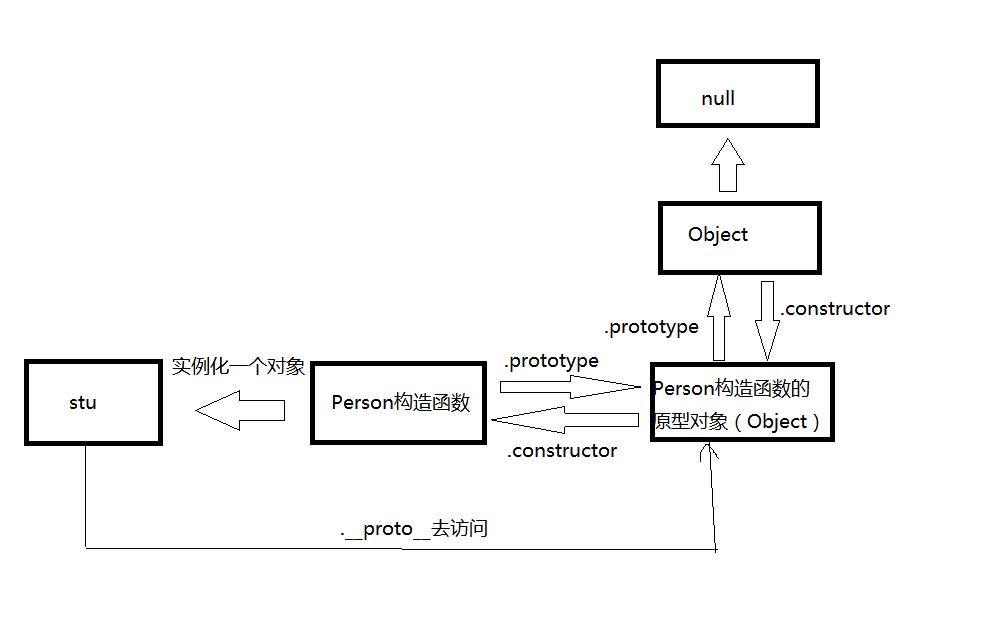
function Person() {}
var stu = new Person();
stu是一个实例,可以通过stu.__proto__去访问构造函数的原型对象,构造函数Person的原型对象是一个Object。

以上是关于原型和原型链的理解的主要内容,如果未能解决你的问题,请参考以下文章