通用的popupwindow底部弹出框
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了通用的popupwindow底部弹出框相关的知识,希望对你有一定的参考价值。
前段时间做项目的时候,有几个底部弹出框,当时因为忙着赶进度所有就单独写了好几个popupwindow.后来就想着怎么实现一个通用的PopupWindow工具类
就是在要用到的时候创建该工具类的对象,并传入相应的框体布局,就可以实现了.
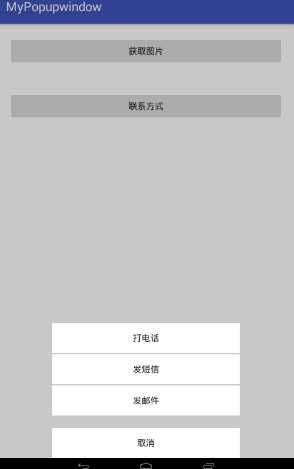
先看看效果,下面的两是调用同一个PopupWindowUtils创建的:


ok,先看看popupWindow的具体实现
import android.app.Activity; import android.graphics.drawable.ColorDrawable; import android.view.Gravity; import android.view.LayoutInflater; import android.view.MotionEvent; import android.view.View; import android.view.ViewGroup; import android.view.WindowManager; import android.widget.PopupWindow; /** * Created by 95 on 2017/8/22. */ public class PopupWindowUtils extends View implements View.OnTouchListener{ private Activity mContext; private int mXml; public View mMenuView; public PopupWindow popupWindow; public PopupWindowUtils(Activity mContext, int mXml) { super(mContext); this.mContext = mContext; this.mXml = mXml; newPopu(); } //创建popupWinow对象 private void newPopu() { LayoutInflater inflater = LayoutInflater.from(mContext); mMenuView = inflater.inflate(mXml, null); popupWindow = new PopupWindow(mMenuView, ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT, true); popupWindow.setAnimationStyle(R.style.popwin_anim_style);//弹出,关闭动画 ColorDrawable dw = new ColorDrawable(mContext.getResources().getColor(R.color.btn));//popupWindow的背景设置为透明 popupWindow.setBackgroundDrawable(dw); //popupWindow 的取消监听当dismiss()被调用的时候发生 popupWindow.setOnDismissListener(new PopupWindow.OnDismissListener() { @Override public void onDismiss() { background(1f); } }); //触摸监听 mMenuView.setOnTouchListener(this); } //popupWindow状态改变的时候修改整体背景 private void background(float mfloat) { WindowManager.LayoutParams lp = mContext.getWindow().getAttributes(); lp.alpha = mfloat; mContext.getWindow().setAttributes(lp); mContext.getWindow().addFlags(WindowManager.LayoutParams.FLAG_DIM_BEHIND); } //触摸关闭 @Override public boolean onTouch(View v, MotionEvent event) { int height = mMenuView.getHeight(); int y = (int) event.getY(); if (event.getAction() == MotionEvent.ACTION_UP) { if (y < height) { popupWindow.dismiss(); } } return true; } //弹出 public void show() { background(0.5f); View rootView = ((ViewGroup) mContext.findViewById(android.R.id.content)).getChildAt(0); popupWindow.showAtLocation(rootView, Gravity.BOTTOM | Gravity.CENTER_HORIZONTAL, 0, 0); } //外部调用关闭 public void dismiss() { popupWindow.dismiss(); } }
弹出,关闭的动画
在style.xml添加
<style name="popwin_anim_style">
<item name="android:windowEnterAnimation">@anim/ppwindow_show_anim</item>
<item name="android:windowExitAnimation">@anim/ppwindow_hide_anim</item>
</style>
并创建anim文件和动画
1.开启
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="300"
android:fromXDelta="0"
android:toXDelta="0"
android:fromYDelta="200"
android:toYDelta="0"
/>
<alpha
android:duration="300"
android:fromAlpha="0"
android:toAlpha="1"
/>
</set>
2.关闭
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="300"
android:fromXDelta="0"
android:toXDelta="0"
android:fromYDelta="0"
android:toYDelta="200"
/>
<alpha
android:duration="300"
android:fromAlpha="1"
android:toAlpha="0"
/>
</set>
popupWindow的背景设置为透明
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="#00000000"/>
</selector>
ok,popupWindowUtils就完成了,现在就该调用了
import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.View; import android.widget.Toast; public class MainActivity extends AppCompatActivity implements View.OnClickListener{ private PopupWindowUtils popup; private PopupWindowUtils popup2; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); findViewById(R.id.button1).setOnClickListener(this); findViewById(R.id.button2).setOnClickListener(this); } @Override public void onClick(View v) { switch (v.getId()) { case R.id.button1://创建第一个 popup = new PopupWindowUtils(this, R.layout.activity_popu1); popup.mMenuView.findViewById(R.id.popupbtn1).setOnClickListener(this); popup.mMenuView.findViewById(R.id.popupbtn2).setOnClickListener(this); popup.mMenuView.findViewById(R.id.popupbtn3).setOnClickListener(this); popup.show();//弹出 break; case R.id.button2://创建第二个 popup2 = new PopupWindowUtils(this, R.layout.activity_popu2); popup2.mMenuView.findViewById(R.id.popup2btn1).setOnClickListener(this); popup2.mMenuView.findViewById(R.id.popup2btn2).setOnClickListener(this); popup2.mMenuView.findViewById(R.id.popup2btn3).setOnClickListener(this); popup2.mMenuView.findViewById(R.id.popup2btn4).setOnClickListener(this); popup2.show();//弹出 break; //------------------第一个的使用----------------- case R.id.popupbtn1: Toast.makeText(MainActivity.this, "相机", Toast.LENGTH_LONG).show(); break; case R.id.popupbtn2: Toast.makeText(MainActivity.this, "相册", Toast.LENGTH_LONG).show(); break; case R.id.popupbtn3: Toast.makeText(MainActivity.this, "退出", Toast.LENGTH_LONG).show(); popup.dismiss();//关闭 break; //--------------------第二个的使用----------------- case R.id.popup2btn1: Toast.makeText(MainActivity.this,"popup2打电话",Toast.LENGTH_LONG).show(); break; case R.id.popup2btn2: Toast.makeText(MainActivity.this,"popup2发短信",Toast.LENGTH_LONG).show(); break; case R.id.popup2btn3: Toast.makeText(MainActivity.this,"popup2发邮件",Toast.LENGTH_LONG).show(); break; case R.id.popup2btn4: Toast.makeText(MainActivity.this,"popup2退出",Toast.LENGTH_LONG).show(); popup2.dismiss();//关闭 break; } } }
MainActivity的布局文件
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="map.com.mypopupwindow.MainActivity"> <Button android:id="@+id/button1" android:layout_margin="20dp" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="获取图片" /> <Button android:layout_below="@+id/button1" android:id="@+id/button2" android:layout_margin="20dp" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="联系方式" /> </RelativeLayout>
popup1布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#00000000" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#00000000" android:gravity="center" android:orientation="vertical"> <Button android:clickable="true" android:id="@+id/popupbtn1" android:layout_width="250dp" android:layout_height="40dp" android:layout_marginTop="20dp" android:background="@drawable/btn" android:text="相机" /> <Button android:id="@+id/popupbtn2" android:layout_width="250dp" android:layout_height="40dp" android:layout_marginTop="10dp" android:background="@drawable/btn" android:text="相册" /> <Button android:id="@+id/popupbtn3" android:layout_width="250dp" android:layout_height="40dp" android:layout_marginTop="20dp" android:background="@drawable/btn" android:text="取消" /> </LinearLayout> </LinearLayout>
popup2布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_gravity="center" android:orientation="vertical" android:gravity="center" android:layout_width="300dp" android:layout_height="wrap_content"> <Button android:id="@+id/popup2btn1" android:layout_marginTop="2dp" android:text="打电话" android:background="#ffffff" android:layout_width="match_parent" android:layout_height="wrap_content" /> <Button android:id="@+id/popup2btn2" android:layout_marginTop="2dp" android:text="发短信" android:background="#ffffff" android:layout_width="match_parent" android:layout_height="wrap_content" /> <Button android:id="@+id/popup2btn3" android:layout_marginTop="2dp" android:text="发邮件" android:background="#ffffff" android:layout_width="match_parent" android:layout_height="wrap_content" /> <Button android:id="@+id/popup2btn4" android:layout_marginTop="20dp" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#ffffff" android:text="取消" /> </LinearLayout> </LinearLayout>
ok.所有代码都在这了,
使用的话直接使用popupWindowUtils就可以了
以上是关于通用的popupwindow底部弹出框的主要内容,如果未能解决你的问题,请参考以下文章
Android-实现底部弹出PopupWindow并让背景逐渐变暗