自定义PopupWindow弹出框(带有动画)
Posted oooohuhu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自定义PopupWindow弹出框(带有动画)相关的知识,希望对你有一定的参考价值。
使用PopupWindow来实现弹出框,并且带有动画效果
首先自定义PopupWindow
1 public class LostPopupWindow extends PopupWindow { 2 public Lost lost; 3 public void onLost(Lost lost){ 4 this.lost = lost; 5 } 6 private View conentView; 7 8 public View getConentView() { 9 return conentView; 10 } 11 12 public LostPopupWindow(final Activity context) { 13 LayoutInflater inflater = (LayoutInflater) context 14 .getSystemService(Context.LAYOUT_INFLATER_SERVICE); 15 conentView = inflater.inflate(R.layout.lost_pop_menu, null); 16 int h = context.getWindowManager().getDefaultDisplay().getHeight(); 17 int w = context.getWindowManager().getDefaultDisplay().getWidth(); 18 // 设置SelectPicPopupWindow的View 19 this.setContentView(conentView); 20 // 设置SelectPicPopupWindow弹出窗体的宽 21 this.setWidth(w / 2 + 50); 22 // 设置SelectPicPopupWindow弹出窗体的高 23 this.setHeight(LayoutParams.WRAP_CONTENT); 24 // 设置SelectPicPopupWindow弹出窗体可点击 25 this.setFocusable(true); 26 this.setOutsideTouchable(true); 27 // 刷新状态 28 this.update(); 29 // 实例化一个ColorDrawable颜色为半透明 30 ColorDrawable dw = new ColorDrawable(0000000000); 31 // 点back键和其他地方使其消失,设置了这个才能触发OnDismisslistener ,设置其他控件变化等操作 32 this.setBackgroundDrawable(dw); 33 // mPopupWindow.setAnimationStyle(android.R.style.Animation_Dialog); 34 // 设置SelectPicPopupWindow弹出窗体动画效果 35 this.setAnimationStyle(R.style.AnimationPreview); 36 LinearLayout send = (LinearLayout) conentView 37 .findViewById(R.id.send); 38 LinearLayout mySend = (LinearLayout) conentView 39 .findViewById(R.id.my_send); 40 LinearLayout all = (LinearLayout) conentView.findViewById(R.id.all); 41 send.setOnClickListener(new View.OnClickListener() { 42 43 @Override 44 public void onClick(View arg0) { 45 LostPopupWindow.this.dismiss(); 46 lost.onLost(2); 47 } 48 }); 49 50 mySend.setOnClickListener(new View.OnClickListener() { 51 52 @Override 53 public void onClick(View v) { 54 LostPopupWindow.this.dismiss(); 55 lost.onLost(1); 56 } 57 }); 58 59 all.setOnClickListener(new View.OnClickListener() { 60 @Override 61 public void onClick(View v) { 62 LostPopupWindow.this.dismiss(); 63 lost.onLost(0); 64 } 65 }); 66 } 67 68 /** 69 * 显示popupWindow 70 * 71 * @param parent 72 */ 73 public void showPopupWindow(View parent) { 74 if (!this.isShowing()) { 75 // 以下拉方式显示popupwindow 76 this.showAsDropDown(parent, parent.getLayoutParams().width / 2, 18); 77 } else { 78 this.dismiss(); 79 } 80 } 81 82 }
R.layout.lost_pop_menu文件
1 <?xml version="1.0" encoding="utf-8"?> 2 3 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 4 android:layout_width="200dp" 5 android:layout_height="wrap_content" 6 android:layout_alignParentRight="true" 7 android:background="@drawable/black_menu_pop_bg" 8 android:orientation="vertical" 9 android:paddingLeft="@dimen/activity_horizontal_margin"> 10 11 <LinearLayout 12 android:id="@+id/send" 13 android:layout_width="match_parent" 14 android:layout_height="40dp" 15 android:gravity="center_vertical" 16 android:orientation="horizontal" 17 android:scaleType="fitXY"> 18 19 <ImageView 20 android:id="@+id/img5" 21 android:layout_width="20dp" 22 android:layout_height="20dp" 23 android:src="@drawable/icon_lost_add" /> 24 25 <TextView 26 android:id="@+id/item_content" 27 android:layout_width="wrap_content" 28 android:layout_height="wrap_content" 29 android:layout_marginLeft="10dp" 30 android:text="发布信息" 31 android:textColor="#e5e5e6" 32 android:textSize="18sp" /> 33 </LinearLayout> 34 35 <View 36 android:layout_width="match_parent" 37 android:layout_height="1px" 38 android:background="#616467" /> 39 40 <LinearLayout 41 android:id="@+id/my_send" 42 android:layout_width="match_parent" 43 android:layout_height="40dp" 44 android:gravity="center_vertical" 45 android:orientation="horizontal"> 46 47 <ImageView 48 android:id="@+id/img6" 49 android:layout_width="20dp" 50 android:layout_height="20dp" 51 android:scaleType="fitXY" 52 android:src="@drawable/icon_lost_my" /> 53 54 <TextView 55 android:id="@+id/item_content1" 56 android:layout_width="wrap_content" 57 android:layout_height="wrap_content" 58 android:layout_marginLeft="10dp" 59 android:text="我发布的信息" 60 android:textColor="#e5e5e6" 61 android:textSize="18sp" /> 62 </LinearLayout> 63 <View 64 android:layout_width="match_parent" 65 android:layout_height="1px" 66 android:background="#616467" /> 67 68 <LinearLayout 69 android:id="@+id/all" 70 android:layout_width="match_parent" 71 android:layout_height="40dp" 72 android:gravity="center_vertical" 73 android:orientation="horizontal"> 74 75 <ImageView 76 android:id="@+id/img7" 77 android:layout_width="20dp" 78 android:layout_height="20dp" 79 android:scaleType="fitXY" 80 android:src="@drawable/icon_all" /> 81 82 <TextView 83 android:id="@+id/item_content2" 84 android:layout_width="wrap_content" 85 android:layout_height="wrap_content" 86 android:layout_marginLeft="10dp" 87 android:text="全部信息" 88 android:textColor="#e5e5e6" 89 android:textSize="18sp" /> 90 </LinearLayout> 91 </LinearLayout>
动画R.style.AnimationPreview
1 <style name="AnimationPreview"> 2 <item name="android:windowEnterAnimation">@anim/fade_in</item> 3 <item name="android:windowExitAnimation">@anim/fade_out</item> 4 </style> 5 6 7 8 @anim/fade_in 9 10 <?xml version="1.0" encoding="utf-8"?> 11 <!-- 左上角扩大--> 12 <scale xmlns:android="http://schemas.android.com/apk/res/android" 13 android:interpolator="@android:anim/accelerate_decelerate_interpolator" 14 android:fromXScale="0.001" 15 android:toXScale="1.0" 16 android:fromYScale="0.001" 17 android:toYScale="1.0" 18 android:pivotX="100%" 19 android:pivotY="10%" 20 android:duration="200" /> 21 22 23 @anim/fade_out 24 25 <!-- 左上角缩小 --> 26 <scale xmlns:android="http://schemas.android.com/apk/res/android" 27 android:interpolator="@android:anim/accelerate_decelerate_interpolator" 28 android:fromXScale="1.0" 29 android:toXScale="0.001" 30 android:fromYScale="1.0" 31 android:toYScale="0.001" 32 android:pivotX="100%" 33 android:pivotY="10%" 34 android:duration="200" />
接下来就是使用了
1 LostPopupWindow popWindow = new LostPopupWindow(ZiXunDetailActivity.this); 2 ((ImageView)(popWindow.getConentView().findViewById(R.id.img5))).setImageResource(R.drawable.ckplico); 3 ((ImageView)(popWindow.getConentView().findViewById(R.id.img6))).setImageResource(R.drawable.fbplico); 4 ((ImageView)(popWindow.getConentView().findViewById(R.id.img7))).setImageResource(R.drawable.zfplico); 5 ((TextView)(popWindow.getConentView().findViewById(R.id.item_content))).setText("查看评论"); 6 ((TextView)(popWindow.getConentView().findViewById(R.id.item_content1))).setText("发表评论"); 7 ((TextView)(popWindow.getConentView().findViewById(R.id.item_content2))).setText("转发文章"); 8 popWindow.showPopupWindow(linMain); 9 popWindow.onLost(new Lost() { 10 @Override 11 public void onLost(int index) { 12 switch (index){ 13 case 0: //转发文章 14 break; 15 case 1: //发表评论 16 lineFooter.setVisibility(View.VISIBLE); 17 break; 18 case 2://查看评论 19 Bundle bundle=new Bundle(); 20 bundle.putString("id",mID); 21 startActivity(PingLunActivity.class, "热门评论", bundle); 22 break; 23 } 24 } 25 });
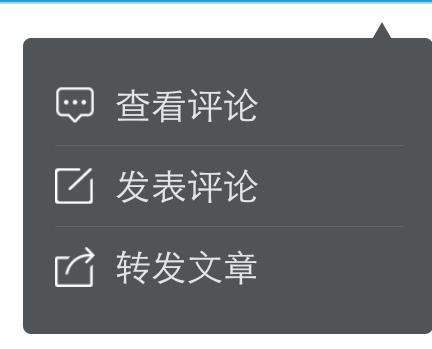
效果图

大家以后遇到类似的可以模仿使用
以上是关于自定义PopupWindow弹出框(带有动画)的主要内容,如果未能解决你的问题,请参考以下文章