JavaScript之基础-1 JavaScript(概述基础语法)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript之基础-1 JavaScript(概述基础语法)相关的知识,希望对你有一定的参考价值。
一、javascript 概述
JavaScript 概念
- JavaScript 是一种运行于 JavaScript解释器/引擎中的解释型脚本语言
- JavaScript 解释器作为JS脚本的运行环境,有如下两种呈现方式
- 独立安装的 JavaScript 解释器;
- 嵌入在浏览器内核中的 JavaScript 解释器;
- 目前 PC 、平板、手机、机顶盒中安装的主要浏览器全部支持JavaScript
JavaScript 发展史
- 1992年,Nombas公司为自己的CEnvi软件开发了一款脚本语言ScriptEase,可以嵌入在网页中
- 1995年,Netscape公司为自己的Navigator2.0浏览器开发了另一种客户端脚本语言Livescript,为了赶时髦重命名为JavaScript,但其实与Java没任何关系
- 1996年,Microsoft公司为了进军浏览器市场,在IE3.0浏览器发布了一个JavaScript的克隆版,称为JScript
- 1997年,JavaScript 1.1 作为草案提出给ECMA,各个厂家合力退出了ECMA-262标准,定义了全新的ECMAScript标准脚本语言,各大浏览器厂家开始"努力"将ECMAScript作为实现的标准和目标
- 完整的JavaScript 语言由三部分组成:
- 核心(ECMAScript)
- 文档对象模型(DOM,Document Object Model)
- 浏览器对象模型(BOM,Browser Object Model)
JavaScript 特点
- 代码可使用任何文本编辑工具编写,语法类似于 C 和 Java
- 无需编译,由JavaScript 引擎解释执行
- 弱类型语言
- 基于对象
- 用途
二、JavaScript 基础语法
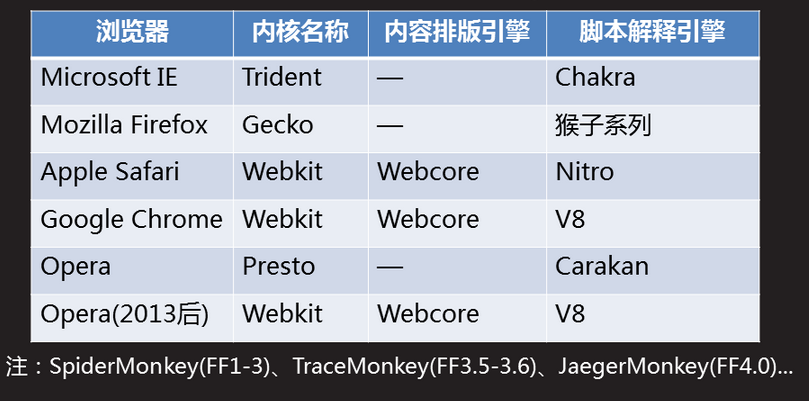
浏览器内核
- 浏览器内核负责页面内容的渲染,主要有两部分组成:
- 内容排版引擎-----解析 html/CSS
- 脚本解释引擎-----解析 JavaScript
搭建JavaScript 运行环境
- 安装独立的JavaScript 解释器
- 使用浏览器内核中嵌入的JavaScript解释器
第一个JavaScript 程序
- 方式一: 使用独立的JavaScript 解释器
- 可以一行一行的输入要执行的脚本并执行
- 也可以把多行要执行的脚本写在文本文件中,批量执行
- 方式二: 使用浏览器内核中的内嵌的JavaScript解释器
- 直接在Console中输入脚本并执行
- 将JS脚本嵌入在HTML页面中执行
- html元素事件
- <script> 元素
- 外部脚本文件
html元素事件
- 要执行的脚本语句直接编写在<body>标签中
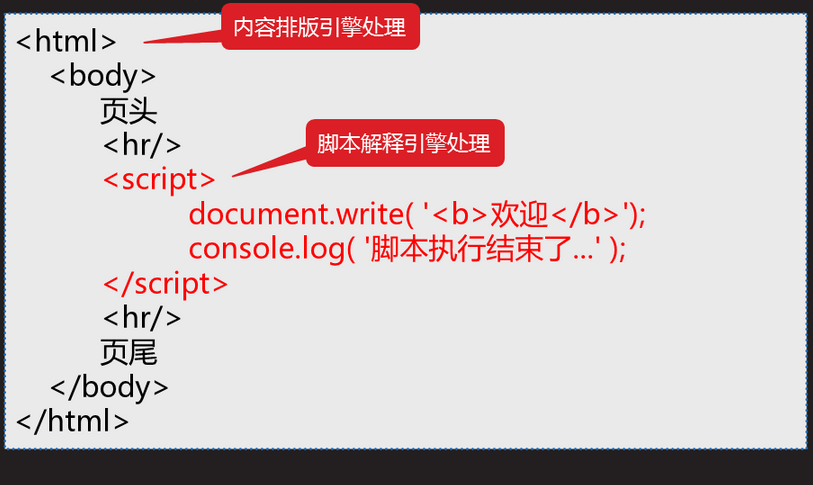
<script>元素
- 内部脚本块中可以执行多条语句
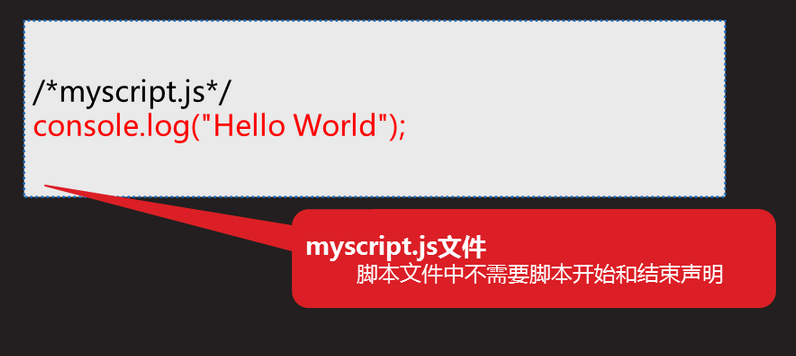
外部脚本文件
- 将 JavaScript 代码写入一个单独的文件,并保存为后缀名为.js的文件
- 为纯文本文件
- 文件中,不需要包含<script>标签,直接书写js代码
- HTML 页面的 HEAD 中引用.js 文件
- 在 <head> 中添加 <script> 标签
- 设置 <script> 标签的"src"属性,以制定js文件的url
三、JavaScript 调试
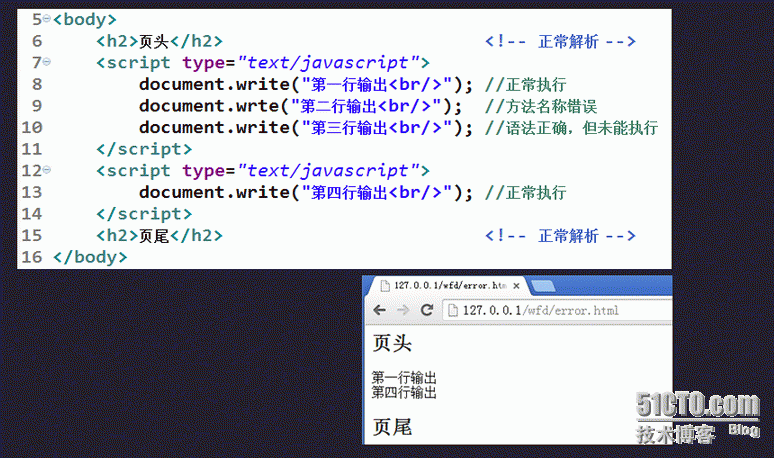
JavaScript 代码错误
- 解释型语言,若某行代码错误,则解释器终止此次之行
- 但不会影响后续块的执行,以及后续 HTML 元素的解析
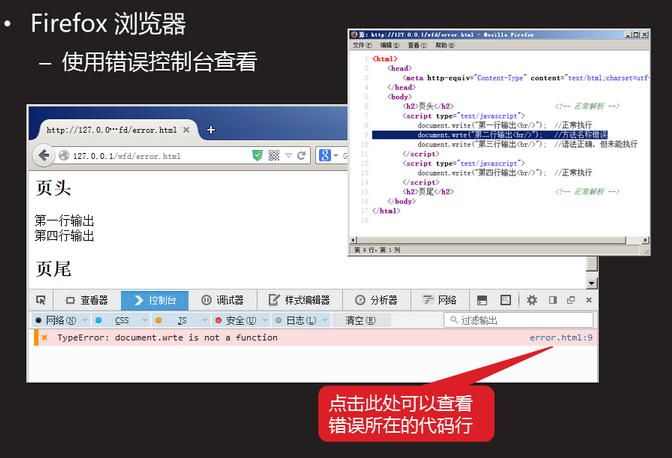
浏览器的调试功能
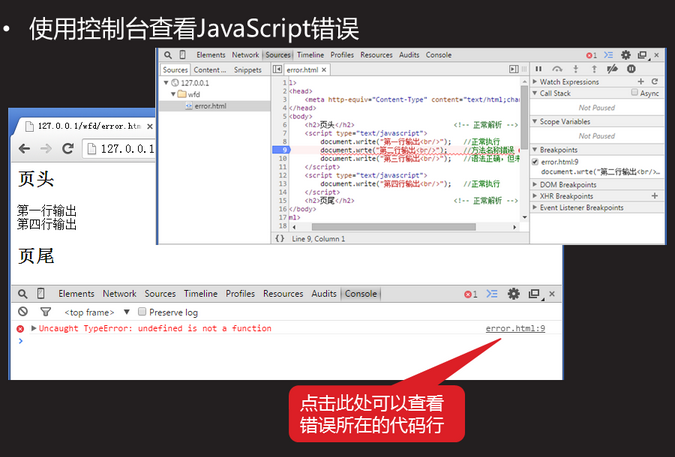
Chrome控制台
四、JavaScript 语法规范
编写 JavaScript 代码
- 语句----会被 JavaScript 引擎解释执行的代码
- 由表达式、关键字、运算符组成;
- 大小写敏感;
- 使用分号或者换行结束;
- 注释----不会被 JavaScript 引擎解释执行的代码
- 单行注释: //
- 多行注释: /* */
大小写敏感
- 在 JavaScript 程序中大小写是敏感的
- userName、UserName、username是不同的
总结:本章内容主要介绍了 JavaScript (概述、基础语法)
本文出自 “技术交流” 博客,谢绝转载!
以上是关于JavaScript之基础-1 JavaScript(概述基础语法)的主要内容,如果未能解决你的问题,请参考以下文章