vue中添加less配置,用于计算div高度
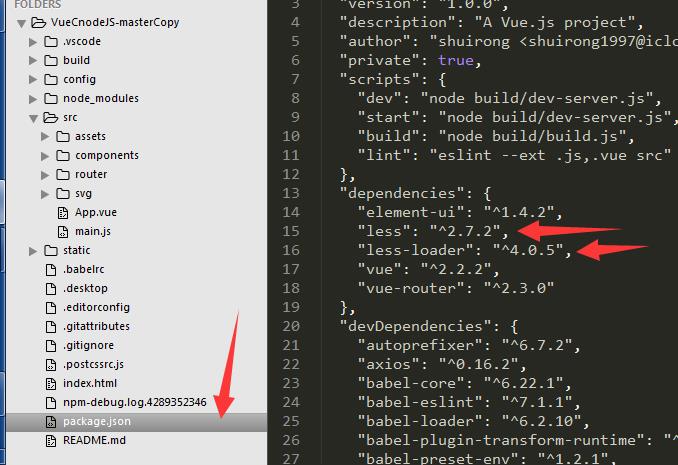
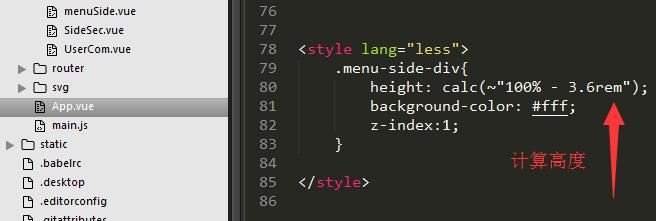
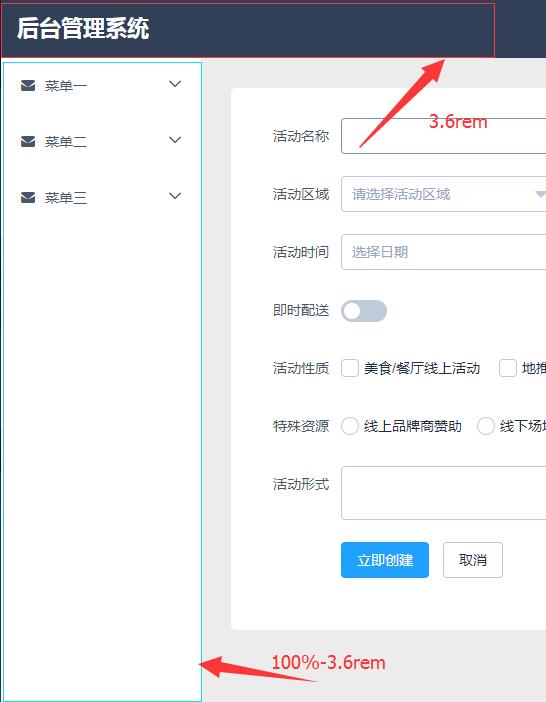
Posted tags: 篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中添加less配置,用于计算div高度相关的知识,希望对你有一定的参考价值。 需求:左边垂直的菜单栏高度设置为 100% - 导航栏的高度(3.6rem) 首先,从vue-cli脚手架里的安装的webpack模板中并没有less的依赖配置,得自己手动添加安装 安装命令::npm install less less-loader --save 安装完后packahe.json中出现如图添加的配置: 然后可以在 .vue 的文件中书写less代码了, 结果: 以上是关于vue中添加less配置,用于计算div高度的主要内容,如果未能解决你的问题,请参考以下文章