vue-cli3使用sass全局变量(less同理)
Posted 嘿起屁儿整
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli3使用sass全局变量(less同理)相关的知识,希望对你有一定的参考价值。
vue-cli2 与vue-cli3
vue-cli2 构建的项目有build文件夹来重头配置webpack(需要配置loader等)
vue-cli3 构建的项目没有build文件夹,webpack基本配置好了,只需要添加vue.config.js根据需要更改配置文件
vue-cli3使用sass全局变量
在vue.config.js中
注释:~@/这里默认代表 src下的相对目录
module.exports =
css:
loaderOptions:
sass:
prependData: `@import "~@/views/common/css/globalcolor.scss";`//这里的scss文件根据自己的目录填写
,
scss:
prependData: `@import "~@/views/common/css/globalcolor.scss";`
,
//less同理
,
最后,直接在使用scss中定义的变量
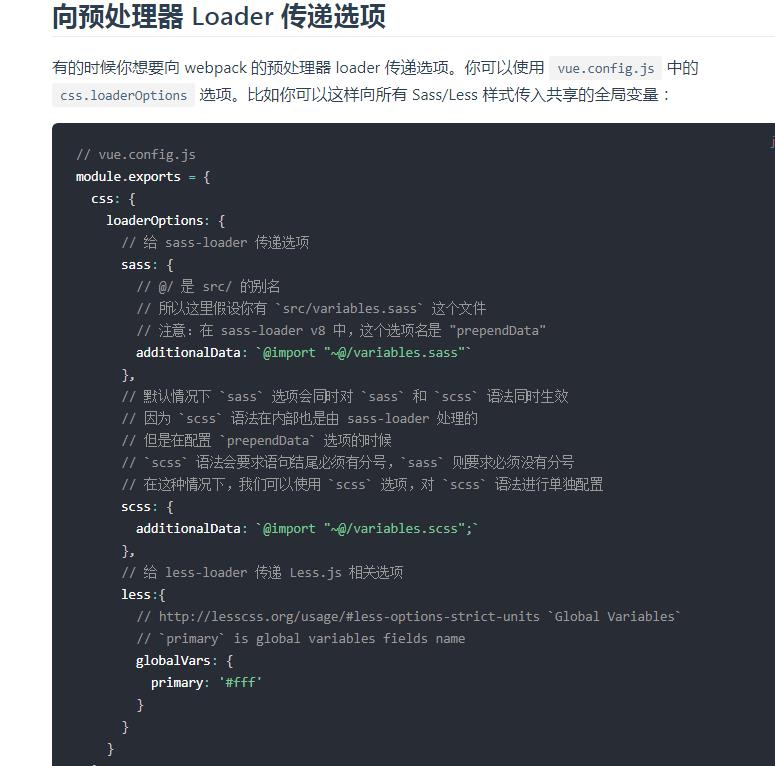
附上官网解释

以上是关于vue-cli3使用sass全局变量(less同理)的主要内容,如果未能解决你的问题,请参考以下文章