Ionic极光推送的使用:
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ionic极光推送的使用:相关的知识,希望对你有一定的参考价值。
1.到极光官网注册账号;
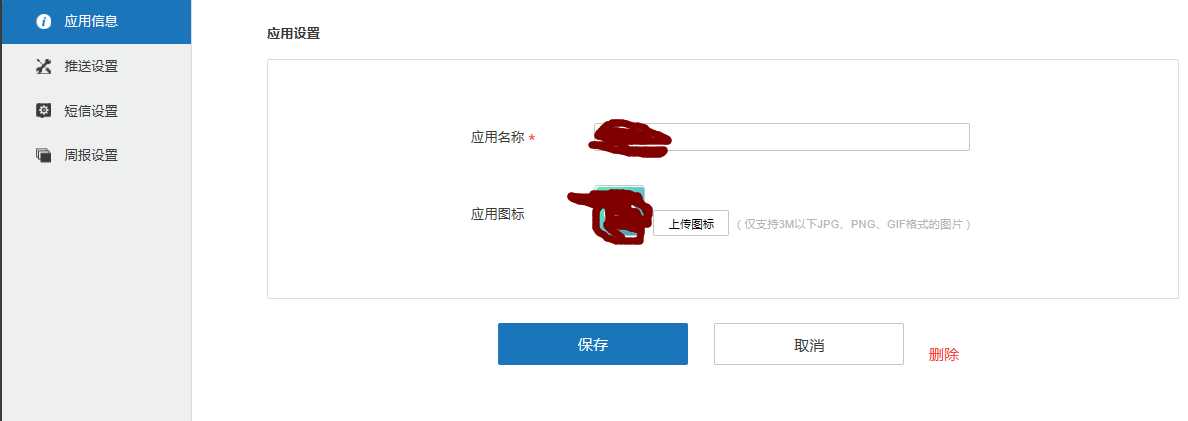
2.应用设置中:
填写应用名称:
应用图标:

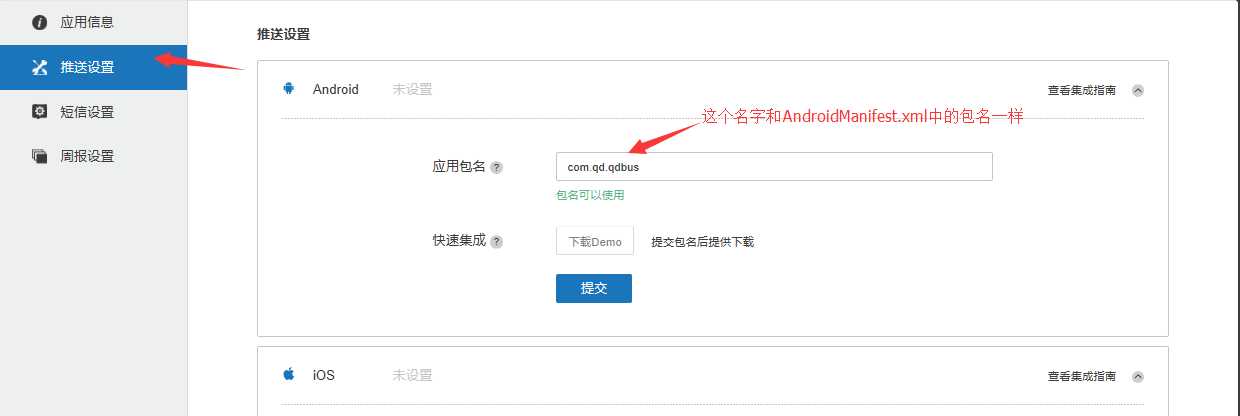
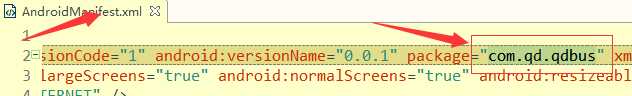
3. 保存上面的设置之后,到了推送设置了:



4.下载插件:

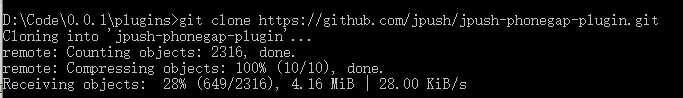
如何遇到下载报错,可换种方法解决:切换到cordova插件目录下执行: D:\\Code\\0.0.1\\plugins>git clone https://github.com/jpush/jpush-phonegap-plugin.git

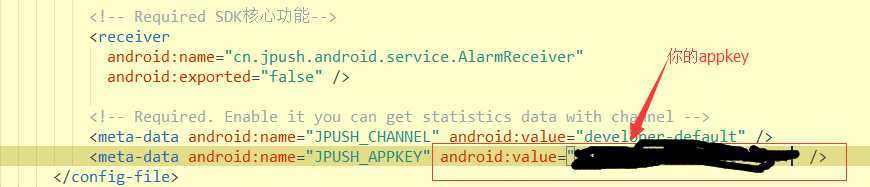
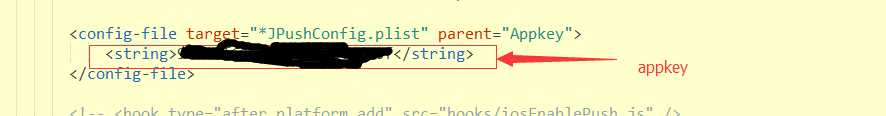
然后再这个插件目录下面找到:plugin.xml文件;
要改的第一个地方:

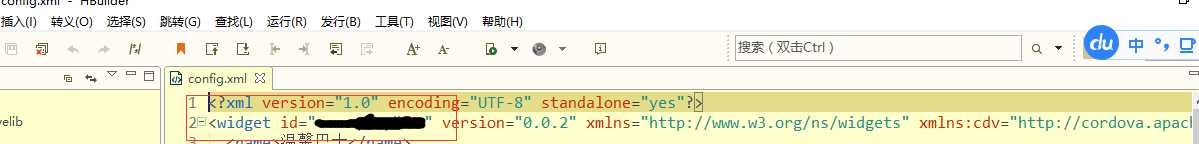
要改的第二个地方:

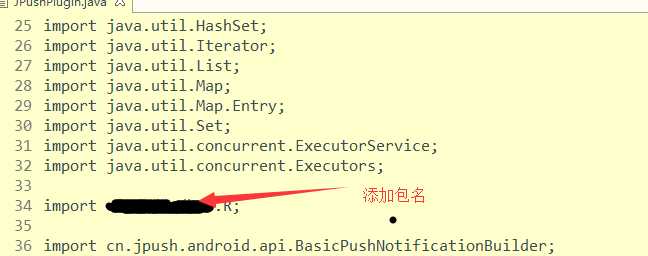
然后再这个插件目录下面找到src/android/JPushPlugin.java中:

jpush的几个常用的事件:
jpush.setTagsWithAlias:设置别名和标签时触发
jpush.openNotification:打开推送时触发--------当点击了手机通知栏中的推送的消息之后的事件,可监听它,然后执行相应的操作;
jpush.receiveNotification:接收到通知时触发
jpush.receiveMessage:接收到消息时触发
注解:极光客户端有2个事件openNotificaiton和recieveNotification:
当app在前台,只有recieveNotification ;
当app在后台,只有当用户点击ios/android上面的通知时才会触发openNotification ;
所以当app在后台运行时,用户收到通知后,不点击ios/android上的通知,直接点开app,则notification不会被触发。
message是实时在线的,和ios/android的通知没有关系,估计是用websocket实现的;
所以服务端在推notification的时候,再推message,ioinic客户端在recieveMessage的时候,把消息所指的信息在app中更新好(比如新加了一个帖子,就把帖子拉下来),
把message加入到“我的消息”中,同时在标题栏上有一个badge,显示有多少个未读我的消息,这个badge在app的顶端,任何页面都可以看到。
5.可以在app.js中app.run(function(){})中加入如下代码:
$ionicPlatform.ready(function() { // Hide the accessory bar by default (remove this to show the accessory bar above the keyboard // for form inputs) if (window.cordova && window.cordova.plugins && window.cordova.plugins.Keyboard) { $rootScope.connectionCheck(); cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true); cordova.plugins.Keyboard.disableScroll(true); } if (window.StatusBar) { // org.apache.cordova.statusbar required StatusBar.styleLightContent(); } //启动极光推送服务; window.plugins.jPushPlugin.init(); //调试模式; window.plugins.jPushPlugin.setDebugMode(true); });
6.
以上是关于Ionic极光推送的使用:的主要内容,如果未能解决你的问题,请参考以下文章