canvas 绘制图形
Posted 羽鸣洛殇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas 绘制图形相关的知识,希望对你有一定的参考价值。
什么是canvas?
<canvas> 元素用于图形的绘制,通过脚本 (通常是javascript)来完成.
<canvas> 标签只是图形容器,您必须使用脚本来绘制图形。
方法属性
颜色、样式和阴影
|
属性 |
描述 |
|
设置或返回用于填充绘画的颜色、渐变或模式。 |
|
|
设置或返回用于笔触的颜色、渐变或模式。 |
|
|
设置或返回用于阴影的颜色。 |
|
|
设置或返回用于阴影的模糊级别。 |
|
|
设置或返回阴影与形状的水平距离。 |
|
|
设置或返回阴影与形状的垂直距离。 |
|
方法 |
描述 |
|
创建线性渐变(用在画布内容上)。 |
|
|
在指定的方向上重复指定的元素。 |
|
|
创建放射状/环形的渐变(用在画布内容上)。 |
|
|
规定渐变对象中的颜色和停止位置。 |
线条样式
|
属性 |
描述 |
|
设置或返回线条的结束端点样式。 |
|
|
设置或返回两条线相交时,所创建的拐角类型。 |
|
|
设置或返回当前的线条宽度。 |
|
|
设置或返回最大斜接长度。 |
矩形
|
方法 |
描述 |
|
创建矩形。 |
|
|
绘制"被填充"的矩形。 |
|
|
绘制矩形(无填充)。 |
|
|
在给定的矩形内清除指定的像素。 |
路径
|
方法 |
描述 |
|
填充当前绘图(路径)。 |
|
|
绘制已定义的路径。 |
|
|
起始一条路径,或重置当前路径。 |
|
|
把路径移动到画布中的指定点,不创建线条。 |
|
|
创建从当前点回到起始点的路径。 |
|
|
添加一个新点,然后在画布中创建从该点到最后指定点的线条。 |
|
|
从原始画布剪切任意形状和尺寸的区域。 |
|
|
创建二次贝塞尔曲线。 |
|
|
创建三次贝塞尔曲线。 |
|
|
创建弧/曲线(用于创建圆形或部分圆)。 |
|
|
创建两切线之间的弧/曲线。 |
|
|
如果指定的点位于当前路径中,则返回 true,否则返回 false。 |
|
|
ellipse() |
创建椭圆(chrome34以及Opera18以上支持) |
|
setLineDash() |
创建虚线(Chrome26/Firefox28/IE11/Opera18/Safari7以上) |
转换
|
方法 |
描述 |
|
缩放当前绘图至更大或更小。 |
|
|
旋转当前绘图。 |
|
|
重新映射画布上的 (0,0) 位置。 |
|
|
替换绘图的当前转换矩阵。 |
|
|
将当前转换重置为单位矩阵。然后运行 transform()。 |
文本
|
属性 |
描述 |
|
设置或返回文本内容的当前字体属性。 |
|
|
设置或返回文本内容的当前对齐方式。 |
|
|
设置或返回在绘制文本时使用的当前文本基线。 |
|
方法 |
描述 |
|
在画布上绘制"被填充的"文本。 |
|
|
在画布上绘制文本(无填充)。 |
|
|
返回包含指定文本宽度的对象。 |
图像绘制
|
方法 |
描述 |
|
向画布上绘制图像、画布或视频。 |
像素操作
|
属性 |
描述 |
|
返回 ImageData 对象的宽度。 |
|
|
返回 ImageData 对象的高度。 |
|
|
返回一个对象,其包含指定的 ImageData 对象的图像数据。 |
|
方法 |
描述 |
|
创建新的、空白的 ImageData 对象。 |
|
|
返回 ImageData 对象,该对象为画布上指定的矩形复制像素数据。 |
|
|
把图像数据(从指定的 ImageData 对象)放回画布上。 |
合成
|
属性 |
描述 |
|
设置或返回绘图的当前 alpha 或透明值。 |
|
|
设置或返回新图像如何绘制到已有的图像上。 |
其他方法
|
方法 |
描述 |
|
save() |
保存当前环境的状态。 |
|
restore() |
返回之前保存过的路径状态和属性。 |
|
createEvent() |
|
|
getContext() |
|
|
toDataURL() |
|
绘制步骤
获取canvas对象
var oCanvas = document.getElementById("canvas");
取得上下文context
var context = oCanvas.getContext("2d");
绘制图形
根据需求选择方法
举例绘制方法
绘制长方形/边框/填充色彩

Context.lineWidth=1;
Context.fillRect(x,y,width,height);
Context.strokeRect(x,y,width,height);
绘制圆形

Context.beginPath(); Context.arc(x,y,radius,startAngle,endAngle,anticlockwise);(for循环圆心、半径) Context.closePath(); Context.fillStyle=’rgba(255,0,0,0.25)’ Context.fill() ellipse(x,y,radiusX,radiusY,rotation,startAngle,endAngle,anticlockwise)
绘制直线

Context.moveTo(20,20); Context.lineTo(20,200); Context.lineWidth=10; Context.lineCap=”round”; Context.lineJoin=”round”; Context.stroke(); Context.setLineDash([5,15])
绘制曲线
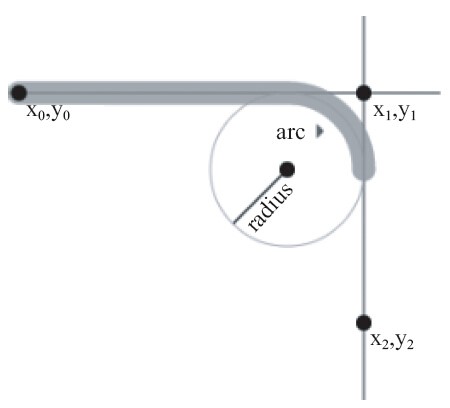
圆弧

(x0,y0)当前坐标点,(x1,y1)控制点坐标,(x2,y2)圆弧终点坐标
Context.arcTo(x1,y1,x2,y2,radiusX)
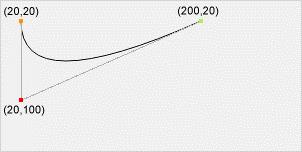
二次贝塞尔曲线

开始点:moveTo(20,20) 控制点 1:quadraticCurveTo(20,100,200,20) 结束点:quadraticCurveTo(20,100,200,20) Context. quadraticCurveTo(cpx,cpy,x,y) (cpx,cpy)控制点坐标,(x,y)终点坐标
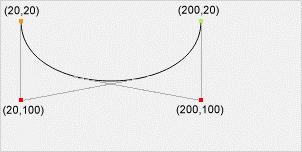
三次贝塞尔曲线

开始点:moveTo(20,20) 控制点 1:bezierCurveTo(20,100,200,100,200,20) 控制点 2:bezierCurveTo(20,100,200,100,200,20) 结束点:bezierCurveTo(20,100,200,100,200,20) Context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y); (cp1x,cp1y)第一个控制点,(cp2x,cp2y)第二个控制点,(x,y)终点
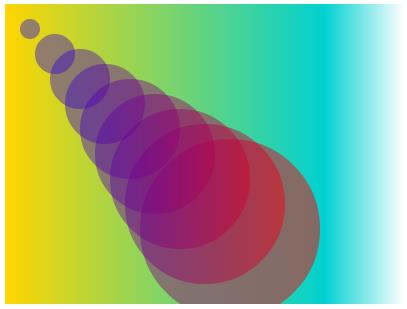
绘制渐变图形
线性渐变

Var grd=context.createLinearGradient(xStart,yStart,xEnd,yEnd)
(xStart,yStart)起点,(xEnd,yEnd)终点
grd.addColorStop(offset,color);
offset范围是0~1之间的浮点数,color是关键颜色
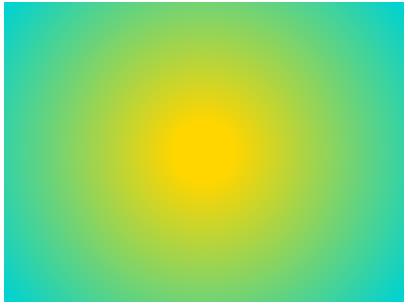
径向渐变

Var grd=context.createRadialGradient(xStart,yStart,radiusStart,xEnd,yEnd,radiusEnd);
(xStart,yStart,radiusStart)起点圆的中心点坐标和半径,(xEnd,yEnd,radiusEnd)终点圆的中心点坐标和半径
坐标变换

Context.translate(x,y)
Context.scale(x,y);
Context.rotate(angle);
绘制阴影
Context.shadowOffetX:阴影横向位移量
Context.shadowOffetY:阴影纵向位移量
Context.shadowColor:阴影颜色
Context.shadowBlur阴影的模糊范围
绘制图片
Var image=new Image(); image.src=” http://img4.duitang.com/uploads/item/201406/25/20140625182321_4MTau.thumb.700_0.jpeg”; image.onload=function(){} Context.drawImage(image,x,y); Context.drawImage(image,x,y,w,h); Context.drawIamge(image,sx,sy,sw,sh,dx,dy,dw,dh);
图片平铺

Var pat= context.createPattern(image,”repeat”); Context.fillStyle=pat; Context.fillRect(0,0,400,300);
图片裁剪

先绘制好路径
Context.clip();
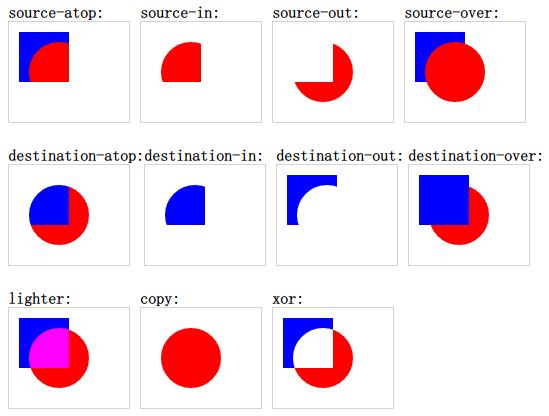
组合图形
Context.globalCompositeOperation=type;

组合图像
Context.globalCompositeOperation=type; Type值 Normal:默认模式 Darken:变暗模式 Lighten:变亮模式 Multiply:正片叠底 Screen:滤色模式 Color-burn:颜色加深 Color-dodge:颜色减淡 Hard-light:强光模式 Soft-light:柔光模式 Overlay:叠加模式 Difference:差值模式 Exclusion:排除模式
绘制文字
Context.fillStyle=’#00F’; Context.font=”bold 30px sans-serif”; Context.fillText(“hello world”,0,0); Context.strokeText(“hello world”,0,0); Var metrics=context.measureText(text);
保存与恢复状态
Context.save();
Context.restore();
以上是关于canvas 绘制图形的主要内容,如果未能解决你的问题,请参考以下文章