特殊字体的兼容--图片代替
Posted 孙大阳
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了特殊字体的兼容--图片代替相关的知识,希望对你有一定的参考价值。
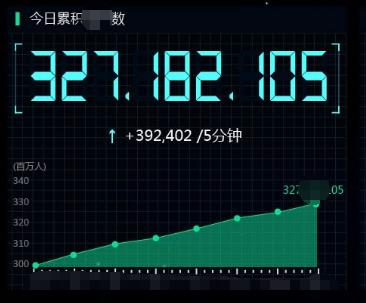
ui效果: 要实现的当然就是------->"
要实现的当然就是------->" "的兼容啦;
"的兼容啦;
自己的思路:将每一个数字和‘逗号’看成一个单独的元素,用雪碧图为每一个元素添加背景图,通过循环接收到的data动态添加元素并动态修改背景图的定位属性。。。就这样
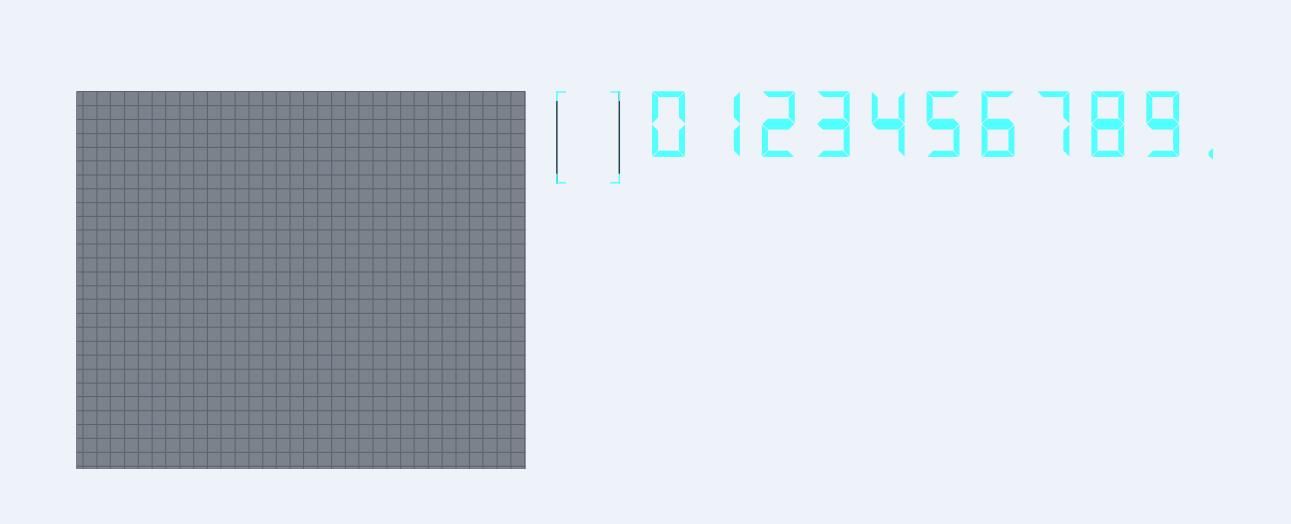
雪碧图长这样:
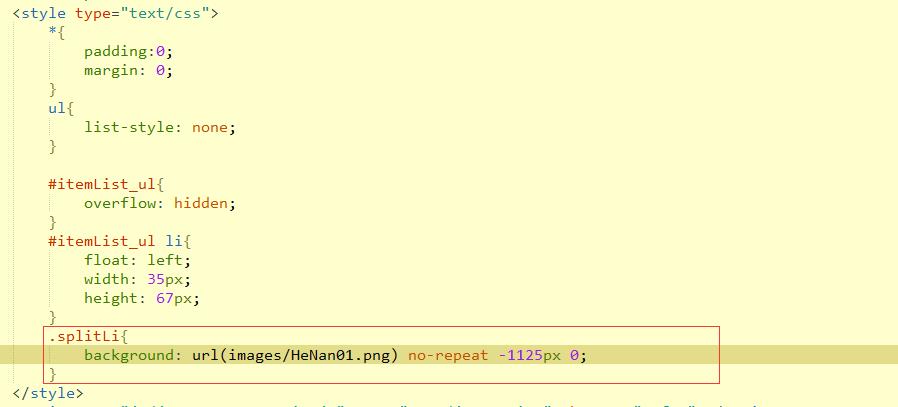
直接上代码:css样式上注意提前给“逗号”背景图哦;

1 <body> 2 <ul id=\'itemList_ul\'></ul> 3 4 <script type="text/javascript"> 5 6 /** 7 * 循环data动态生成所需元素并设置其背景图定位属性 8 * @param {Object} dataS 9 * @param {Object} targetId 10 */ 11 function imgNumber (dataS,targetId){ 12 for(var i=0; i<dataS.length; i++){ 13 14 var $lihtml = $(\'<li></li>\'); 15 //动态生成背景图需要的定位属性 16 var xbar = +dataS[i]*(-55)-575; 17 //这里有个小坑:dataS[i]是string,所以记得转number 18 19 $(targetId).append($liHtml); 20 $liHtml.css(\'background\',\'url(images/HeNan01.png)no-repeat \'+xbar+\'px \'+\'0\'); 21 22 }; 23 //反向循环并添加“逗号”(千位符) 24 for(var j=dataS.length; j>0; j--){ 25 //判定当前位置的字符是否整侧除3(千位符3个字符一个) 26 if( +j%3 === 0 ){ 27 //判断余数在对应的位置添加千位符 28 if(dataS.length%3 === 0){ 29 $(targetId+ \' li\').eq(j).before($(\'<li class="splitLi" ></li>\')); 30 }; 31 if(dataS.length%3 === 1){ 32 $(targetId+ \' li\').eq(j-2).before($(\'<li class="splitLi" ></li>\')); 33 }; 34 if(dataS.length%3 === 2){ 35 $(targetId+ \' li\').eq(j-1).before($(\'<li class="splitLi" ></li>\')); 36 } 37 } 38 } 39 40 } 41 42 var numberS = \'188554236\'; 43 imgNumber (numberS,\'#itemList_ul\'); 44 45 46 </script> 47 </body>
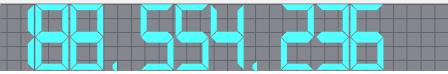
运行效果:
当然用正则也是可以达到效果的,欢迎指教,欢迎分享其他实现方法。
以上是关于特殊字体的兼容--图片代替的主要内容,如果未能解决你的问题,请参考以下文章