字体图标 icon font
Posted phlsheji
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了字体图标 icon font相关的知识,希望对你有一定的参考价值。
Icon font
icon font 指的是用字体文件代替图片文件,来展示图标、特殊字体等元素的方法。
应用场景:

iconfont的优缺点
- 大小能够自由地变化
- 颜色能够自由地改动
- 加入阴影效果
- *IE6也能够支持
- 支持一些CSS3对文字的效果
- 字体文件比图片文件小非常多
- 由于是字体,所以仅仅能够显示纯色图片,不支持多种颜色的图片(缺点)
资源:
阿里icon font字库
这个是阿里妈妈M2UX的一个icon font字体图标字库,包括了淘宝图标库和阿里妈妈图标库。
fontello
在线定制你自己的icon font字体图标字库,也能够直接从GitHub下载整个图标集,该项目也是开源的。
icomoon
能够在线导入的SVG格式字体,并进行编辑。然后下载来使用。
使用:
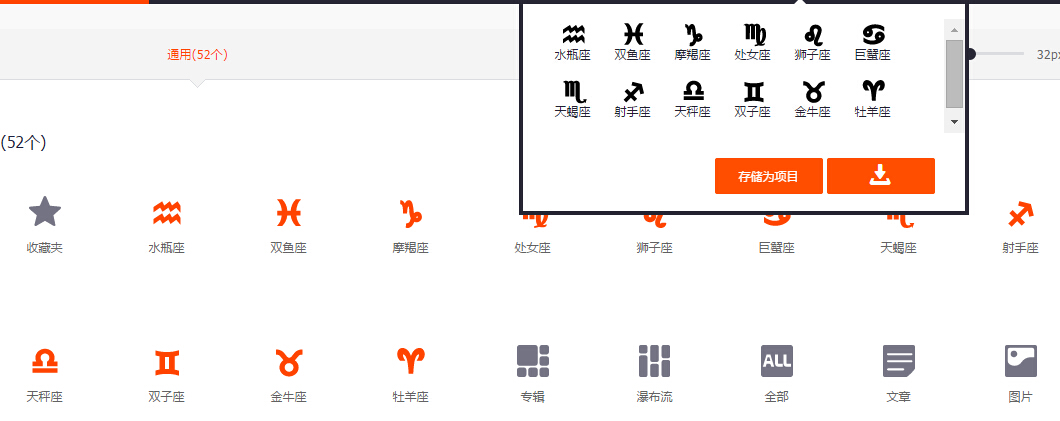
假如如今我们想使用阿里icon font字库 中的12星座图标:
步骤1: 选中12星座图标,下载到本地或者存储为在线项目

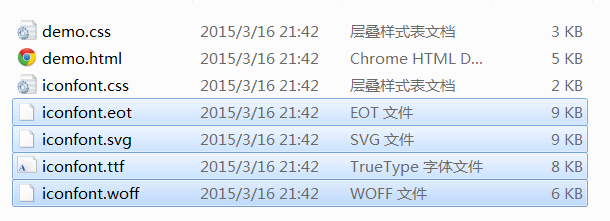
步骤2: 将下面选中的文件复制到项目文件文件夹下

步骤3: 在CSS文件里使用font-face声明字体。定义使用iconfont的样式
@font-face {font-family: "iconfont";
src: url(‘iconfont.eot‘); /* IE9*/
src: url(‘iconfont.eot?#iefix‘) format(‘embedded-opentype‘), /* IE6-IE8 */
url(‘iconfont.woff‘) format(‘woff‘), /* chrome、firefox */
url(‘iconfont.ttf‘) format(‘truetype‘), /* chrome、firefox、opera、Safari, android, ios 4.2+*/
url(‘iconfont.svg#iconfont‘) format(‘svg‘); /* iOS 4.1- */
}
.iconfont {
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
.icon-shuipingzuo:before { content: "\3437"; }
.icon-shuangyuzuo:before { content: "\3438"; }
.icon-mojiezuo:before { content: "\3439"; }
.icon-chunvzuo:before { content: "\343a"; }
.icon-shizizuo:before { content: "\343b"; }
.icon-juxiezuo:before { content: "\343c"; }
.icon-tianhezuo:before { content: "\343d"; }
.icon-sheshouzuo:before { content: "\343e"; }
.icon-tianchengzuo:before { content: "\343f"; }
.icon-shuangzizuo:before { content: "\3440"; }
.icon-jinniuzuo:before { content: "\3441"; }
.icon-muyangzuo:before { content: "\3442"; }步骤4: 挑选相应图标并获取字体编码,应用于页面
<i class="icon iconfont">㐽</i>扩展:
关于@font-face这个属性,mozilla 的语法例如以下:
@font-face {
[font-family: <family-name>;]?
[src: [ <uri> [format(<string>#)]? | <font-face-name> ]#;]?
[unicode-range: <urange>#;]?
[font-variant: <font-variant>
;]?
[font-feature-settings: normal|<feature-tag-value>#
;]?
[font-stretch: <font-stretch>;]?
[font-weight: <weight>];
[font-style: <style>];
}@font-face能够让我们自己定义网页显示字体,引入字体资源文件,当用户电脑里没有安装这样的字体时,依旧能够正常显示。
font-family,指定一个字体类型作为默认字体类型。比方font-family:宋体默认字体就会是宋体.
src,这里有3个值,各自是url引入字体路径资源,本地路径或者网络路径都能够。font-face-name:自己定义字体名称。formart:字体格式,由于浏览器的N国争锋。所以导致市面上有非常多的字体格式,眼下主要有ttf、woft、eot、svg、svgz这几种格式类型。相应的浏览器支持例如以下:
浏览器 支持类型 IE6,7,8 仅支持 Embedded OpenType(.eot) 格式。 IE9 除eot外。開始支持woff格式。重点内容 Firefox 3.5 支持 TrueType、OpenType(.ttf, .otf) 格式。 Firefox 3.6 支持 TrueType、OpenType(.ttf, .otf) 及 woff 格式。 Chrome,Safari,Opera 支持 TrueType、OpenType(.ttf, .otf) 及 SVG Font(.svg) 格式。 unicode-range,字体编码的范围,比方8位,16位等。
font-variant。字体变形值
font-stretch。字体拉伸值
font-weight,字体粗线值
font-style,字体属性值
over
想进一步了解字体图标制作的朋友请移步 字体图标制作具体解释
以上是关于字体图标 icon font的主要内容,如果未能解决你的问题,请参考以下文章