Android中Dialog对话框
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android中Dialog对话框相关的知识,希望对你有一定的参考价值。
布局文件xml:
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" 6 android:paddingBottom="@dimen/activity_vertical_margin" 7 android:paddingLeft="@dimen/activity_horizontal_margin" 8 android:paddingRight="@dimen/activity_horizontal_margin" 9 android:paddingTop="@dimen/activity_vertical_margin" 10 tools:context=".DialogActivity" > 11 12 <Button 13 android:id="@+id/plainDialog" 14 android:layout_width="match_parent" 15 android:layout_height="wrap_content" 16 android:text="普通Dialog" /> 17 18 <Button 19 android:id="@+id/plainDialogEvent" 20 android:layout_width="match_parent" 21 android:layout_height="wrap_content" 22 android:text="Dialog按钮事件集中处理" /> 23 24 <Button 25 android:id="@+id/inputDialog" 26 android:layout_width="match_parent" 27 android:layout_height="wrap_content" 28 android:text="请输入框" /> 29 30 <Button 31 android:id="@+id/listDialog" 32 android:layout_width="match_parent" 33 android:layout_height="wrap_content" 34 android:text="列表对话框" /> 35 36 <Button 37 android:id="@+id/radioDialog" 38 android:layout_width="match_parent" 39 android:layout_height="wrap_content" 40 android:text="单选对话框" /> 41 42 <Button 43 android:id="@+id/checkboxDialog" 44 android:layout_width="match_parent" 45 android:layout_height="wrap_content" 46 android:text="多选对话框" /> 47 48 <Button 49 android:id="@+id/diyDialog" 50 android:layout_width="match_parent" 51 android:layout_height="wrap_content" 52 android:text="自定义布局对话框" /> 53 54 </LinearLayout>
Activity文件:
普通的dialog:
1 private void plainDialogDemo() {
2
3 Button plainBtn = (Button) findViewById(R.id.plainDialog);
4 plainBtn.setOnClickListener(new OnClickListener() {
5
6 public void onClick(View v) {
7
8 new AlertDialog.Builder(DialogActivity.this)
9 .setTitle("删除")
10 .setMessage("确定删除指定数据")
11 .setPositiveButton("确定",
12 new DialogInterface.OnClickListener() {
13
14 @Override
15 public void onClick(DialogInterface dialog,
16 int which) {
17 Toast.makeText(getApplicationContext(),
18 "确定了", Toast.LENGTH_SHORT)
19 .show();
20 }
21 })
22 .setNegativeButton("取消",
23 new DialogInterface.OnClickListener() {
24
25 @Override
26 public void onClick(DialogInterface dialog,
27 int which) {
28 }
29 }).setCancelable(false).show();
30 }
31 });
32 }
效果如下:
输入文本框的dialog:
1 private void inputDialog() {
2 Button inputBtn = (Button) findViewById(R.id.inputDialog);
3 inputBtn.setOnClickListener(new OnClickListener() {
4
5 @Override
6 public void onClick(View v) {
7 // TODO Auto-generated method stub
8 final EditText et = new EditText(DialogActivity.this);
9 new AlertDialog.Builder(DialogActivity.this)
10 .setTitle("请输入数字")
11 .setView(et)
12 .setPositiveButton("确定",
13 new DialogInterface.OnClickListener() {
14
15 @Override
16 public void onClick(DialogInterface dialog,
17 int which) {
18 // TODO Auto-generated method stub
19 Toast.makeText(getApplicationContext(),
20 et.getText(),
21 Toast.LENGTH_SHORT).show();
22 }
23 }).setNegativeButton("取消", null)
24 .setCancelable(false).show();
25 }
26 });
27 }
效果如下:

列表dialog:
private void listDialogDemo() {
Button listBtn = (Button) findViewById(R.id.listDialog);
listBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
final String[] names = { "C罗", "J罗", "H罗" };
new AlertDialog.Builder(DialogActivity.this).setTitle("列表对话框")
.setItems(names, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog,
int which) {
Toast.makeText(DialogActivity.this,
names[which], Toast.LENGTH_SHORT)
.show();
}
}).setNegativeButton("取消", null).show();
}
});
}
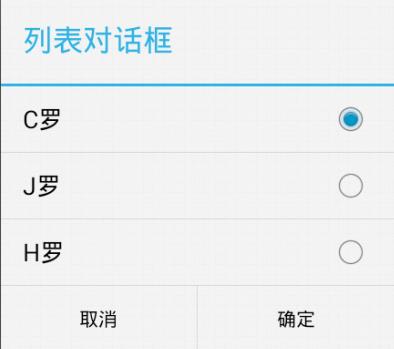
效果如下:

单选dialog:
1 private void radioDialogDemo() {
2 Button radioButton = (Button) findViewById(R.id.radioDialog);
3 radioButton.setOnClickListener(new OnClickListener() {
4
5 @Override
6 public void onClick(View v) {
7
8 final String[] names = { "C罗", "J罗", "H罗" };
9 new AlertDialog.Builder(DialogActivity.this)
10 .setTitle("列表对话框")
11 .setSingleChoiceItems(names, 0,
12 new DialogInterface.OnClickListener() {
13
14 @Override
15 public void onClick(DialogInterface dialog,
16 int which) {
17
18 selecteName = names[which];
19 }
20 })
21 .setPositiveButton("确定",
22 new DialogInterface.OnClickListener() {
23
24 @Override
25 public void onClick(DialogInterface dialog,
26 int which) {
27
28 Toast.makeText(DialogActivity.this,
29 selecteName, Toast.LENGTH_SHORT)
30 .show();
31 }
32 }).setNegativeButton("取消", null).show();
33 }
34 });
35 }
效果如下:

多选dialog:
1 private void checkDialogDemo() {
2 Button checkBtn = (Button) findViewById(R.id.checkboxDialog);
3 checkBtn.setOnClickListener(new OnClickListener() {
4
5 @Override
6 public void onClick(View v) {
7 final String[] names = { "C罗", "J罗", "H罗" };
8 final boolean[] selected = new boolean[] { true, false, true };
9 new AlertDialog.Builder(DialogActivity.this)
10 .setMultiChoiceItems(
11 names,
12 selected,
13 new DialogInterface.OnMultiChoiceClickListener() {
14
15 @Override
16 public void onClick(DialogInterface dialog,
17 int which, boolean isChecked) {
18
19 }
20 })
21 .setPositiveButton("确定",
22 new DialogInterface.OnClickListener() {
23
24 @Override
25 public void onClick(DialogInterface dialog,
26 int which) {
27 StringBuilder sb = new StringBuilder(
28 "你选择了:");
29 for (int i = 0; i < names.length; i++) {
30 if (selected[i]) {
31 sb.append(names[i]);
32 }
33 }
34 Toast.makeText(DialogActivity.this,
35 sb.toString(), 1).show();
36 }
37 }).setNegativeButton("取消", null).show();
38 }
39 });
40 }
效果如下:

自定义dialog:
1 private void customDialogDemo() {
2 final AlertDialog dlg = new AlertDialog.Builder(this).create();
3 dlg.show();
4 Window window = dlg.getWindow();
5 window.setContentView(R.layout.diylayout);
6 ImageButton ok = (ImageButton) window.findViewById(R.id.btnok);
7 ok.setOnClickListener(new View.OnClickListener() {
8
9 @Override
10 public void onClick(View v) {
11 Toast.makeText(getApplicationContext(), "关闭了",
12 Toast.LENGTH_SHORT).show();
13 dlg.dismiss();
14 }
15 });
16 }
自定义布局:
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" > 5 6 <ImageView 7 android:id="@+id/dialogimg" 8 android:layout_width="wrap_content" 9 android:layout_height="wrap_content" 10 android:layout_centerInParent="true" 11 android:src="@drawable/dialog_bg" /> 12 13 <TextView 14 android:layout_width="wrap_content" 15 android:layout_height="wrap_content" 16 android:layout_alignLeft="@id/dialogimg" 17 android:layout_alignTop="@id/dialogimg" 18 android:layout_marginLeft="50dp" 19 android:layout_marginTop="60dp" 20 android:text="自定义的dialog" /> 21 22 <ImageButton 23 android:id="@+id/btnok" 24 android:layout_width="30dp" 25 android:layout_height="30dp" 26 android:layout_alignRight="@id/dialogimg" 27 android:layout_alignTop="@id/dialogimg" 28 android:layout_marginRight="15dp" 29 android:layout_marginTop="15dp" 30 android:background="@drawable/close_dialog" /> 31 32 </RelativeLayout>
效果如下:

以上是关于Android中Dialog对话框的主要内容,如果未能解决你的问题,请参考以下文章
有没有办法从我的 Dialog 片段中的 Activity 调用方法?
