Css3之高级-7 Css动画(概述关键帧动画属性)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Css3之高级-7 Css动画(概述关键帧动画属性)相关的知识,希望对你有一定的参考价值。
一、动画概述
动画概念
- 过渡属性只能模拟动画效果
- animation 属性可以制作类似 Flash 动画
- 通过关键帧控制动画的每一步
- 使元素从一种样式逐渐变化为另一种样式
- 实现复杂的动画效果
- 浏览器兼容性
- 最新版本支持良好
- Chrome 和 Safari 需要前缀 -webkit-
- FireFox 需要前缀 -moz-
- Opera 需要前缀 -o-
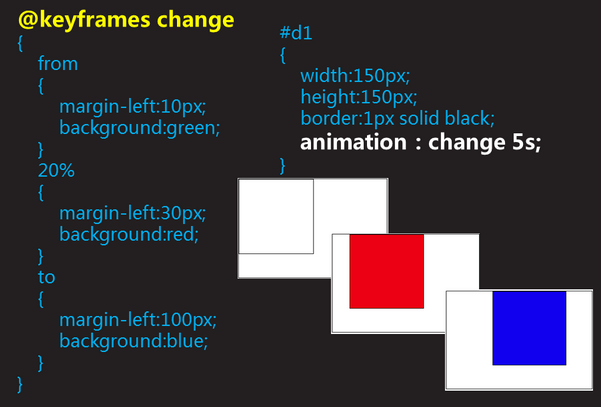
动画示例
- 声明动画
- 创建一个已命名的动画
- 使用 @keyframes 声明动画的关键帧
- 为元素调用动画
- 对元素使用 animation 属性调用动画
- 设置动画的播放时间,播放次数等
二、关键帧
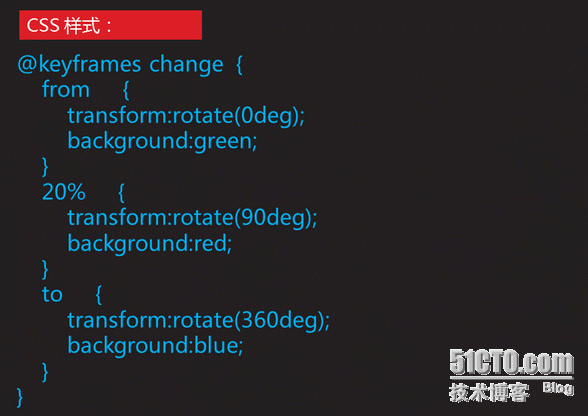
@keyframes 的作用
- @keyframes 规则用于声明动画
- 指定关键帧
- 帧,用于分解动画动作
- 每个帧代表某个时间点
- 定义每个帧上的动作
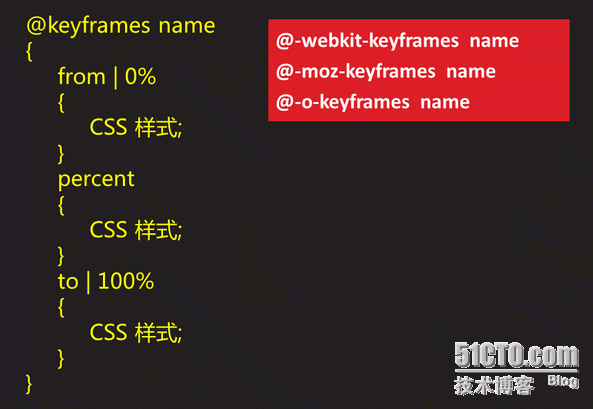
@keyframes 的语法
三、动画属性
动画子属性
- animation-name: 调用动画,规定需要绑定到选择器的 keyframe 的名称
- animation-duration: 动画完成一个周期所需要的时间
- 取值为数值,单位为秒或者毫秒
- animation-timing-function: 规定动画的速度曲线
- 取值为预定义函数,如ease、linear、ease-in、ease-out、ease-in-out
- 也可以取值为贝塞尔曲线
- animation-delay: 播放之前的延迟时间
- 取值为数值,单位为秒或者毫秒
- animation-interation-count: 播放次数
- 取值为数值或者为 infinite
- infinite,表示无限次数播放
- animation-direction: 动画播放方向
- 取值为normal 或者 alternate
- normal 为默认值,表示正常播放
- alternate 表示轮流播放,即动画会在奇数次数(1、3、5等等)正常播放,而在偶数次数(2、4、6等等)向后播放
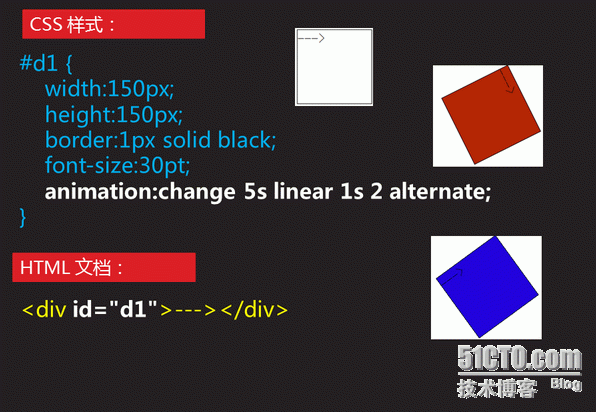
animation属性
- animation 属性用于控制动画
- 调用由@keyframes 定义的动画
- 设置动画属性,如时间、次数等
- animation 属性是一个简写属性,定义动画的各方面
- 语法为:
- animation: name duration timing-function delay iteration-count direction;
animation-fill-mode属性
- 规定动画在播放之前或之后,其动画效果是否可见
- 可取值
- none: 不改变默认行为
- forwards: 当动画完成后,保持最后一个属性值(在最后一个关键帧中定义)
- backwards: 在动画显示之前,应用开始属性值(在第一个关键帧中定义)
- both: 向前和向后填充模式都被应用
animation-play-state属性
- 规定动画正在运行还是暂停
- 常用于结合 javascript 代码使用,实现在播放过程中暂停动画
- 可取值
- paused : 动画暂停
- running: 动画播放
动画与过渡
- 过渡用于制作简单的动画效果
- 动画可以制作更为复杂的动画,控制更为精确
总结:本章内容主要介绍了 Css动画(概述、关键帧、动画属性)
本文出自 “技术交流” 博客,谢绝转载!
以上是关于Css3之高级-7 Css动画(概述关键帧动画属性)的主要内容,如果未能解决你的问题,请参考以下文章
P24:React高级-CSS3的关键帧keyframes动画