Css3之高级-2 Css内容生成(内容生成计数器)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Css3之高级-2 Css内容生成(内容生成计数器)相关的知识,希望对你有一定的参考价值。
一、内容生成
内容生成示例
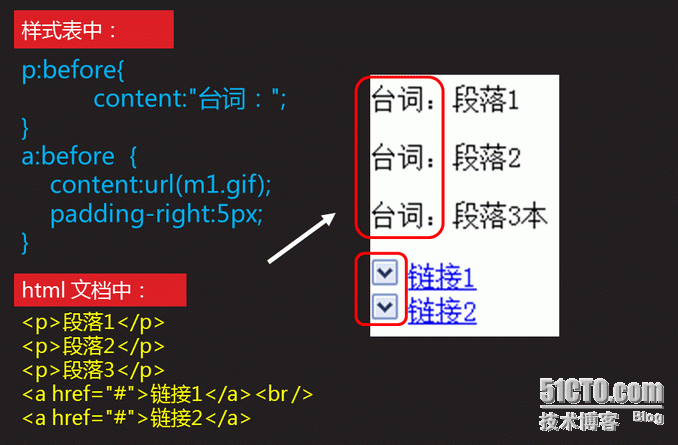
伪元素 :before 和 :after
- 使用伪元素 :before 和 :after可以将内容添加到某个选择器定义的单个或者多个元素的每一个实例之前或者之后
- 实现为文档添加内容的效果
内容content
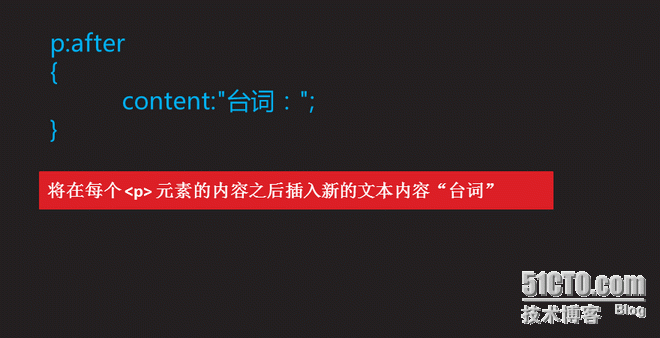
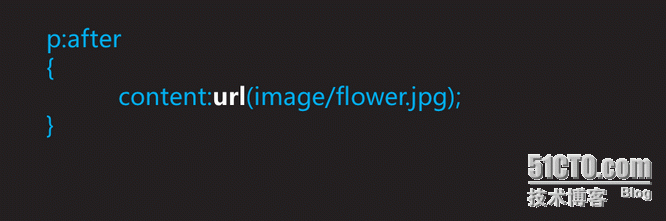
- content 属性与:before及:after 伪元素配合使用,来插入生成内容
- 常用的取值
- url : 图像
- 字符串 : 纯文本
- 计数器
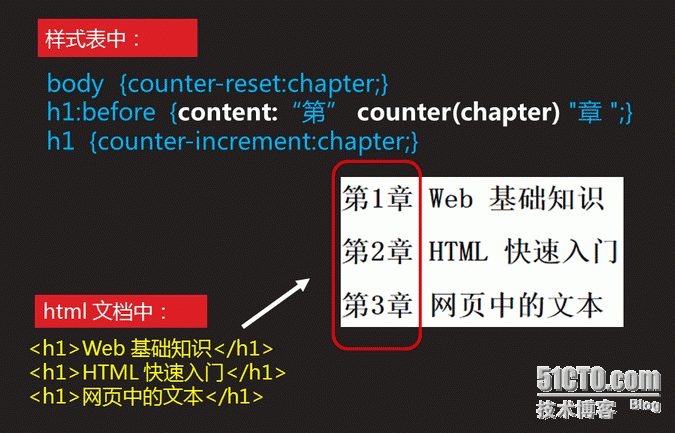
二、计数器
计数器示例
content-reset 属性
- counter-reset 属性用于定义计数器,并设置其初始值
- 默认为 0
- 可以设置或重置为正值或负值
- 如果希望所定义的计数器在整个页面都能使用,则可以为<body> 元素声明计数器
- 多个计数器名称之间使用空格隔开
- 必须结合counter() 函数和 counter-increment 属性使用
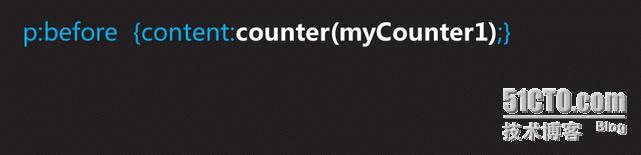
counter() 函数
- counter() 函数用于指定计数器创建计数字符串
- 语法为 : counter(name)
- name 为计数器的名称
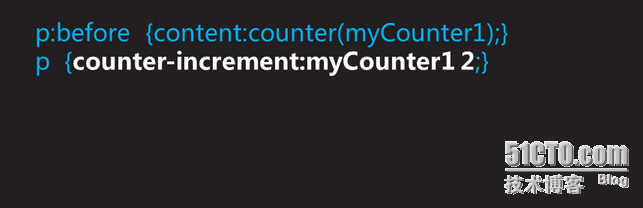
counter-increment 属性
- counter-increment 属性用于设置某个选择器每次出现的计数器增量,默认增量是1
- 计数器可以递增,默认增量是1
- 可以是正值或负值
总结:本章内容主要介绍了 Css内容生成(内容生成、计数器)
本文出自 “技术交流” 博客,谢绝转载!
以上是关于Css3之高级-2 Css内容生成(内容生成计数器)的主要内容,如果未能解决你的问题,请参考以下文章