零基础学前端之css3高级特效
Posted tea_year
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了零基础学前端之css3高级特效相关的知识,希望对你有一定的参考价值。
css3高级特效
1、本章目标
掌握2D转换对元素进行移动、旋转、缩放和倾斜
掌握在3D空间中改变元素的形状、位置和大小
2、2D转换方法
移动:translate()
旋转:rotate()
缩放:scale()
倾斜:skew()
2D转换
属性:transform
作用:对元素进行移动、旋转、缩放、倾斜
语法:transform: none | transform-functions;
3、2D移动
设定元素从当前位置移动至给定的位置(x坐标 y坐标)
| 方法 | 说明 |
|---|---|
| translate(x,y) | 2D转换,沿X和Y轴移动元素 |
| translateX(n) | 2D转换,沿X轴移动元素 |
| translateY(n) | 2D转换,沿Y轴移动元素 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 300px;
height: 300px;
background: url(./image/mv1.jpg) no-repeat;
background-size: 300px 300px;
border: 1px solid black;
/* 两个值:2D转换,沿X和Y轴移动元素
不脱离标准流
*/
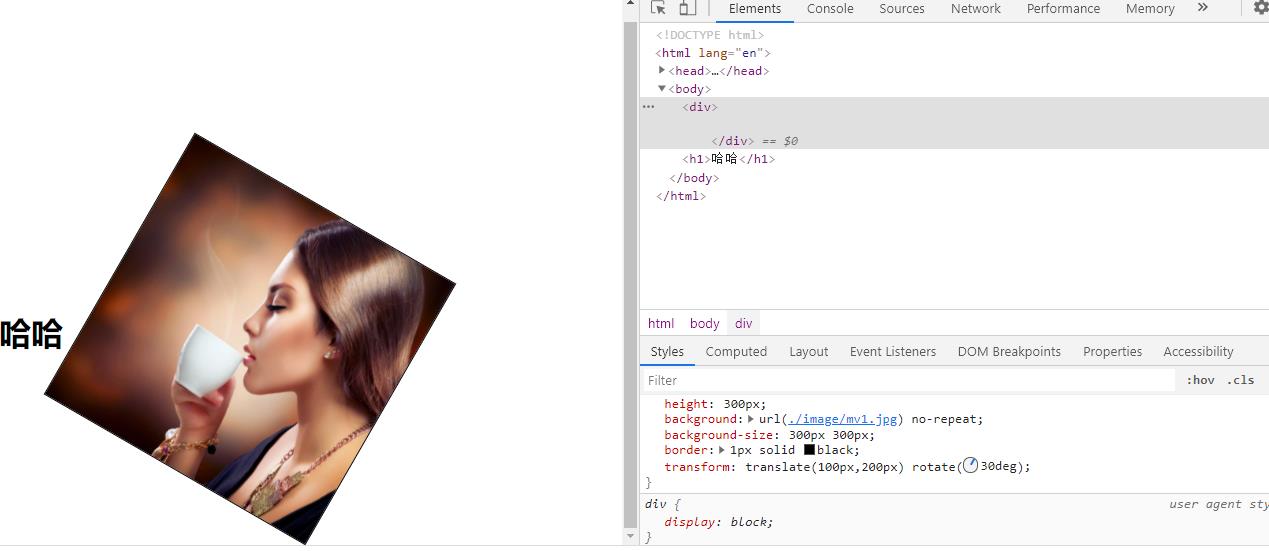
transform: translate(100px,200px);
}
</style>
</head>
<body>
<div>
</div>
<h1>哈哈</h1>
</body>
</html>
3、旋转
设定元素顺时针旋转给定的角度,负值表示逆时针旋转
语法:
transform:rotate(ndeg);


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 300px;
height: 300px;
background: url(./image/mv1.jpg) no-repeat;
background-size: 300px 300px;
border: 1px solid black;
transform: translate(100px,200px) ;
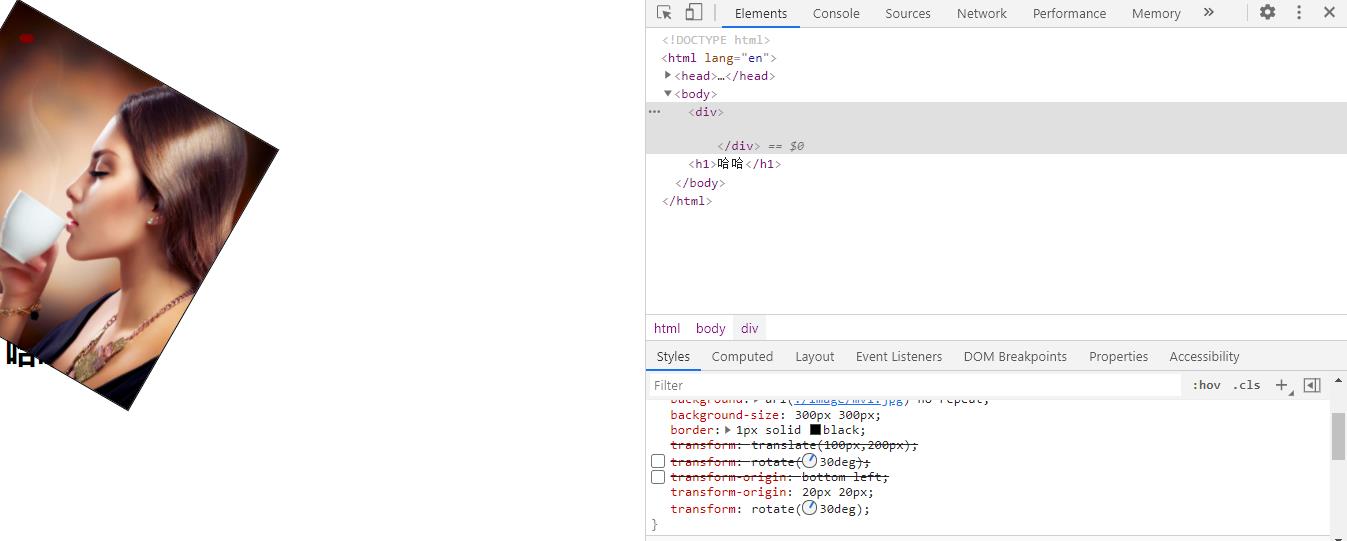
/* 旋转默认旋转点是元素的中心位置 */
/* transform: rotate(30deg); */
/* 修改旋转点 以左上角为原点 */
/* transform-origin: bottom left; */
transform-origin: 20px 20px;
transform: rotate(30deg);
}
</style>
</head>
<body>
<div>
</div>
<h1>哈哈</h1>
</body>
</html>
4、2D缩放
设定元素的尺寸会增加或减少,根据给定的宽度(X轴)和高度(Y轴)的参数
| 方法 | 说明 |
|---|---|
| scale(x,y) | 2D缩放转换,改变元素的宽度和高度 |
| scaleX(n) | 2D缩放转换,改变元素的宽度 |
| scaleY(n) | 2D缩放转换,改变元素的高度 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 300px;
height: 300px;
background: url(./image/mv1.jpg) no-repeat;
background-size: 300px 300px;
border: 1px solid black;
transform: translate(100px,200px) ;
/* 旋转默认旋转点是元素的中心位置 */
/* transform: rotate(30deg); */
/* 修改旋转点 以左上角为原点 */
/* transform-origin: bottom left; */
transform-origin: 20px 20px;
transform: rotate(30deg);
/* 宽高缩放2倍 */
transform: scale(2,2);
}
</style>
</head>
<body>
<div>
</div>
<h1>哈哈</h1>
</body>
</html>
5、2D倾斜
设定元素翻转给定的角度,根据给定的水平线(X轴)和垂直线参数(Y轴)
| 方法 | 说明 |
|---|---|
| skew(x-angle,y-angle) 单位是deg | 2D倾斜转换,沿着X轴和Y轴 |
| skewX(angel) | 2D倾斜转换,沿着X轴 |
| skewY(angle) | 2D倾斜转换,沿着Y轴 |

6、下载使用字体图标库
http://www.fontawesome.com.cn/

下载解压:
移动文件的时候,这两个文件夹要一起移动

1、引入 CSS
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-S3wUjiBD-1629980914869)(/assetis/image-20210329000155592.png)]
<link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css">
2、使用具体图标
可以通过设置CSS前缀fa和图标的具体名称,来把Font Awesome 图标放在任意位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="./css/font-awesome.min.css">
</head>
<body>
<div>
<span class="fa fa-camera-retro"></span> fa-camera-retro
</div>
</body>
</html>

3、查看图标具体名称
http://www.fontawesome.com.cn/faicons/


4、修改图标大小
1、为了增加图标大小相对于它们的容器, 使用 fa-lg (33% 递增), fa-2x, fa-3x, fa-4x, 或 fa-5x classes.
<i class="fa fa-camera-retro fa-lg"></i> fa-lg
<i class="fa fa-camera-retro fa-2x"></i> fa-2x
<i class="fa fa-camera-retro fa-3x"></i> fa-3x
<i class="fa fa-camera-retro fa-4x"></i> fa-4x
<i class="fa fa-camera-retro fa-5x"></i> fa-5x

2、修改字体大小
但要注意,我们引入样式的是类的样式,自己修改的时候,需要注意优先级权重
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="./css/font-awesome.min.css">
<style>
span {
font-size: 200px !important;
color: brown;
}
</style>
</head>
<body>
<div>
<span class="fa fa-camera-retro"></span>
<span class="fa fa-folder-open"></span>
</div>
</body>
</html>

7、制作多彩照片墙
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>多彩照片墙</title>
<style>
.box{
width: 1000px;
margin: 50px auto;
/* background-color: rgb(238, 202, 202); */
/* overflow: hidden; */
}
.box::after{
content: '';
display: block;
clear: both;
}
.box li{
width: 220px;
height: auto;
float: left;
margin: 40px 15px;
border: 1px solid #999;
padding: 5px;
padding-right: 30px;
border-radius: 8px;
list-style: none;
box-sizing: border-box ;
}
.box li img{
width: 200px;
height: auto;
border-radius: 8px;
}
.box li:nth-of-type(1){
transform: rotate(30deg);
}
.box li:nth-of-type(2){
transform: rotate(-15deg);
}
.box li:nth-of-type(3){
transform: rotate(20deg);
}
.box li:nth-of-type(4){
transform: rotate(-20deg);
}
.box li:nth-of-type(5){
transform: rotate(30deg);
}
.box li:nth-of-type(6){
transform: rotate(-15deg);
}
.box li:nth-of-type(7){
transform: rotate(20deg);
}
.box li:nth-of-type(8){
transform: rotate(-20deg);
}
.box li:hover{
transform:scale(1.3,1.3);
}
</style>
</head>
<body>
<ul class="box">
<li> <img src="./image/pic_01.png" alt=""></li>
<li> <img src="./image/pic_02.png" alt=""></li>
<li> <img src="./image/pic_03.png" alt=""></li>
<li> <img src="./image/pic_04.png" alt=""></li>
<li> <img src="./image/pic_05.png" alt=""></li>
<li> <img src="./image/pic_06.png" alt=""></li>
<li> <img src="./image/pic_01.png" alt=""></li>
<li> <img src="./image/pic_02.png" alt=""></li>
</ul>
</body>
</html>
/li>
-

-

-

-

-

-

-
```</ul>
以上是关于零基础学前端之css3高级特效的主要内容,如果未能解决你的问题,请参考以下文章