Css3之高级-3 Css多列属性(分隔列列间隔列规则浏览器兼容性)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Css3之高级-3 Css多列属性(分隔列列间隔列规则浏览器兼容性)相关的知识,希望对你有一定的参考价值。
一、多列属性
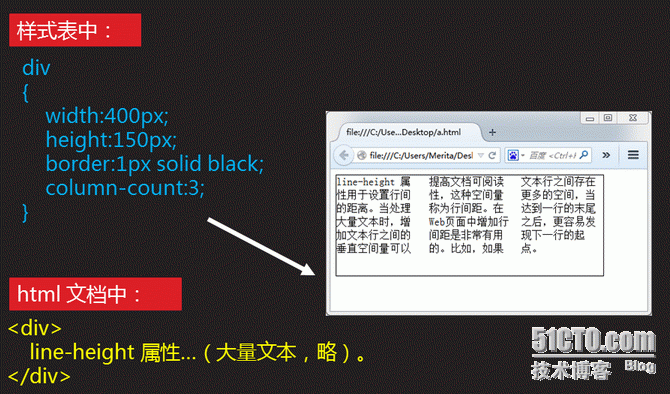
分割列
- column-count 属性规定元素应该被分隔的列数
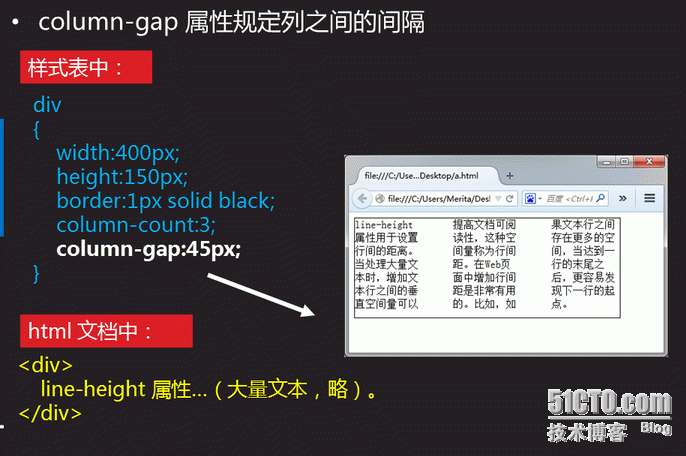
列间隔
- column-gap 属性规定列之间的间隔
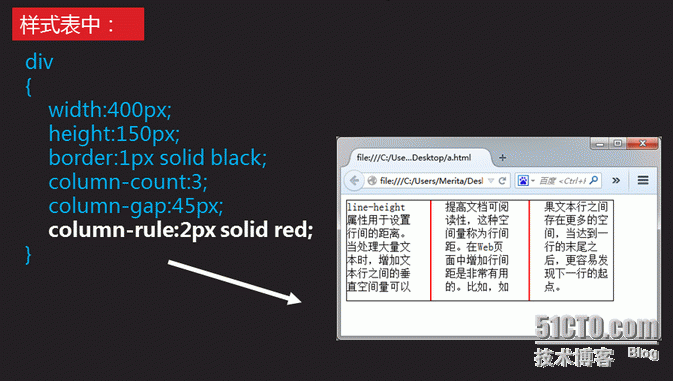
列规则
- column-rule 属性规定列之间的宽度、样式和颜色
- 语法为: column-rule: width style color;
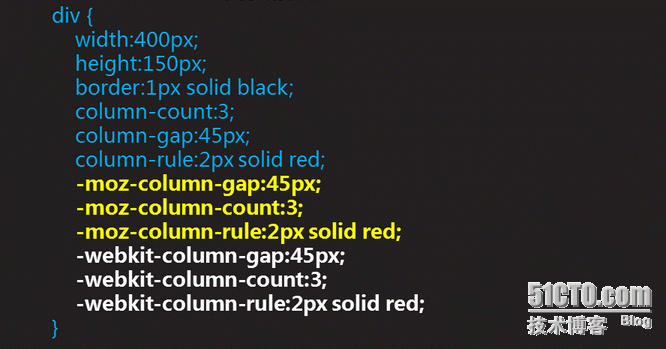
浏览器兼容性
- Internet Explorer 10 和 Opera 支持多列属性
- FireFox 需要前缀 -moz-
- Chrome 和 Safari 需要前缀 -webkit-
总结:本章内容主要介绍了 Css多列属性(分隔列、列间隔、列规则、浏览器兼容性)
本文出自 “技术交流” 博客,谢绝转载!
以上是关于Css3之高级-3 Css多列属性(分隔列列间隔列规则浏览器兼容性)的主要内容,如果未能解决你的问题,请参考以下文章