浏览器的渲染原理
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器的渲染原理相关的知识,希望对你有一定的参考价值。
首先来说一下浏览器的内核,浏览器的内核包括;渲染引擎和js引擎,由于js引擎越来越独立,因此内核主要是指渲染引擎。内核主要分为Trident(IE,360浏览器的内核就为Trident),Gecko内核(火狐浏览器使用的就是Gecko内核),Webkit内核(Safari浏览器和Chrome浏览器使用的就是Webkit内核)。
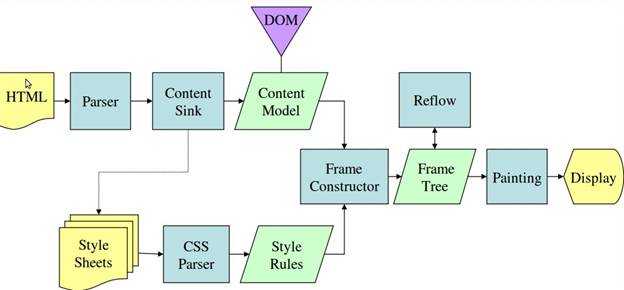
接着说渲染原理,渲染就是浏览器将html代码根据CSS定义的规则显示在浏览器窗口中的这个过程。首先浏览器将HTML解析成树形的数据结构(DOM Tree),接着将CSS解析成树形的数据结构(CSS Rule Tree);然后DOM Tree和CSS Rule Tree合并后生成渲染树(Render Tree)。有了渲染树就可以进行布局了(layout);最后 按照算出来的规则,通过显卡,把内容画到屏幕上(painting)。reflow(回流):当浏览器发现某个部分发生了点变化影响了布局,需要倒回去重新渲染,内行称这个回退的过程叫 reflow。repaint(重绘):改变某个元素的背景色、文字颜色、边框颜色等等不影响它周围或内部布局的属性时,屏幕的一部分要重画,但是元素的几何尺寸没有变。图解如下:
以上是关于浏览器的渲染原理的主要内容,如果未能解决你的问题,请参考以下文章