Android新手入门2016(11)--非阻塞对话框AlertDialog
Posted 肥宝Fable
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android新手入门2016(11)--非阻塞对话框AlertDialog相关的知识,希望对你有一定的参考价值。
本文来自肥宝传说之路,引用必须注明出处!
写了这么久,看了这么多控件,好像都是静态的,一点交互都没有。这次要弄点弹框,活跃活跃。
这次继续用上一章的代码往下面写吧。
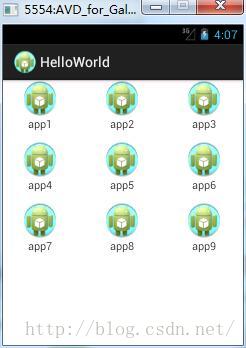
先看看图

还是前一章的九宫图,我把对话框绑定在第一个图标。
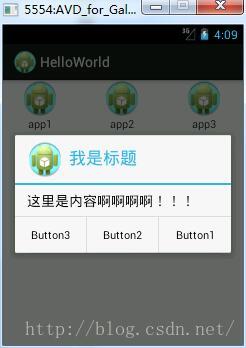
点击一下,可以看到如下:

再来看看代码吧
package com.fable.helloworld;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.Context;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.GridView;
import android.widget.SimpleAdapter;
import java.util.*;
public class HelloWorldActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hello_world); //设置主布局文件
GridView gridview = (GridView) findViewById(R.id.gridview);
//创造数据来源
ArrayList<HashMap<String, Object>> images = new ArrayList<HashMap<String, Object>>();
for(int i=1;i<10;i++)
{
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("ItemImage", R.drawable.ic_launcher);//添加图像资源的ID,标识符,值
map.put("ItemText", "app"+String.valueOf(i));//按序号做ItemText,标识符,值
images.add(map);
}
//把数据传入适配器,转换成布局需要的数据
SimpleAdapter simpleAdapter = new SimpleAdapter(this, //上下文为当前Activity
images,//数据来源
R.layout.my_list_item,//每一项的布局的XML实现
new String[] {"ItemImage","ItemText"},//动态数组与ImageItem对应的子项
new int[] {R.id.ItemImage,R.id.ItemText}); //ImageItem的XML文件里面的一个ImageView,两个TextView ID
//添加并且显示
gridview.setAdapter(simpleAdapter);
//添加消息处理
gridview.setOnItemClickListener(new ItemClickListener());
}
//当AdapterView被单击(触摸屏或者键盘),则返回的Item单击事件
class ItemClickListener implements OnItemClickListener
{
public void onItemClick(AdapterView<?> arg0,//父视图
View arg1,//当前视图
int arg2,//点击的位置
long arg3//id
) {
HashMap<String, Object> item = (HashMap<String, Object>) arg0.getItemAtPosition(arg2); //获取点击的item
//setTitle((String)item.get("ItemText")); //这个只是把标题改一改,
showDialog(HelloWorldActivity.this,(String)item.get("ItemText"));
}
private void showDialog(Context context, String itemStr) {
if (itemStr.equals("app1")){//点击了第一个图标
//AlertAialog的构造函数是protected的,只能通过Builder函数来构建一个新的对象
AlertDialog.Builder builder = new AlertDialog.Builder(context);
builder.setIcon(R.drawable.ic_launcher); //设置图标
builder.setTitle("我是标题"); //设置标题
builder.setMessage("这里是内容啊啊啊啊!!!");//设置内容
builder.setPositiveButton("Button1", //确认按钮
new DialogInterface.OnClickListener() {//为了方便,不显式声明一个类了
public void onClick(DialogInterface dialog, int whichButton) {
setTitle("点击了对话框上的Button1");
}
});
builder.setNeutralButton("Button2", //中性按钮
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int whichButton) {
setTitle("点击了对话框上的Button2");
}
});
builder.setNegativeButton("Button3", //否认按钮
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int whichButton) {
setTitle("点击了对话框上的Button3");
}
});
builder.show(); //显式这个对话框
}
}
}
}
可以看到,对话框有三种按钮setPositiveButton,setNeutralButton,setNegativeButton
从字面上看是确认,中性,否认三个意思,但是这三个按钮绑定的事件,做什么是没有规定的,你写什么事件,什么操作都可以。当然,为了方便阅读,应该尽量符合原来的意义。
setTitle是Activity的函数,设置标题
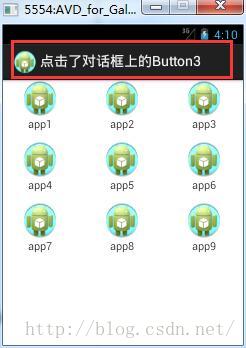
点一下按钮看看?

下面是xml布局文件,跟上一章一样,没有改过,不过还是黏贴出来:
activity_hello_world.xml
<?xml version="1.0" encoding="utf-8"?>
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:numColumns="auto_fit"
android:verticalSpacing="10dp"
android:horizontalSpacing="10dp"
android:columnWidth="90dp"
android:stretchMode="columnWidth"
android:gravity="center"
/> my_list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="wrap_content"
android:paddingBottom="4dip" android:layout_width="fill_parent">
<ImageView
android:layout_height="wrap_content"
android:id="@+id/ItemImage"
android:layout_width="wrap_content"
android:layout_centerHorizontal="true">
</ImageView>
<TextView
android:layout_width="wrap_content"
android:layout_below="@+id/ItemImage"
android:layout_height="wrap_content"
android:text="TextView01"
android:layout_centerHorizontal="true"
android:id="@+id/ItemText">
</TextView>
</RelativeLayout>
以上是关于Android新手入门2016(11)--非阻塞对话框AlertDialog的主要内容,如果未能解决你的问题,请参考以下文章
