Css3之基础-9 Css 显示(显示方式显示效果光标)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Css3之基础-9 Css 显示(显示方式显示效果光标)相关的知识,希望对你有一定的参考价值。
一、显示方式
显示方式
- "一切皆为框" : 页面上所有的元素都可以显示为框
- 块级元素
- <div>、<h1>、<p>元素等
- 这些元素显示为一块内容,即"块框"
- 内联元素/行内元素
- <span>、<a>元素等
- 内容显示在行中,即"行内框"
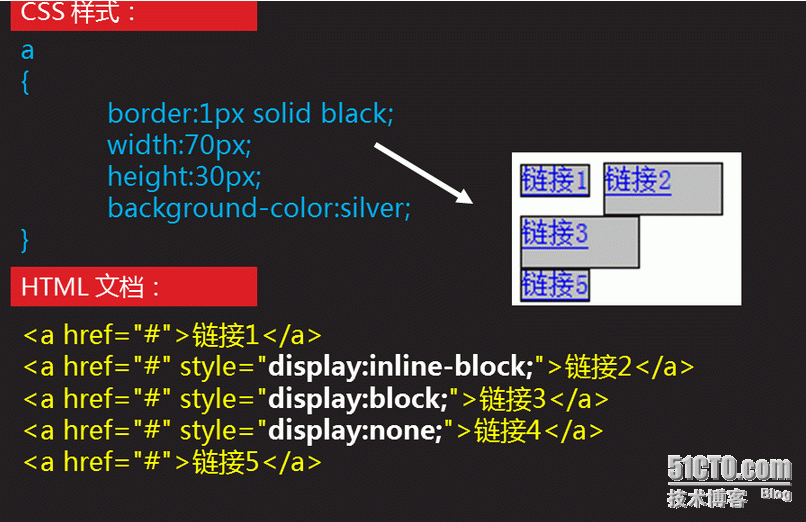
display属性
- 取值
- display:none/block/inline/inline-block;
- none
- 让生成的元素根本没有框
- 该框及其所有内容就不再显示,不占用文档中的空间
- block
- 让行内元素(比如<a>元素)表现得像块级元素一样
- inline
- 让块级元素(比如<p>元素)表现得像内联元素一样
- inline-block
- 行内快元素
二、显示效果
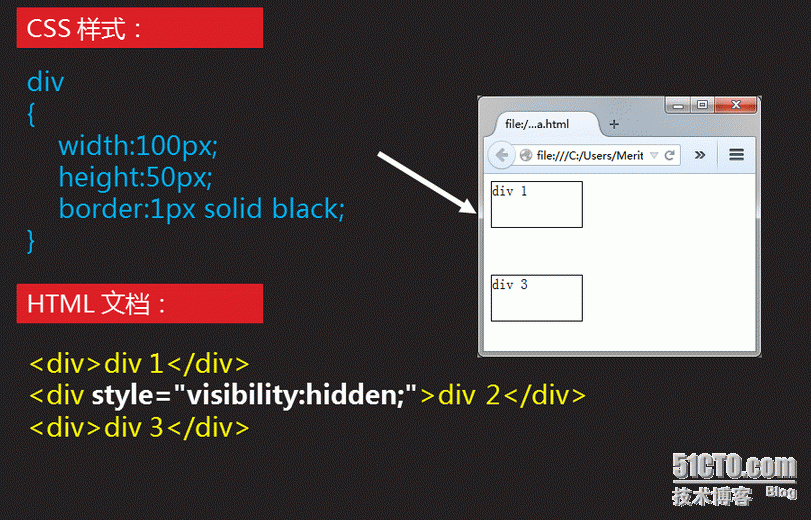
visibility属性
- visibility属性规定元素是否可见
- 可取值
- visible:默认值,元素可见
- hidden: 元素不可见,但是依然占据空间
- collapse:用在表格元素时,可删除一行或一列,且不影响表格的布局
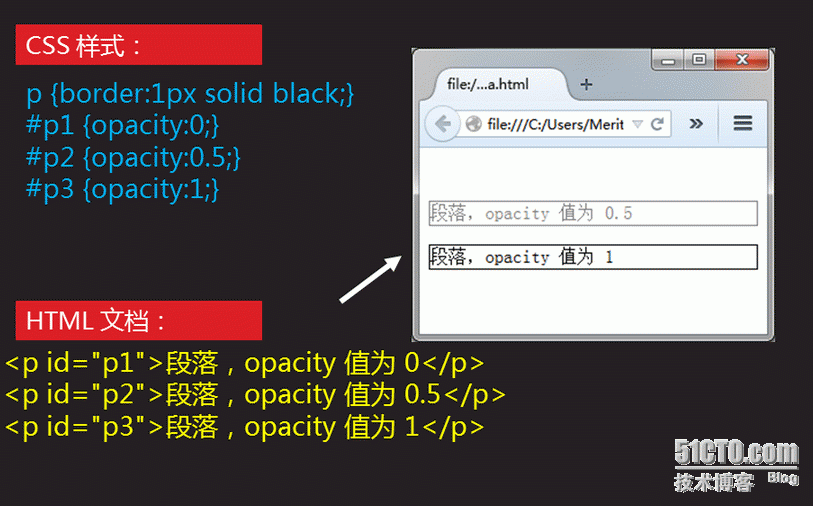
opacity属性
- opacity属性设置元素的不透明级别
- 取值 opacity:value;
- value 规定不透明度,从0.0(完全透明)到1.0(完全不透明)
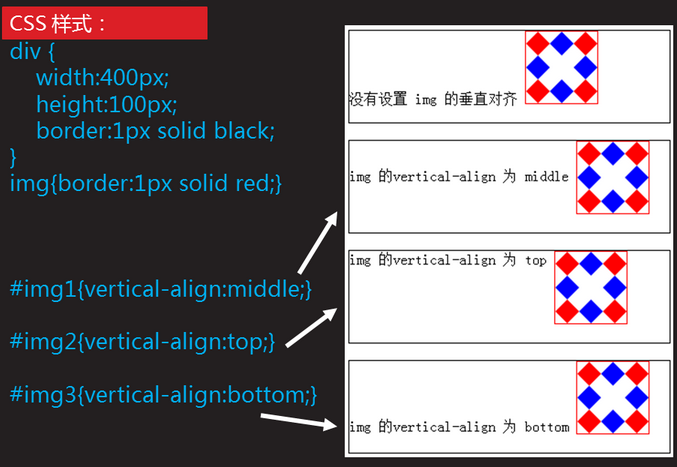
vertical-align属性
- 设置单元格框中的单元格内容的垂直对齐方式
- 对于行内块级元素,如<img>,可设置垂直对齐方式
- 定义行内元素的基线相对于该元素所在行的基线的垂直对齐
- 常用取值
- baseline:默认,元素放置在父元素的基线上
- top: 把元素的顶端与行中最高元素的顶端对齐
- bottom: 把元素的顶端与行中最低的元素的顶端对齐
- middle: 把此元素放置在父元素的中部
三、光标
光标
- 默认情况下,光标会根据用户的操作发生改变
- 当鼠标悬停在一个链接上时,光标将从指针形状变为手状形状
- 当鼠标悬停在文本区域时,会显示 I 形状
- 而当鼠标悬停在一个按钮上时,光标会显示为箭头
- 可以使用 cursor 属性指定显示给用户的鼠标光标类型(形状)
- 可以为用户提供一种可视化的暗示,提示可以进行的操作
cursor 属性
- cursor 属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状
- 可取值
- default
- pointer
- crosshair
- text
- wait
- help 等
总结:本章内容主要介绍了 Css 显示(包含显示方式、显示效果、光标)。
本文出自 “技术交流” 博客,谢绝转载!
以上是关于Css3之基础-9 Css 显示(显示方式显示效果光标)的主要内容,如果未能解决你的问题,请参考以下文章