CSS3文本居中显示圆形圆角绘制立体阴影效果设置实例演示
Posted 挣扎的蓝藻
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3文本居中显示圆形圆角绘制立体阴影效果设置实例演示相关的知识,希望对你有一定的参考价值。
CSS3文本居中显示、圆形圆角绘制、立体阴影效果设置
[ 推荐文章 ]
一篇文章快速掌握 Linux 基本命令
实例演示
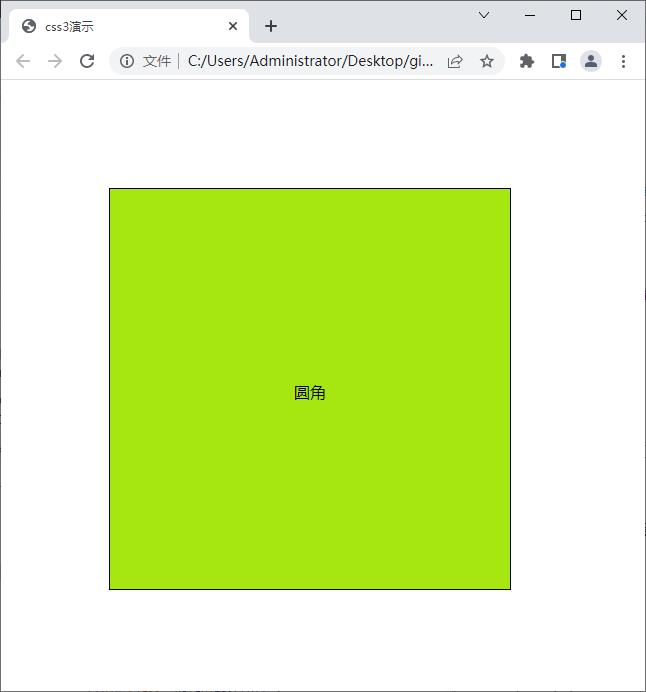
① 文本居中显示
通过 div 层的 text-align: center; 先控制文本在横向中间,再根据 margin-top: 48%; 即可控制文本显示在图形的竖向中间部位,值可以根据文本的大小来定位,大约略小于百分之 50%。

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css3演示</title>
</head>
<body>
<div><p>圆角</p></div>
</body>
</html>
<style>
div
/* 文本显示在横向中间 */
text-align: center;
/* 设置字体 */
font-family: 微软雅黑;
/* 宽度和长度 */
width: 400px;
height: 400px;
/* 位置:相对定位 */
position:relative;
top:100px;
left:100px;
/* 轮廓线,solid表示实心线 */
border: 1px solid;
/* 背景颜色 */
background-color: rgb(167, 231, 17);
p
/* 文本显示在纵向中间,大概为50%减去字体的一半长度 */
margin-top: 48%;
</style>
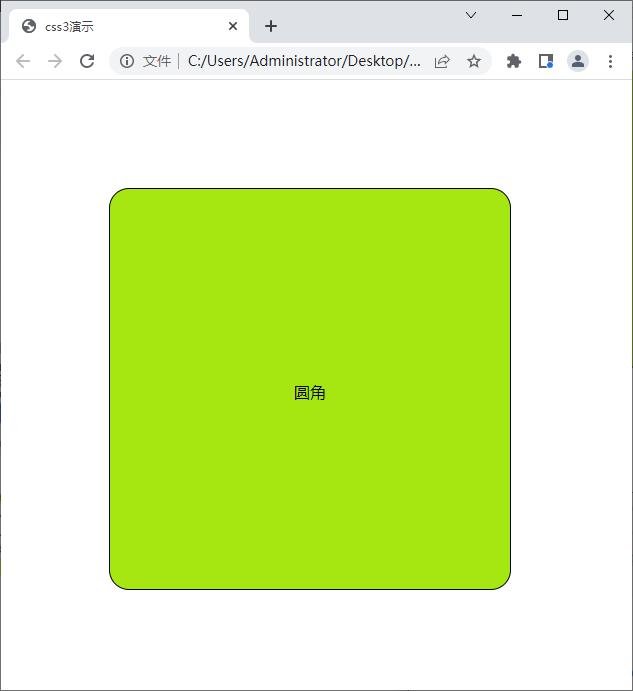
② 圆角设置
通过 div 的 border-radius: 20px; 可设置圆角,值为圆角的半径大小。

可以指定 4 个值,分别设置左上、右上、右下和左下 4 个圆角的半径大小。
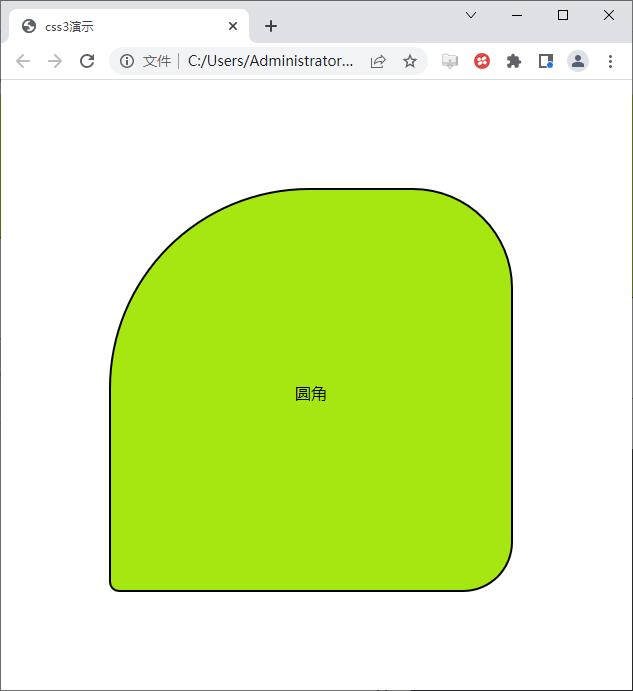
设置 border-radius: 200px 100px 50px 10px; 效果展示。

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css3演示</title>
</head>
<body>
<div><p>圆角</p></div>
</body>
</html>
<style>
div
/* 圆角,大小为正方形边长一半时为圆形 */
border-radius: 20px;
/* 文本显示在横向中间 */
text-align: center;
/* 设置字体 */
font-family: 微软雅黑;
/* 宽度和长度 */
width: 400px;
height: 400px;
/* 位置:相对定位 */
position:relative;
top:100px;
left:100px;
/* 轮廓线,solid表示实心线 */
border: 1px solid;
/* 背景颜色 */
background-color: rgb(167, 231, 17);
p
/* 文本显示在纵向中间,大概为50%减去字体的一半长度 */
margin-top: 48%;
</style>
③ 圆形设置
通过 div 的 border-radius: 200px; 设置圆角为正方形边长一半时即可显示为圆形。

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css3演示</title>
</head>
<body>
<div><p>圆角</p></div>
</body>
</html>
<style>
div
/* 圆角,大小为正方形边长一半时为圆形 */
border-radius: 200px;
/* 文本显示在横向中间 */
text-align: center;
/* 设置字体 */
font-family: 微软雅黑;
/* 宽度和长度 */
width: 400px;
height: 400px;
/* 位置:相对定位 */
position:relative;
top:100px;
left:100px;
/* 轮廓线,solid表示实心线 */
border: 1px solid;
/* 背景颜色 */
background-color: rgb(167, 231, 17);
p
/* 文本显示在纵向中间,大概为50%减去字体的一半长度 */
margin-top: 48%;
</style>
④ 立体阴影效果设置
通过 div 的 box-shadow: 30px 30px 5px #888888 设置立体阴影效果。前 2 个值是相对图形上下偏移量,第三个值是视觉高度,越高的话阴影会越发散。

设置为 box-shadow: -30px -30px 15px #888888; 的效果,可以看到阴影角度变了,背景也发散了,border 也改成了 2px。

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css3演示</title>
</head>
<body>
<div><p>圆角</p></div>
</body>
</html>
<style>
div
/* 阴影设置 */
box-shadow: 30px 30px 5px #888888;
/* 圆角,大小为正方形边长一半时为圆形 */
border-radius: 20px;
/* 文本显示在横向中间 */
text-align: center;
/* 设置字体 */
font-family: 微软雅黑;
/* 宽度和长度 */
width: 400px;
height: 400px;
/* 位置:相对定位 */
position:relative;
top:100px;
left:100px;
/* 轮廓线,solid表示实心线 */
border: 1px solid;
/* 背景颜色 */
background-color: rgb(167, 231, 17);
p
/* 文本显示在纵向中间,大概为50%减去字体的一半长度 */
margin-top: 48%;
</style>
喜欢的点个赞❤吧!
以上是关于CSS3文本居中显示圆形圆角绘制立体阴影效果设置实例演示的主要内容,如果未能解决你的问题,请参考以下文章