h5 录音
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了h5 录音相关的知识,希望对你有一定的参考价值。
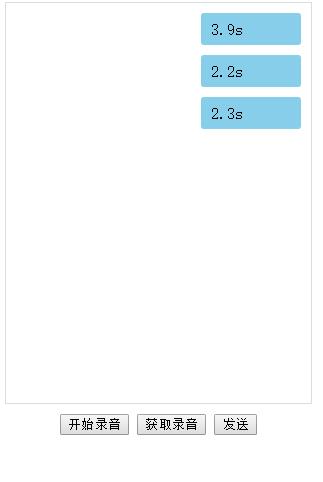
得益于前辈的分享,做了一个h5录音的demo。效果图如下:

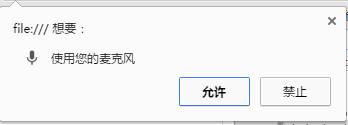
点击开始录音会先弹出确认框:

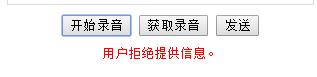
首次确认允许后,再次录音不需要再确认,但如果用户点击禁止,则无法录音:

点击发送 将录音内容发送到对话框中。点击即可播放。点击获取录音即可下载最后一次的音频:

播放下载都是围绕blob文件。播放就是让隐藏的audio标签的地址指向内存中的blob:
this.play = function (audio,blob) { blob=blob||this.getBlob().blob; audio.src = URL.createObjectURL(blob); };
createObjectURL 我们在用base64显示图片的时候也可以用到。
img.src = URL.createObjectURL(blob);
这样比一长串的字符串好看很多。同理如果你想销毁该地址对应的数据而节省内存可以这样:
URL.revokeObjectURL(img.src);
扯远了点。下载就是模拟a标签的点击。
function downloadRecord(record){ var save_link = document.createElementNS(\'http://www.w3.org/1999/xhtml\', \'a\') save_link.href = URL.createObjectURL(record); var now=new Date; save_link.download = now.Format("yyyyMMddhhmmss"); fake_click(save_link); } function fake_click(obj) { var ev = document.createEvent(\'MouseEvents\'); ev.initMouseEvent(\'click\', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null); obj.dispatchEvent(ev); }
每次发送 ,其实是讲音频数据缓存下来,标记下id。下次点击的时候根据id获取缓存的数据,然后叫给audio元素播放:
var msg={}; //发送音频片段 var msgId=1; function send(){ if(!recorder){ showError("请先录音"); return; } var data=recorder.getBlob(); if(data.duration==0){ showError("请先录音"); return; } msg[msgId]=data; recorder.clear(); console.log(data); var dur=data.duration/10; var str="<div class=\'warper\'><div id="+msgId+" class=\'voiceItem\'>"+dur+"s</div></div>" $(".messages").append(str); msgId++; } $(document).on("click",".voiceItem",function(){ var id=$(this)[0].id; var data=msg[id]; playRecord(data.blob); })
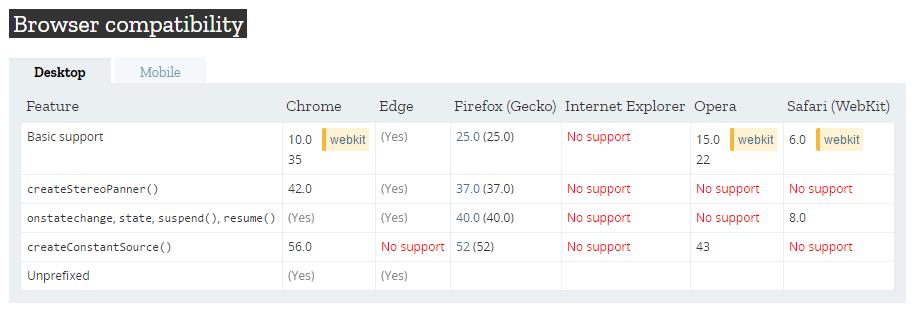
内部是基于AudioContext实现:兼容性如下,基本上只能在谷歌和火狐浏览器里面玩。很可惜微信和ios目前不支持的。如果电脑没有音频驱动或者没有麦都会报错提示。

有兴趣的朋友可以玩玩。未来移动端支持就更好了。
源码:http://files.cnblogs.com/files/stoneniqiu/Voice.zip
参考博客:
以上是关于h5 录音的主要内容,如果未能解决你的问题,请参考以下文章