基于recorder.js H5录音功能
Posted Ala瓜皮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于recorder.js H5录音功能相关的知识,希望对你有一定的参考价值。
兼容性
1.Chrome,FF,Edge,QQ,360(注:现有IE和Safari全版本不兼容)
2.其中Chrome47以上以及QQ浏览器强制要求HTTPS的支持
3.请尝试使用FF,Edge,360,浏览器进行体验,或将项目下载到本地通过localhost的方式
下载 recorder.js
前往 https://github.com/OmegaMibai/SoundRecording/tree/master/recorder/js
核心文件

核心代码
<div id="mask">
<img class="imagestu" src="./images/luyin.gif" alt="">
<p>录音中······</p>
</div>
<button id="start" class="ui-btn ui-btn-primary">按住说话</button>
<div id="audio-container" class="audio-container">
<audio controls ref="audio" src="" id="audio" class="Reading_MP3 audio" id="bofang"></audio>
</div>
css
.ui-btn {
z-index: 9999;
display: inline-block;
padding: 5px 20px;
font-size: 14px;
line-height: 1.428571429;
box-sizing:content-box;
text-align: center;
border: 1px solid #e8e8e8;
border-radius: 0.1rem;
color: #555;
background-color: #fff;
border-color: #e8e8e8;
white-space: nowrap;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.ui-btn:hover, .ui-btn.hover {
color: #333;
text-decoration: none;
background-color: #f8f8f8;
border:1px solid #ddd;
}
.ui-btn:focus, .ui-btn:active {
color: #333;
outline: 0;
}
.ui-btn.disabled, .ui-btn.disabled:hover, .ui-btn.disabled:active, .ui-btn[disabled], .ui-btn[disabled]:hover, .ui-state-disabled .ui-btn {
cursor: not-allowed;
background-color: #eee;
border-color: #eee;
color: #aaa;
}
.ui-btn-primary {
color: #fff;
background-color: #39b54a;
border-color: #39b54a;
position: fixed;
bottom: 0.2rem;
width: 50%;
margin-left: 25%;
padding: 0.1rem 0;
}
.ui-btn-primary:hover, .ui-btn-primary.hover {
color: #fff;
background-color: #16a329;
border-color: #16a329;
}
.ui-btn-primary:focus, .ui-btn-primary:active {
color: #fff;
}
.ui-btn-primary.disabled:focus{
color: #aaa;
}
.imagestu{
display: block;
width:40%;
margin: auto;
}
#mask{
position: fixed;
width: 50%;
left: 25%;
top: 40%;
background: rgba(0,0,0,0.05);
padding:0.2rem 0.1rem;
z-index: 9999;
background-color: #fefefe;
border-radius: 0.1rem;
display: none;
}
#mask p{
text-align: center;
font-size: 0.24rem;
color: rgba(0,0,0,0.5);
}
js
<script>
var start = document.querySelector(\'#start\');
var audio = document.querySelector(\'#audio\');
var recorder = new Recorder({
sampleRate: 44100, //采样频率,默认为44100Hz(标准MP3采样率)
bitRate: 128, //比特率,默认为128kbps(标准MP3质量)
success: function(){ //成功回调函数
// start.disabled = false;
},
error: function(msg){ //失败回调函数
console.log(msg);
},
fix: function(msg){ //不支持H5录音回调函数
console.log(msg);
}
});
var mask = document.getElementById(\'mask\');
var start = document.querySelector(\'#start\');
start.addEventListener(\'touchstart\',function(){
timer = setTimeout(function(){
for(var i = 0; i < audio.length; i++){
if(!audio[i].paused){
audio[i].pause();
}
}
start.innerHTML="松开结束"
mask.style.display="block"
recorder.start();
},500);
});
start.addEventListener(\'touchmove\',function(){
timeOutEvent = setTimeout(function(){
clearTimeout(timer);
timer = 0;
});
})
start.addEventListener("touchend", function (e) {
console.log(\'touchend\');
recorder.stop();
mask.style.display="none"
recorder.getBlob(function(blob){
audio.src = URL.createObjectURL(blob);
audio.controls = true;
});
start.innerHTML="按住说话"
clearTimeout(timer);
return false;
});
</script>
引入文件
<script src="./js/recorder.js"></script>
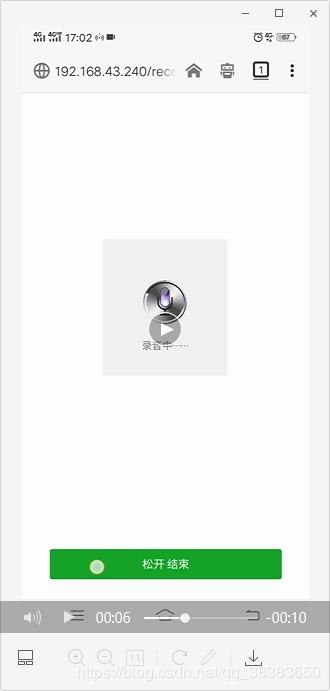
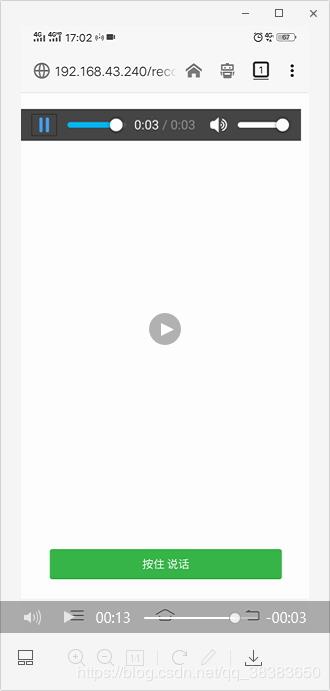
效果
点击按键直接录音

松开按键可直接本次录音

使用方法
var recorder = new Recorder({
sampleRate: 44100, //采样频率,默认为44100Hz(标准MP3采样率)
bitRate: 128, //比特率,默认为128kbps(标准MP3质量)
success: function(){ //成功回调函数
},
error: function(msg){ //失败回调函数
},
fix: function(msg){ //不支持H5录音回调函数
}
});
API
//开始录音
recorder.start();
//停止录音
recorder.stop();
//获取MP3编码的Blob格式音频文件
recorder.getBlob(function(blob){ //获取成功回调函数,blob即为音频文件
// ...
},function(msg){ //获取失败回调函数,msg为错误信息
// ...
});
以上是关于基于recorder.js H5录音功能的主要内容,如果未能解决你的问题,请参考以下文章