分享在github超酷超炫特效动画,不看你会懊悔的。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了分享在github超酷超炫特效动画,不看你会懊悔的。相关的知识,希望对你有一定的参考价值。
有图有真相直接上效果图,有须要的朋友们能够到连接上去下载。


下载地址:https://github.com/ChrisRenke/DrawerArrowDrawable
下载地址:https://github.com/jpardogo/PagerSlidingTabStrip
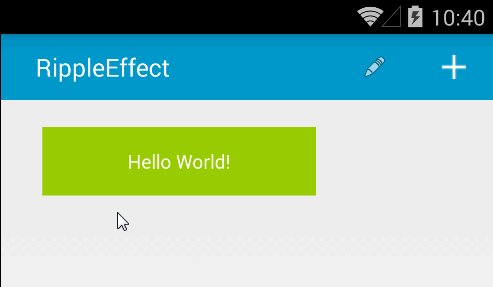
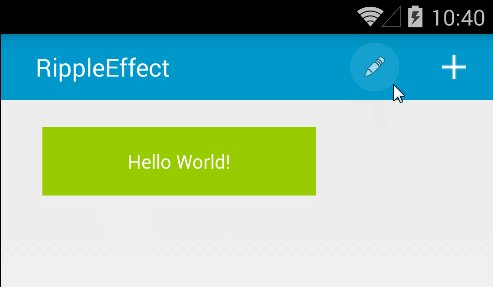
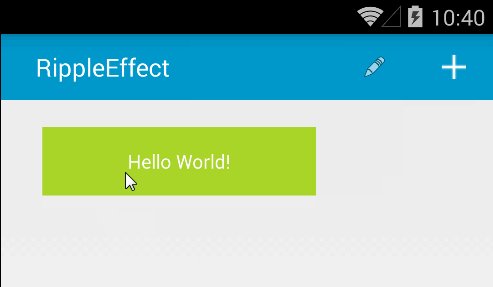
下载地址:https://github.com/balysv/material-ripple

下载地址:https://github.com/traex/RippleEffect
下载地址:https://github.com/ikimuhendis/LDrawer
下载地址:https://github.com/tekinarslan/androidMaterialDesignToolbar
下载地址:https://github.com/balysv/material-menu

下载地址:https://github.com/pnikosis/materialish-progress
下载地址:https://github.com/makovkastar/FloatingActionButton
下载地址:https://github.com/futuresimple/android-floating-action-button









下载地址:https://github.com/rey5137/material
下载地址:https://github.com/john990/WaveView

下载地址:https://github.com/romaonthego/RESideMenu
下载地址:https://github.com/daimajia/AndroidSwipeLayout

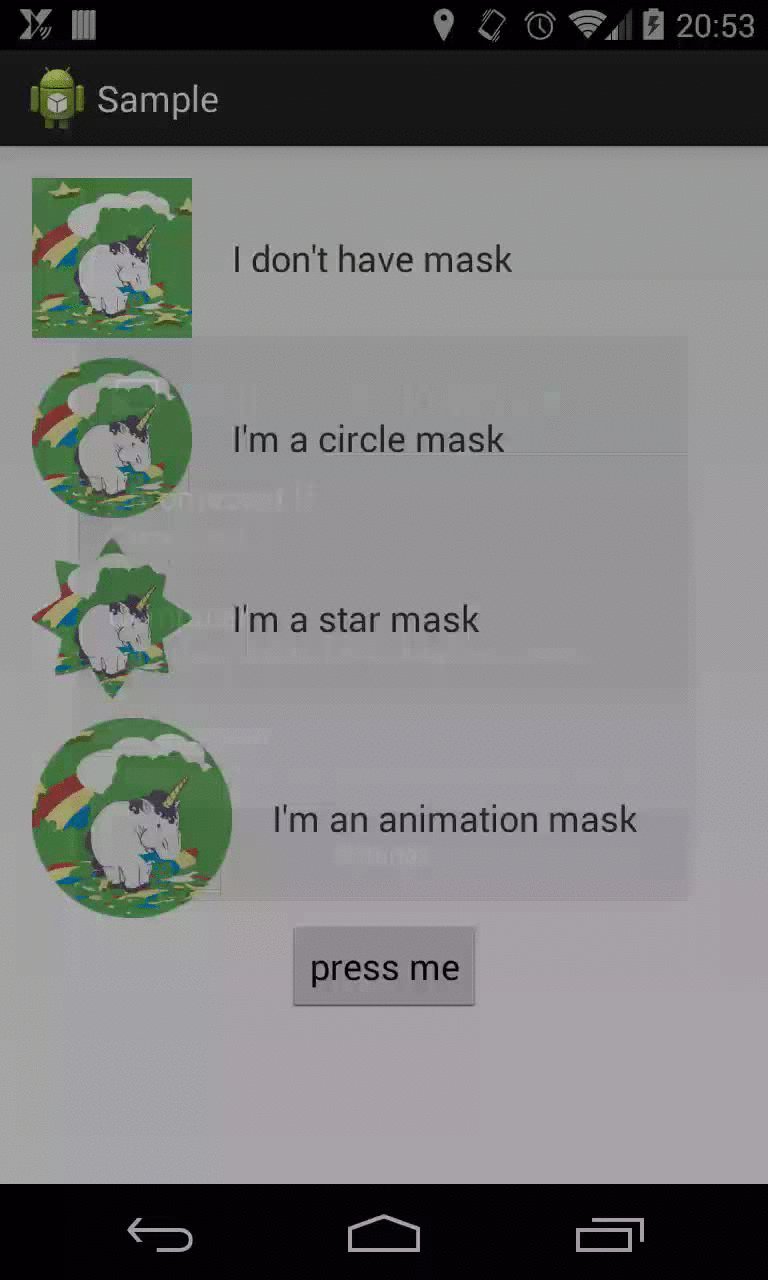
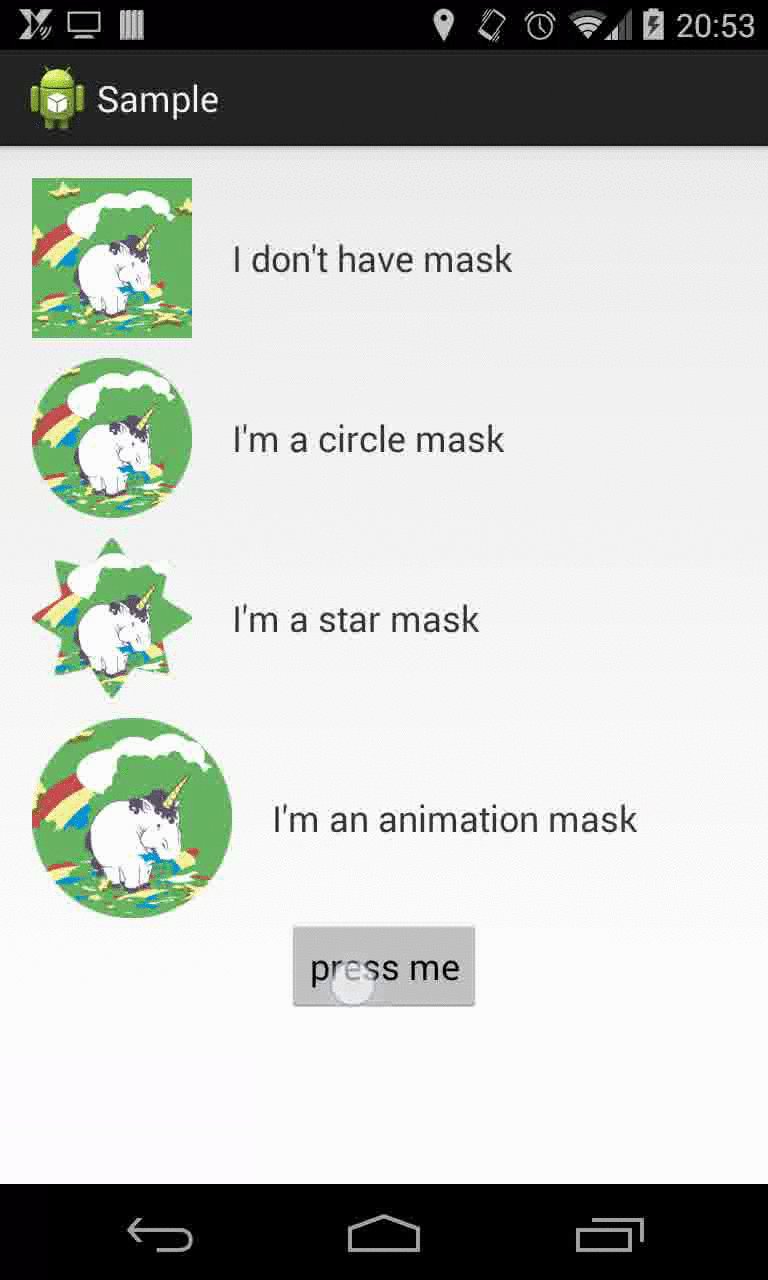
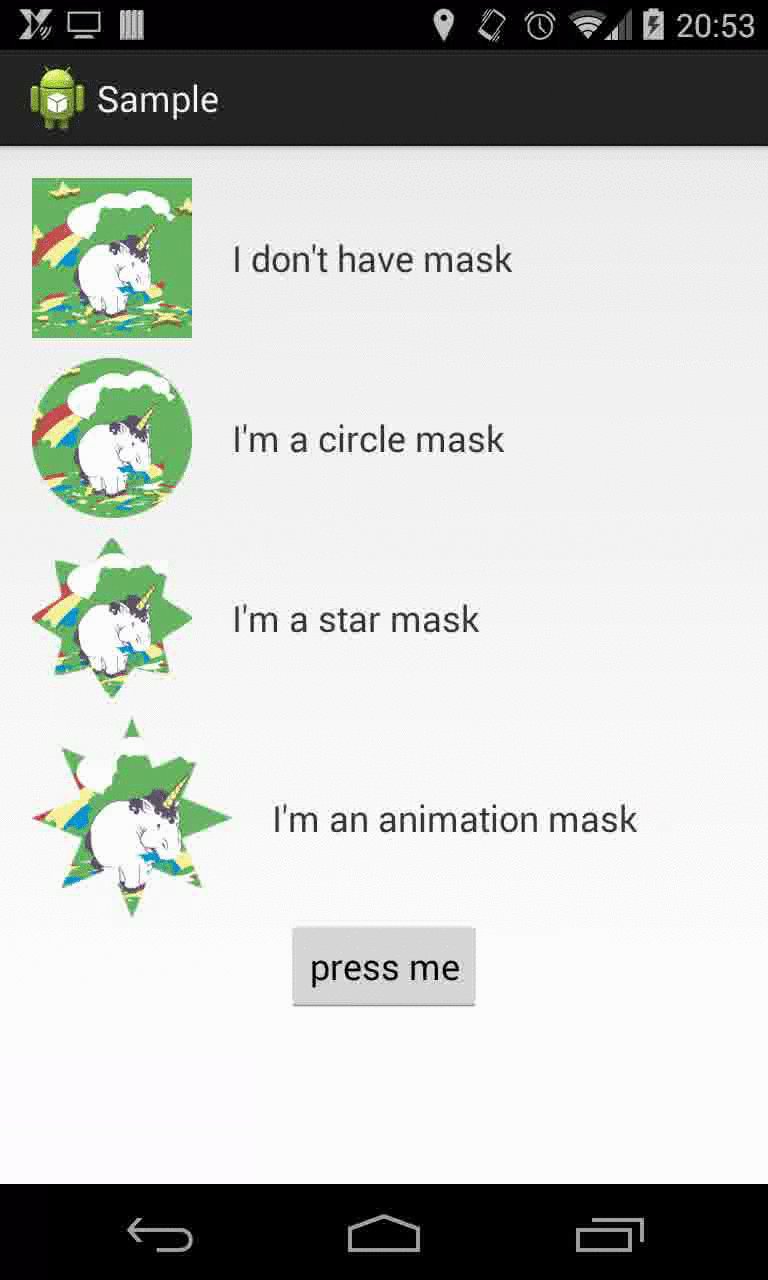
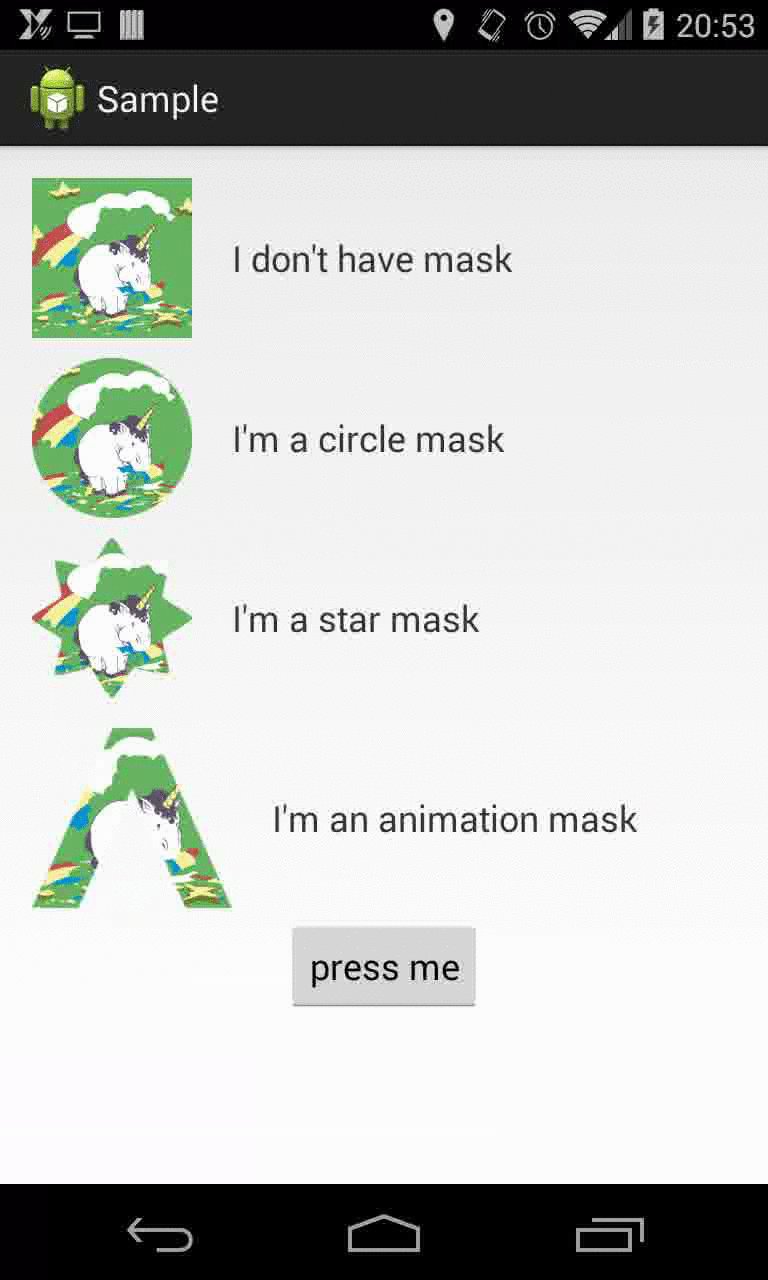
下载地址:https://github.com/christophesmet/android_maskable_layout

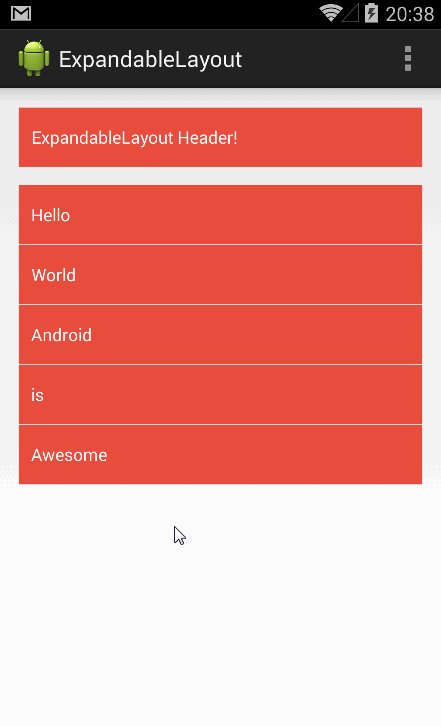
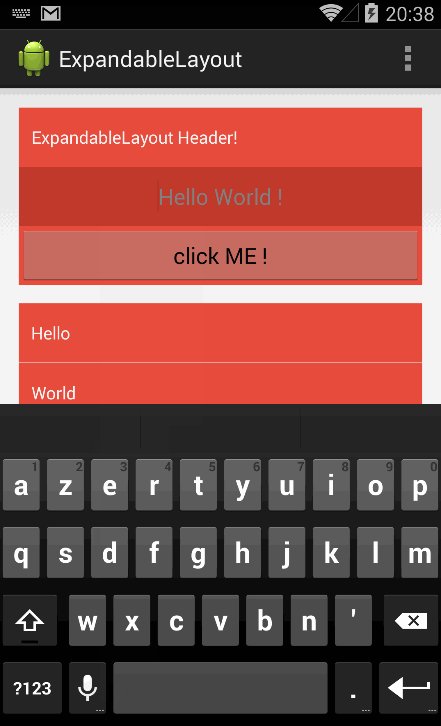
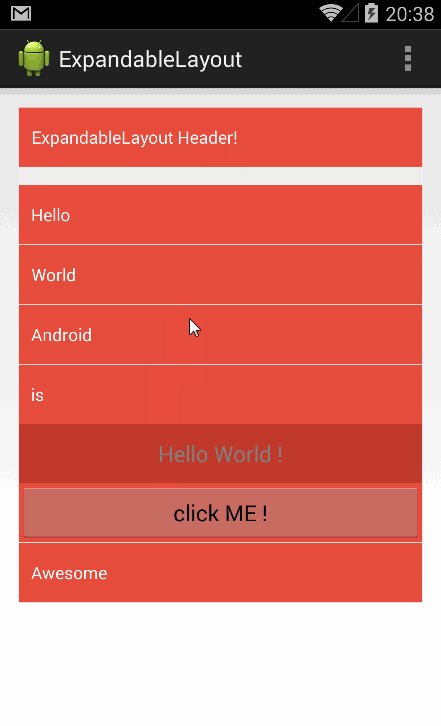
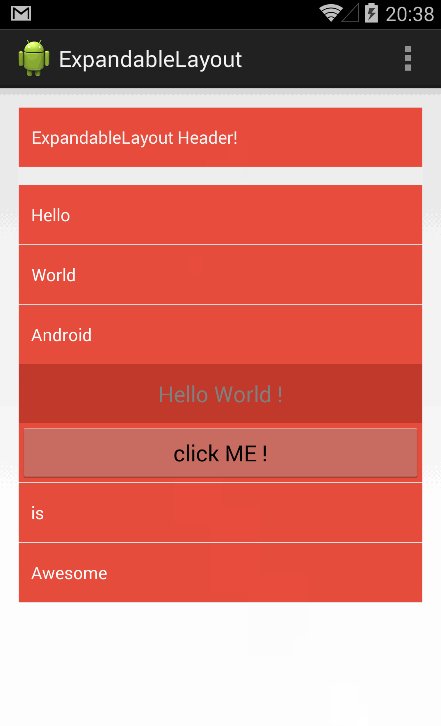
下载地址:https://github.com/traex/ExpandableLayout

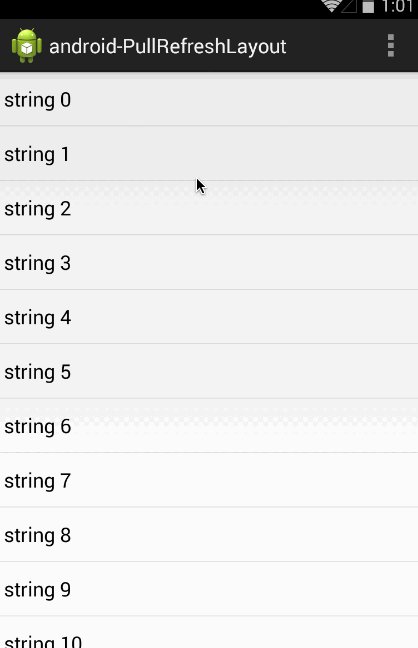
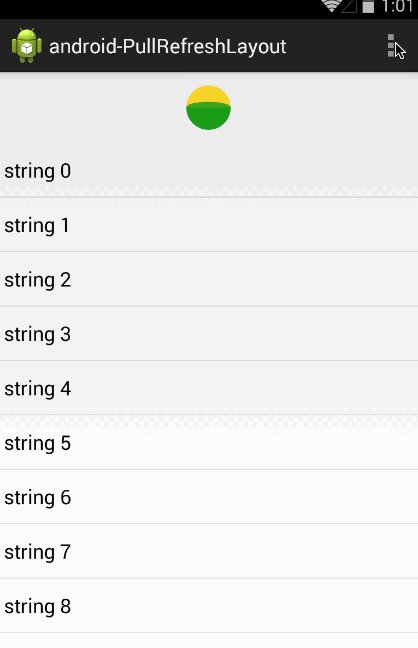
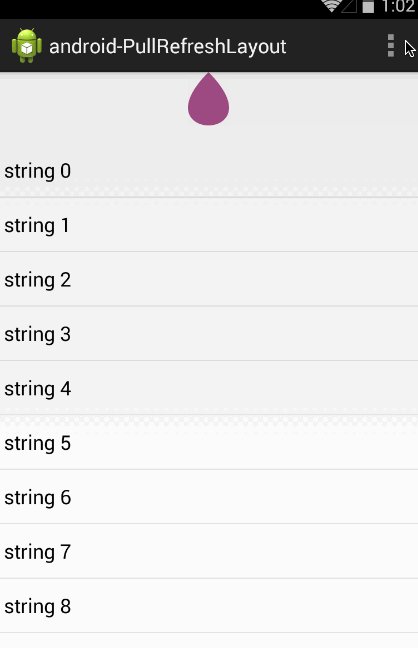
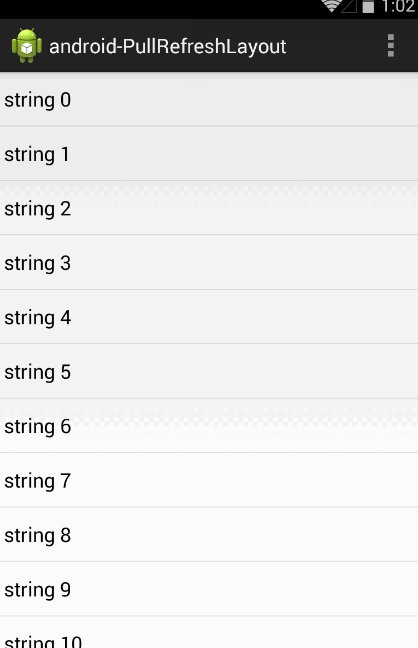
下载地址:https://github.com/baoyongzhang/android-PullRefreshLayout
下载地址:https://github.com/Yalantis/Phoenix

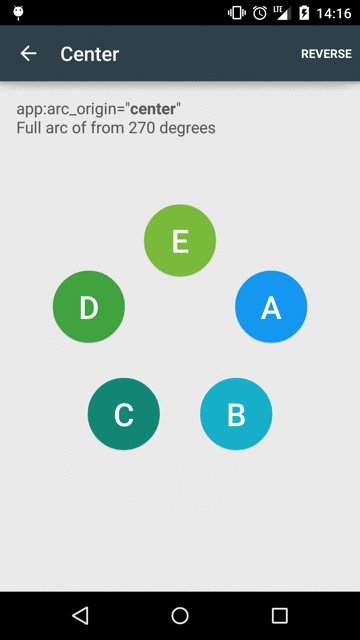
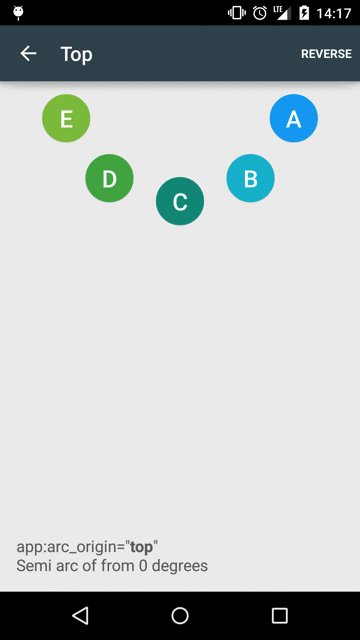
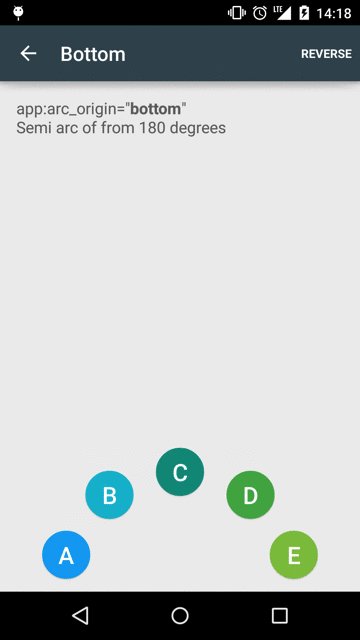
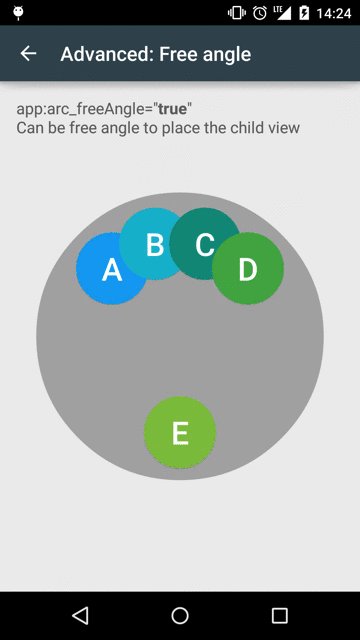
下载地址:https://github.com/ogaclejapan/ArcLayout
下载地址:https://github.com/ppamorim/Dragger
下载地址:https://github.com/Jawnnypoo/PhysicsLayout
还没有完,请继续关注。
以上是关于分享在github超酷超炫特效动画,不看你会懊悔的。的主要内容,如果未能解决你的问题,请参考以下文章





