肝了两宿才收集的17个超炫酷的 CSS 动画加载与进度条特效,绝对值得收藏!!!
Posted Amo Xiang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了肝了两宿才收集的17个超炫酷的 CSS 动画加载与进度条特效,绝对值得收藏!!!相关的知识,希望对你有一定的参考价值。
文章目录
一、圆形加载动画
1、实例描述:浏览网页时,难免会有网页加载慢的情况,当网页长时间未加载完毕时,可以显示一些动画效果,以避免网页长时间空白。本实例实现的是圆形加载动画,当页面加载完成时,页面中的弧形会一直在页面中转动,具体运行效果如下图所示:

2、技术要点:本实例主要结合使用css3中的边框属性和动画属性实现圆形加载动画。为<div>标签添加边框,可通过border属性可实现。其使用语法如下:
border: border-color border-style border-width
//border-color:设置边框颜色。
//border-style:设置边框样式。
//border-width:设置边框宽度。
需要说明的是,上面三个属性值可以在一行里设置,也可单独设置,例如,单独设置边框颜色的语法为
border-color:color
当然若以上三个属性在一行里设置时,表示设置标签的四条边框的样式相同,
同样,我们可以单独设置某一条边框的样式,例如,单独设置上边框的样式,其语法为:
Border-top: border-color border-style border-width
代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圆形加载动画</title>
<style>
.box {
text-align: center;
width: 300px;
height: 200px;
margin: 20px auto;
}
.box>span {
animation: loader 1000ms infinite linear;
border-radius: 100%;
border: 6px solid #2dbb55;
border-left-color: transparent;
color: transparent;
display: inline-block;
line-height: 1.2;
width: 50px;
height: 50px;
}
@keyframes loader {
0% { transform: rotate(0deg); }
100% {transform: rotate(360deg);}
}
</style>
</head>
<body>
<div class="box"><span></span></div>
</body>
</html>
二、上下跳动的圆球加载动画
1、实例描述:本实例实现上下跳动的圆球加载,打开页面后,如下图所示,页面中的小圆球按照排列顺序,位于偶数个小球先往下坠落,然后奇数个小球向上跳跃,奇偶数小球循环上下跳跃。

2、技术要点:本实例需要通过border-radius将每一个<div>标签设置为圆形,然后通过css3中的动画实现圆点的上下移动。border-radius属性用于定义边框的圆角。其使用语法如下:
border-radius: length;
//length是指定用于定义圆形半径或椭圆的长轴,不允许为负值,其值也可用百分比表示。
代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上下跳动的圆球加载动画</title>
<style>
.cont{
width: 270px;
margin: 50px auto;
text-align: center;
}
.cont>div{ /*设置小圆圈的样式*/
width: 15px;
height: 15px;
float: left;
margin: 0px 10px;
background: #dd0000;
border-radius: 100%;
animation: anim 1s infinite normal ease;
}
.cont>:nth-child(2n){ /*设置奇数个小圆圈的动画延迟*/
animation-delay: 0.5s;
}
@keyframes anim { /*定义动画*/
0% { transform: scale(0.4); }
25% { transform: translateY(30px); }
50% {transform: scale(1.1); }
75% { transform: translateY(-30px); }
100% {
transform: translateY(0);
transform: scale(0.75);
}
}
</style>
</head>
<body>
<div class="cont">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
三、3D立体加载动画
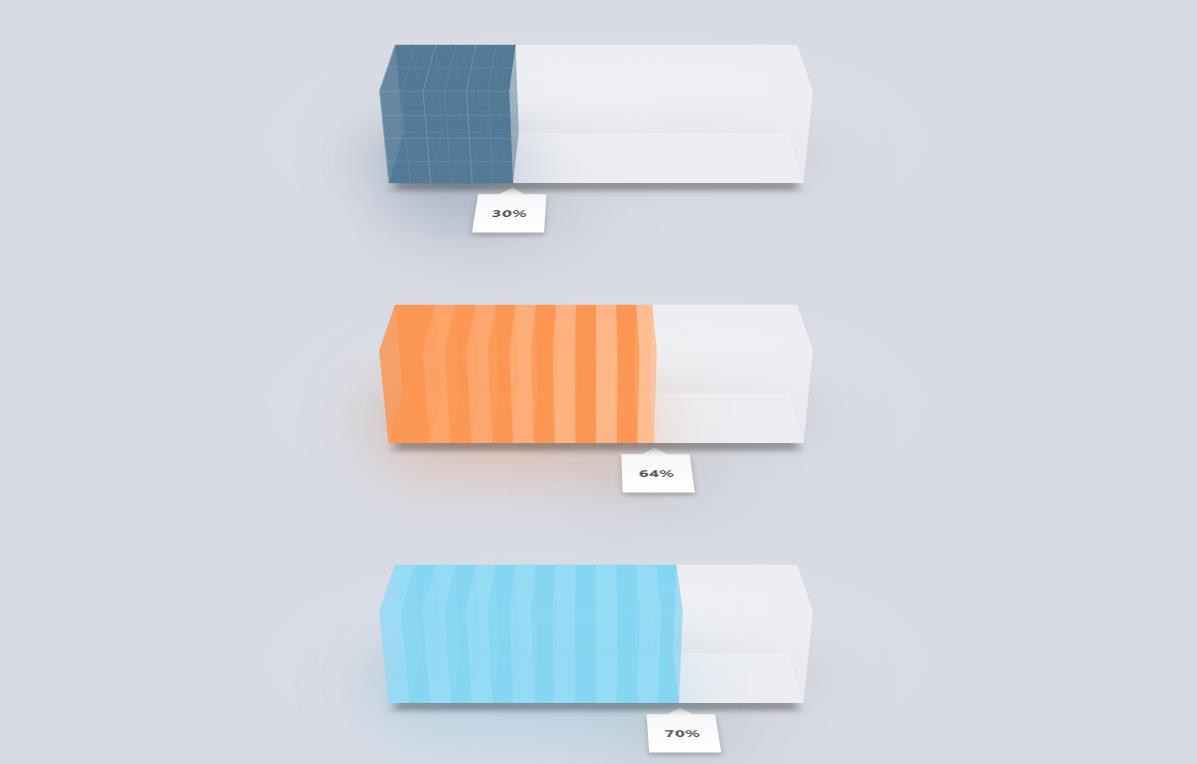
1、实例描述:你见没见过3D立体式的加载动画效果呢?如下图所示,使用CSS中的transform过渡属性即可实现。你可以把立方体想象成有6个平面,那么,每个平面都可以使用<div>标签来设置长度、宽度和颜色,那么就可以对应立方体中的长、宽和高了。

2、技术要点:本实例主要用到了CSS中transform过渡属性。Transform属性允许元素进行二维或三维空间坐标的变换。使用该属性后,可以进行旋转(rotate)、平移(translate)、缩放(scale)和倾斜(skew)的变换。下面列举一个简单例子,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简单示例</title>
<style>
div {
margin:30px;
width:200px;
height:100px;
background-color:yellow;
/* 对div旋转9° */
transform:rotate(9deg);
}
</style>
</head>
<body>
<div>Hello Amo</div>
</body>
</html>
效果如下图所示:

代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>CSS3 3D加载动画 | css3 立体loading</title>
<link rel="stylesheet" type="text/css" href="css/demo.css" />
<link rel="stylesheet" type="text/css" href="css/component.css" />
<link rel="stylesheet" type="text/css" href="css/custom-bars.css" />
<style>
.bar .bar-face.face-position.roof {
transform: translateZ(1em);
transition-delay: 2s;
}
.bar .bar-face.face-position.back {
transform: rotateX(-90deg) rotateY(0deg) translateZ(-1em);
transition-delay: 1s;
}
.bar .bar-face.face-position.left {
width: 1em;
transform: rotateX(-90deg) rotateY(-90deg) translateX(-0.5em) translateZ(0.5em);
transition-delay: 1.5s;
}
.bar .bar-face.face-position.right {
left: auto;
right: -.5em;
width: 1em;
transform: rotateX(-90deg) rotateY(90deg) translateX(0.5em);
transition-delay: 0.5s;
}
.bar .bar-face.face-position.front {
transform: rotateX(-90deg);
transition-delay: 0s;
}
</style>
</head>
<body>
<div class="container">
<header class="codrops-header">
<h1>CSS3 3D加载动画</h1>
</header>
<section class="content">
<article class="flexy-grid">
<div class="flexy-column">
<div class="progress-factor flexy-item">
<div class="progress-bar">
<div class="bar has-rotation has-colors navy ruler" role="progressbar" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100" id="bar-0_0">
<div class="tooltip white"></div>
<div class="bar-face face-position roof percentage"></div>
<div class="bar-face face-position back percentage"></div>
<div class="bar-face face-position floor percentage volume-lights"></div>
<div class="bar-face face-position left"></div>
<div class="bar-face face-position right"></div>
<div class="bar-face face-position front percentage volume-lights shine"></div>
</div>
</div>
</div>
</div>
<div class="flexy-column">
<div class="progress-factor flexy-item">
<div class="progress-bar">
<div class="bar has-rotation has-colors orange ruler-2" role="progressbar" aria-valuenow="64" aria-valuemin="0" aria-valuemax="100">
<div class="tooltip white"></div>
<div class="bar-face face-position roof percentage"></div>
<div class="bar-face face-position back percentage"></div>
<div class="bar-face face-position floor percentage volume-lights"></div>
<div class="bar-face face-position left"></div>
<div class="bar-face face-position right"></div>
<div class="bar-face face-position front percentage volume-lights shine"></div>
</div>
</div>
</div>
</div>
<div class="flexy-column">
<div class="progress-factor flexy-item">
<div class="progress-bar">
<div class="bar has-rotation has-colors cyan ruler-3" role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100">
<div class="tooltip white"></div>
<div class="bar-face face-position roof percentage"></div>
<div class="bar-face face-position back percentage"></div>
<div class="bar-face face-position floor percentage volume-lights"></div>
<div class="bar-face face-position left"></div>
<div class="bar-face face-position right"></div>
<div class="bar-face face-position front percentage volume-lights shine"></div>
</div>
</div>
</div>
</div>
</article>
</section>
</div>
<script src="js/jquery-3.4.1.min.js"></script>
<script type="text/javascript" charset="utf-8">
$(".progress-bar .bar").hover(function(){
$(this).find('.front').toggleClass('shine');
});
</script>
</body>
</html>
四、饼图加载动画
1、实例描述:本实例实现的是饼状加载动画,打开页面,可看到一个蓝色的圆形上面有一层半透明的圆弧,并且圆弧形的角度逐渐增大,直至完全覆盖蓝色圆形后,半透明圆弧的角度再度从零开始增加。具体运行效果如下图所示:

2、技术要点:本实例中需要设置一个深蓝色的背景,然后在深蓝色背景上添加两个半圆并设置其背景为浅蓝色,当浅蓝色旋转至左侧时,设置右侧深蓝色背景显示,同理,浅蓝色旋转至右侧时,设置左侧的深蓝色背景隐藏。代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>饼图加载动画</title>
<style>
.box{
position: relative;
width: 50px;
height: 50px;
margin: 50px auto;
border-radius: 40px;
overflow: hidden;
background-color: #4b86db;
}
.ro以上是关于肝了两宿才收集的17个超炫酷的 CSS 动画加载与进度条特效,绝对值得收藏!!!的主要内容,如果未能解决你的问题,请参考以下文章