ImageView显示图像控件
Posted 范仁义
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ImageView显示图像控件相关的知识,希望对你有一定的参考价值。
ImageView显示图像控件
一、简介
1、

2、
ImageView,图像视图,直接继承自View类,它的主要功能是用于显示图片,实际上它不仅仅可以用来显示图片,任何Drawable对象都可以使用ImageView来显示。ImageView可以适用于任何布局中,并且android为其提供了缩放和着色的一些操作。
ImageView的一些常用属性,并且这些属性都有与之对应的getter、setter方法:
- android:adjustViewBounds:设置ImageView是否调整自己的边界来保持所显示图片的长宽比。
- android:maxHeight:设置ImageView的最大高度。
- android:maxWidth:设置ImageView的最大宽度。
- android:scaleType:设置所显示的图片如何缩放或移动以适应ImageView的大小。
- android:src:设置ImageView所显示的Drawable对象的ID。
对于android:scaleType属性,因为关于图像在ImageView中的显示效果,所以有如下属性值可以选择:
- matrix:使用matrix方式进行缩放。
- fitXY:横向、纵向独立缩放,以适应该ImageView。
- fitStart:保持纵横比缩放图片,并且将图片放在ImageView的左上角。
- fitCenter:保持纵横比缩放图片,缩放完成后将图片放在ImageView的中央。
- fitEnd:保持纵横比缩放图片,缩放完成后将图片放在ImageView的右下角。
- center:把图片放在ImageView的中央,但是不进行任何缩放。
- centerCrop:保持纵横比缩放图片,以使图片能完全覆盖ImageView。
- centerInside:保持纵横比缩放图片,以使得ImageView能完全显示该图片。
3、
|
属性名称 |
描述 |
|||||||||||||||||||||||||||
|
android:adjustViewBounds |
是否保持宽高比。需要与maxWidth、MaxHeight一起使用,否则单独使用没有效果。 |
|||||||||||||||||||||||||||
|
android:cropToPadding |
是否截取指定区域用空白代替。单独设置无效果,需要与scrollY一起使用,效果如下,实现代码见代码部分:
|
|||||||||||||||||||||||||||
|
android:maxHeight |
设置View的最大高度,单独使用无效,需要与setAdjustViewBounds一起使用。如果想设置图片固定大小,又想保持图片宽高比,需要如下设置: 1) 设置setAdjustViewBounds为true; 2) 设置maxWidth、MaxHeight; 3) 设置设置layout_width和layout_height为wrap_content。 |
|||||||||||||||||||||||||||
|
android:maxWidth |
设置View的最大宽度。同上。 |
|||||||||||||||||||||||||||
|
android:scaleType |
设置图片的填充方式。
|
|||||||||||||||||||||||||||
|
android:src |
设置View的drawable(如图片,也可以是颜色,但是需要指定View的大小) |
|||||||||||||||||||||||||||
|
android:tint |
将图片渲染成指定的颜色。见下图:
|
二、使用方法
三、代码实例
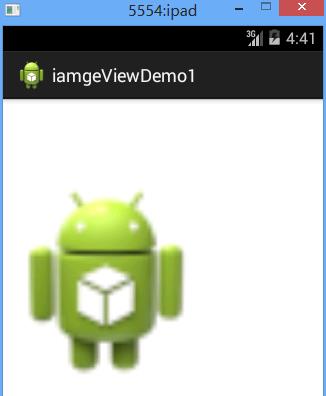
效果图:

代码:
/iamgeViewDemo1/res/layout/activity01.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <ImageView 8 android:layout_width="210dp" 9 android:layout_height="364dp" 10 android:src="@drawable/ic_launcher" /> 11 12 </LinearLayout>
四、收获
以上是关于ImageView显示图像控件的主要内容,如果未能解决你的问题,请参考以下文章








 左边为原图,右边为设置后的效果,见后面代码。
左边为原图,右边为设置后的效果,见后面代码。