mk-js,一个基于reactnodejs的全栈框架
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了mk-js,一个基于reactnodejs的全栈框架相关的知识,希望对你有一定的参考价值。
前言
在这个前端技术爆炸的时代,不自己写套开源框架出门都不好意思跟别人说自己搞前端。去年年初接触的react,16年7月份在github开源了一套针对react、redux探索的项目,近期和伙伴们一起重构了这个项目,等待大伙拍砖。。。搞不明白为什么一发布到首页区就会被移除。。。
框架介绍
- mk框架 = monkey king框架 = 齐天大圣框架
- 基础技术栈:react、redux、immutable、antd、webpack、nodejs、hapi、sequelize、node-zookeeper-dubb等
- 框架核心思想:js全栈、应用化
介绍网址
https://ziaochina.github.io/mk-docs
特点
- 将网站分成多个独立app,每个app开发模式完全一致,并且可以克隆npmjs发布模板app
- 将后台服务分成多个独立service, 每个servie开发模式完全一致, 并且可以克隆npmjs发布的模板service
- 开发者自己做的app,service可以发布到npmjs开源给其他开发者使用,成为一个生态化的框架
使用
- 步骤一、使用mk命令建立网站
$ npm i -g mk-tools //安装mk $ mk website my-demo && cd my-demo //创建空网站 $ mk clone mk-app-root apps/ //克隆root应用 $ mk clone mk-app-login apps/ //克隆登录应用 $ mk clone mk-app-portal apps/ //克隆门户应用 $ mk clone mk-app-person-list apps/ //克隆列表应用 $ mk clone mk-app-person-card apps/ //克隆卡片应用 $ mk clone mk-app-complex-table apps/ //克隆复杂表格应用 $ mk clone mk-app-editable-table apps/ //克隆可编辑表格应用 $ mk clone mk-app-tree-table apps/ //克隆左树右表应用 $ mk compile website //编译网站
- 步骤二、配置
//修改文件:my-demo/config.js
//也可以直接进apps目录根据自己需求修改app内容
...
_options.apps && _options.apps.config({
//‘*‘: { webapi } //正式网站应该有一个完整webapi对象,提供所有web请求函数
‘mk-app-root‘: {
startAppName: ‘mk-app-login‘
},
‘mk-app-login‘: {
goAfterLogin: {
appName: ‘mk-app-portal‘
}
},
‘mk-app-portal‘: {
menu: [{
key: ‘1‘,
name: ‘about‘,
appName: ‘mk-app-portal-about‘,
isDefault: true
}, {
key: ‘2‘,
name: ‘apps‘,
isExpand: true,
children: [{
key: ‘201‘,
name: ‘列表‘,
appName: ‘mk-app-person-list‘
}, {
key: ‘202‘,
name: ‘卡片‘,
appName: ‘mk-app-person-card‘
},{
key:‘203‘,
name:‘复杂表格‘,
appName: ‘mk-app-complex-table‘
},{
key:‘204‘,
name:‘可编辑表格‘,
appName: ‘mk-app-editable-table‘
},{
key:‘205‘,
name:‘树表‘,
appName: ‘mk-app-tree-table‘
},{
key: ‘206‘,
name: ‘柱状图‘,
appName: ‘mk-app-bar-graph‘
}]
}]
}
})
...
- 步骤三、按需修改代码,实现自己功能要求
- 步骤四、运行 npm start
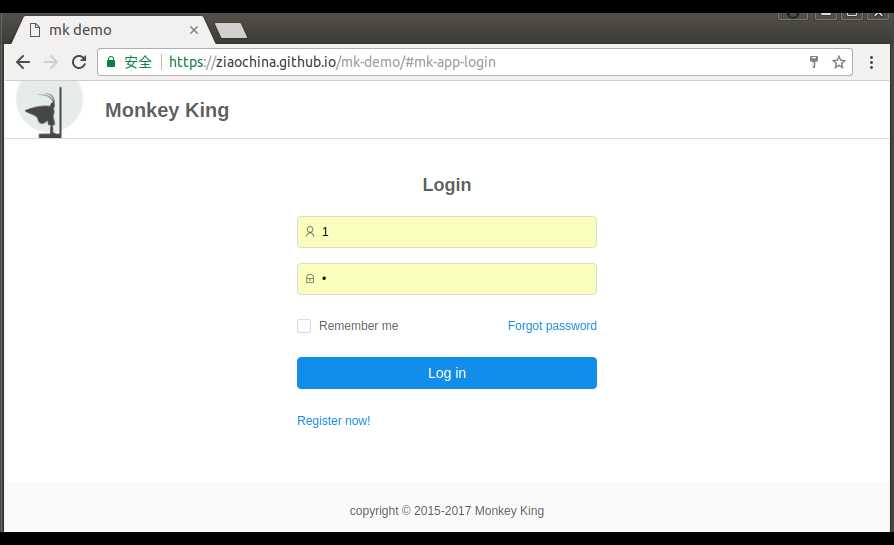
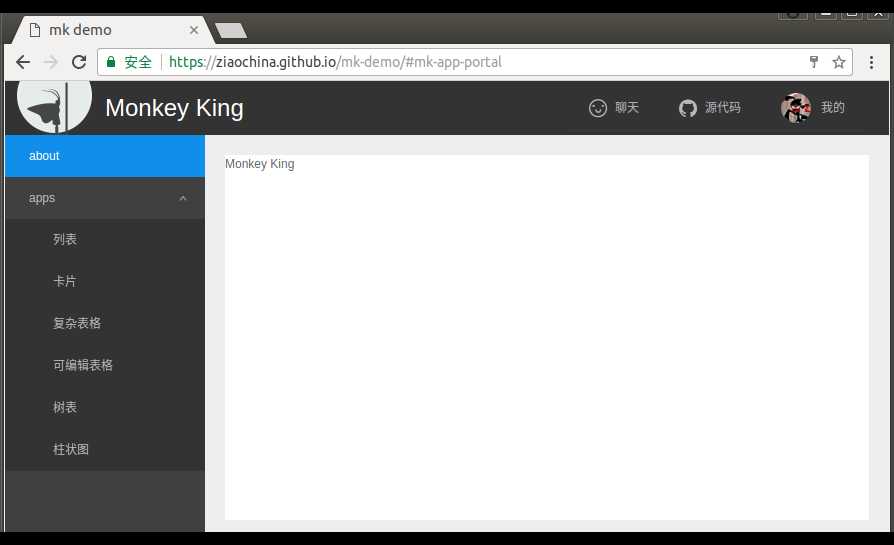
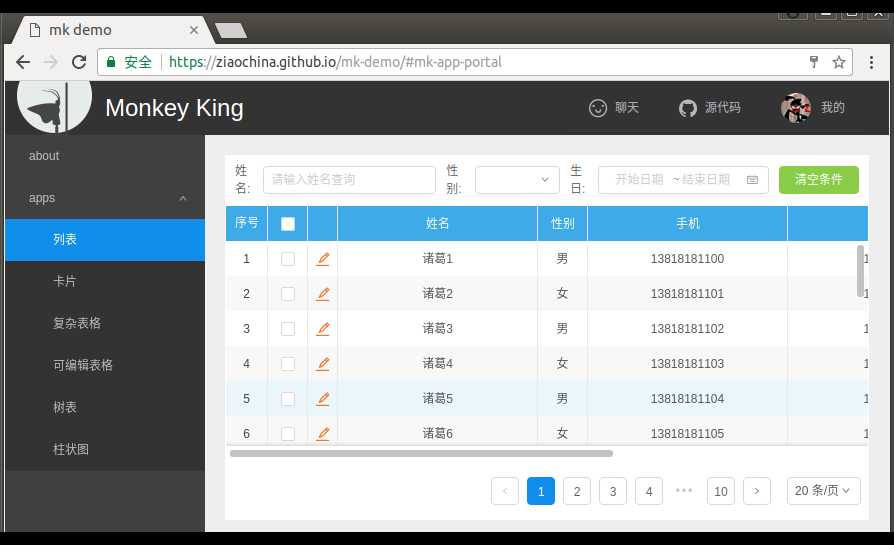
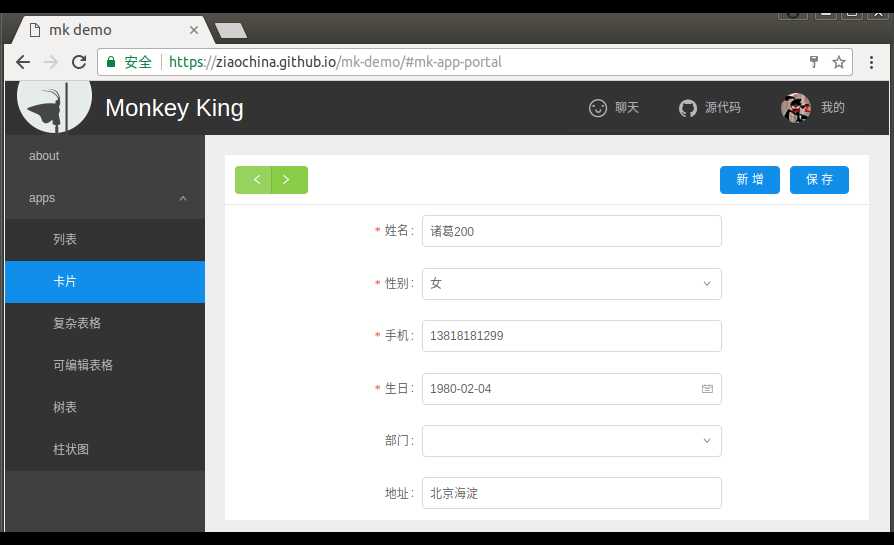
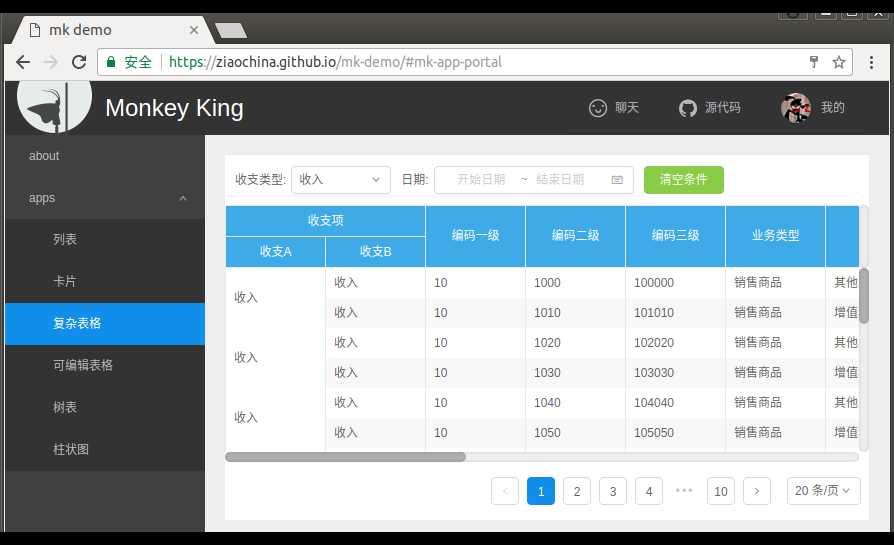
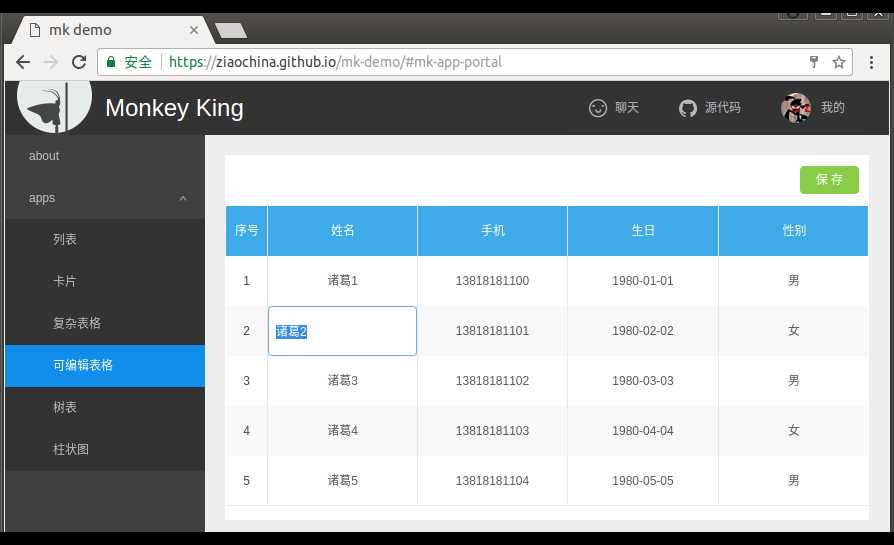
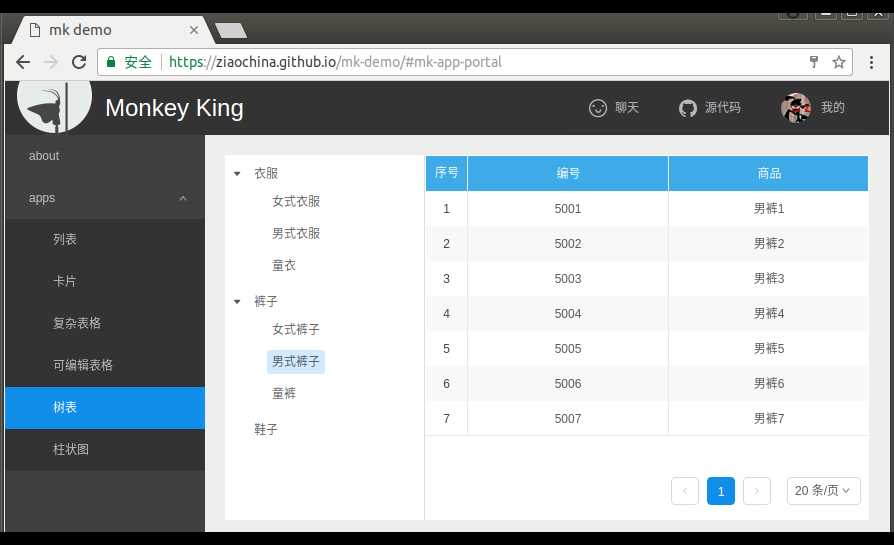
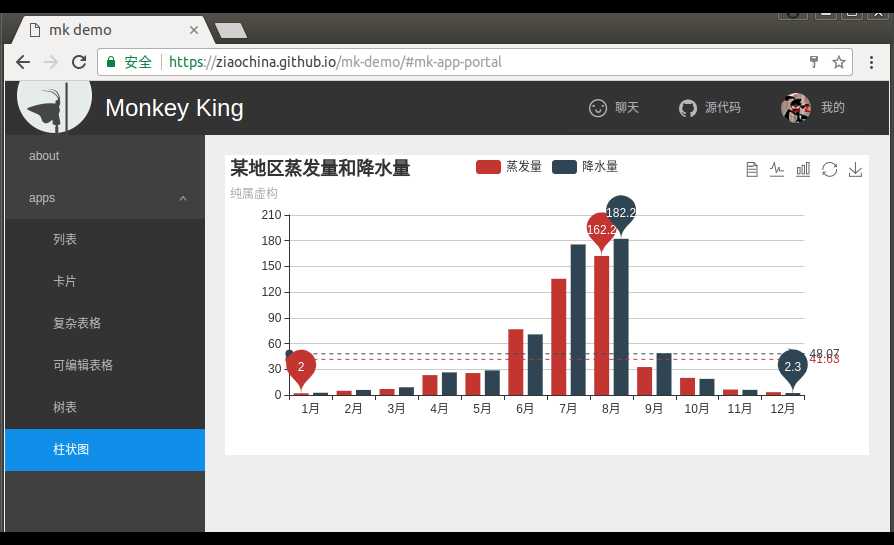
DEMO截图
按照上面的步骤可以得到如下截图样子的一个网站
可以在线访问我已经做好的一个demo,网址:https://ziaochina.github.io/mk-demo








以上是关于mk-js,一个基于reactnodejs的全栈框架的主要内容,如果未能解决你的问题,请参考以下文章
基于NodeJS的全栈式开发(基于NodeJS的前后端分离)转
也谈基于NodeJS的全栈式开发(基于NodeJS的前后端分离)