React-Native入门指导之iOS篇 —— 一准备工作
Posted BigBaHuang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React-Native入门指导之iOS篇 —— 一准备工作相关的知识,希望对你有一定的参考价值。
React-Native 入门指导系列教程目录
二、项目介绍与调试
三、CSS样式与Flex布局
四、常用UI控件的使用
五、JSX在React-Native中的应用
六、事件与数据调用
七、自定义组件
八、动手写实例
九、发布与真机调试
写在前面
1. 什么是React-Native?

React-Native是:Facebook 在2015年初React.js技术研讨大会上公布的一个开源项目。支持用开源的javascript库React.js来开发ios和android原生App。初期仅支持iOS平台,同年9月份,该开源项目同时支持Android平台。
React Native的原理是:在JavaScript中用React抽象操作系统原生的UI组件,代替DOM元素来渲染,比如以<View>取代<div>,以<Image>替代<img>等。
2.React-Native有啥优缺点?
优点是:能够用JavaScript脚本就可以写出App的界面,对从事Web开发的同事们转行做几个简单的移动App是个福利。不用为了写个移动App小程序而专门去学习Objective-C和Swift。
和其他的移动Web框架相比:
- Native不用WebView,彻底摆脱了WebView让人不爽的交互和性能问题;
- Native的原生控件有更好的体验;
- Native有更好的手势识别;
- Native有更适合的线程模型;
缺点是:还在试用阶段,潜在的问题尚不得而知:兼容性问题,性能问题等。还没大量普及,学习资料尚且不多,供爱折腾的朋友尝尝鲜。
3.成功案例有哪些?
那么,现在有哪些公司在用这个新出来的技术呢?据了解,有些国内走在技术前沿的公司已经开始在试用React.js开发项目了。
天猫iPad客户端“猜你喜欢”业务,支付宝新一代的框架基于React;携程网App部分新业务;去哪儿网给航空公司用的收益辅助系统;百度图片搜索无线的新首页,部分试水;Quip 最好用的在线文档协作工具……

4.要学些什么?
想必,大家已经按耐不住,会发问,使用React-Native开发要学习些什么呢?
- html+CSS+JavaScript的基本功肯定是少不了;
- Node.js的基本概念学习。API文档:https://nodejs.org/dist/v4.2.2/docs/api/
- JSX: JavaScript语法的一个扩展,类似XML结构。https://facebook.github.io/react/docs/jsx-in-depth.html
- FLUX: Facebook公司的一个创建用户客户端web程序的框架。https://facebook.github.io/flux/docs/overview.html
好了,废话不多,直入正题吧。
环境配置
1. 硬件条件
你需要一台Mac电脑,或者是安装了OSX系统的电脑,这是iOS App开发的前提。
2. 软件条件
(1). 安装最新版的XCode,建议是XCode7.1及以上版本。(PS: 如果不是最新版,可能在之后新建项目的时候,会编译通不过。小编就是之前没把XCode升级到最新版,然后被一个编译问题困扰了很久。)
(2). 安装HomeBlew(OS系统上的一个安装包管理器,安装后可以方便后续安装包的安装。)
终端命令:
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
(3). 安装Node.js (服务端的JavaScript运行环境)
成功安装后,终端会有如下提示信息:
(4). 建议安装WatchMan(React修改source文件的一个工具)
Node.js was installed at: /usr/local/bin/node npm was installed at: /usr/local/bin/npm Make sure that /usr/local/bin is in your $PATH.
终端命令:
brew install watchman
终端命令:
brew install flow
(6). 安装React Native CLI: 用来开发React Native的命令行工具
终端命令:
npm install -g react-native
装好了环境,就可以愉快的玩耍起来了。
创建项目
1. 新建一个项目
1. 新建一个项目
新建一个“HelloWorld”的项目,每个语言的开始教程都是这个,我们也不例外。
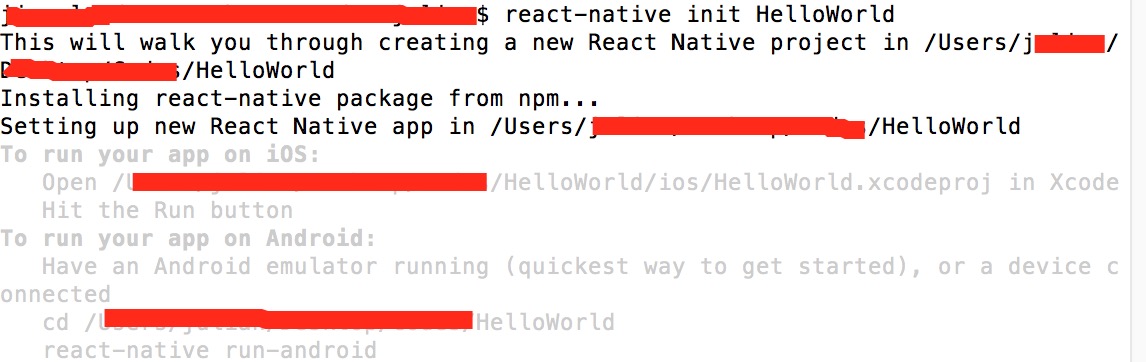
操作超级简单,只需终端输入命令行:
react-native init HelloWorld

2. 运行项目
创建的项目包含Andriod和iOS两个版本,我们这边就先介绍iOS的操作。(Andriod的操作也大同小异,无非就是编译的环境不同,js文件中的内容和写法都是通用的。学会了iOS的用法,再研究Andriod下的React-Native开发,会很轻松。)

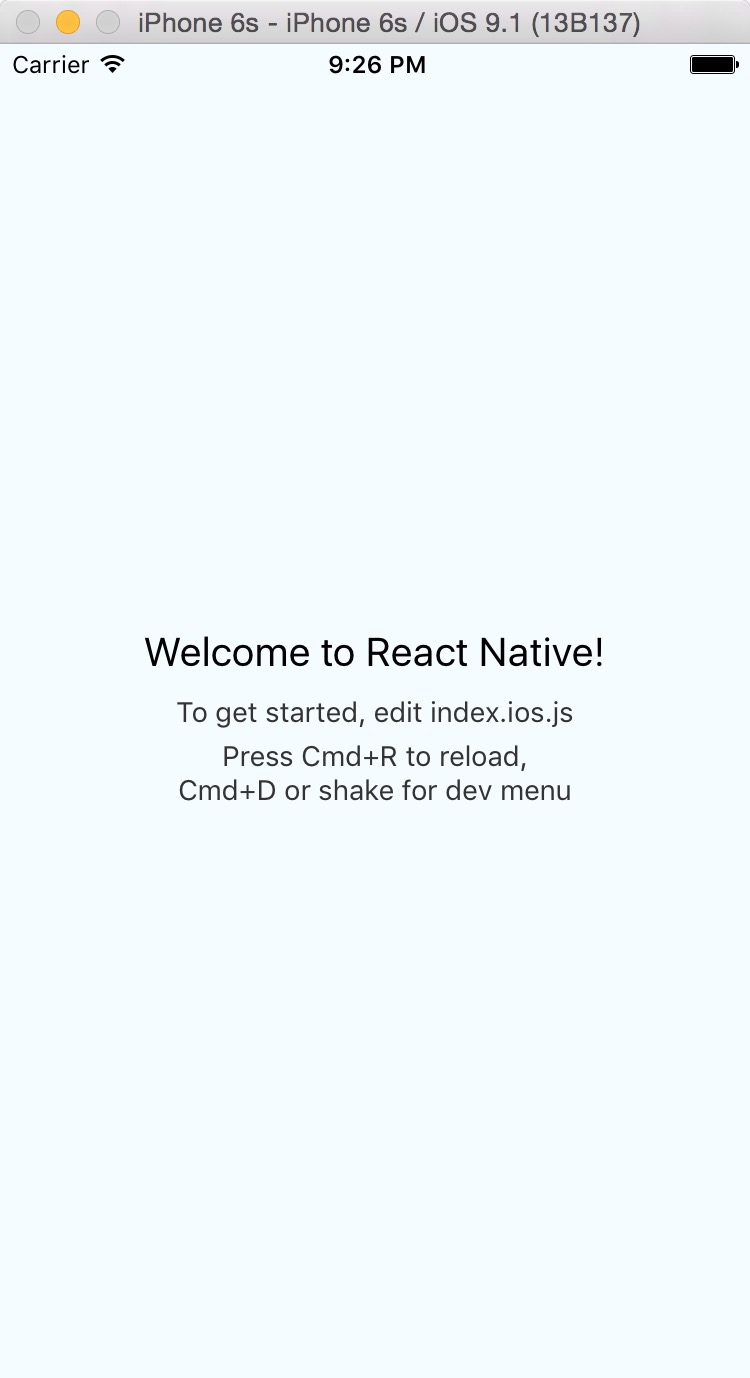
用XCode打开ios/HelloWorld.xcodeproj文件,点击键盘"⌘-R”或者点击"Run",编译运行项目。会启动React-Native服务和iOS模拟器。
在iOS模拟器中可以看到如图界面:

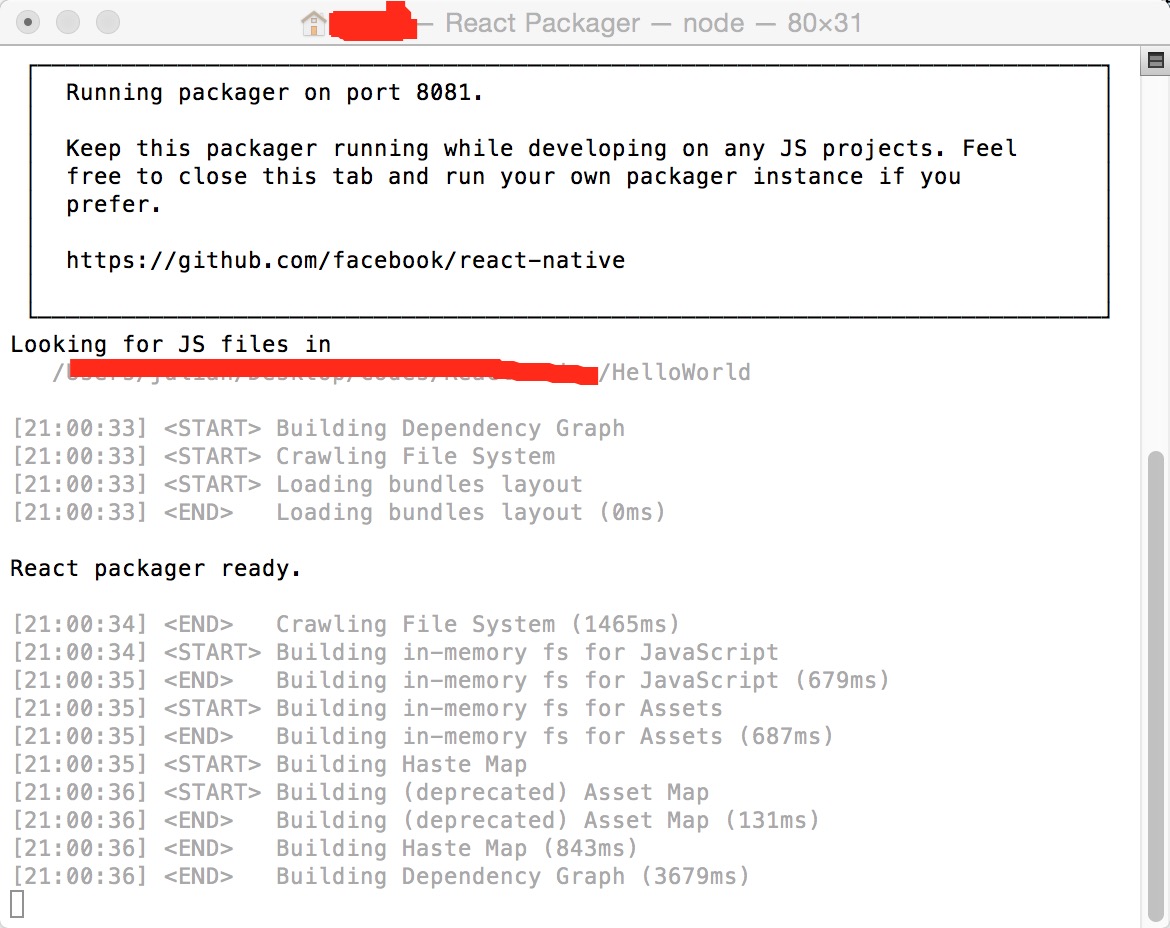
React-Native服务在编写过程中要一直开着,如图:

如果不小心把它关了,没关系,可以在终端输入:
npm start
来重新开启服务。
如何调试
安装谷歌的Chrome Developer Tools,具体使用方法,在之后的教程中会再具体介绍。
写在最后
好了,看到这里,如果你已经成功配置了React-Native的环境,并且新建并成功运行了第一个程序了。那么,就先恭喜了,我们甚至没有写一行代码,就已经成功运行了第一个React-Native的程序,是不是还挺简单的。正所谓,良好的开端是成功的一半。
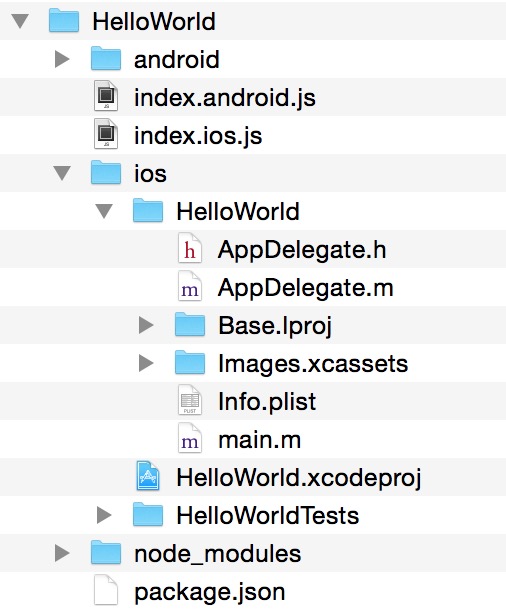
在接下来的一篇文章中,我会和大家一起来具体看看自动新建项目中包括的内容,以及每个文件中具体写法和作用。
附上facebook官方的教程网站地址,供大家研究学习:https://facebook.github.io/react-native/docs/getting-started.html
以上是关于React-Native入门指导之iOS篇 —— 一准备工作的主要内容,如果未能解决你的问题,请参考以下文章