浅谈javascript和java中的字符串
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅谈javascript和java中的字符串相关的知识,希望对你有一定的参考价值。
javascript字符串操作
一、字符串的创建
创建一个字符串有几种方法。
1、最简单的是用引号将一组字符包含起来 var myStr = "Hello, String!";// 在js中单双引号没有区别
2、可使用如下语句:var myStr1 = new String("Hello, String!");
|
1
2
|
console.log(typeof myStr);//"string"console.log(typeof myStr1);//"object" |
以上输出结果表明:myStr是一个简单类型变量,myStr1是一个对象
二、字符串"长度“方法
1、字符串的拼接
concat()或者“+”
2、字符串的截取
1、string.substring(from, to) 返回截取的字符串
参数分别是截取的首尾索引位置。注意:参数to的索引可以大于、小于、等于from的位置,也可以省略,不支持负数!
|
1
2
3
4
5
6
|
var str = "colin is a desinger";section = str .substring(0, 4); // "coli"section = str .substring(4, 0); // "coli"section = str .substring(1, 1); // ""section = str .substring(-2, 4); // "coli"str .substring(0, 4);// "coli"<br>console.log(str) //"colin is a desinger"; |
2、string.slice(start, end) 返回截取的字符串
参数start表示子串的起始位置,如果为负数,那么可以理解为倒数第几个开始,例如-3表示从倒数第三个开始;参数end表示结束位置,与start一 样, 它也可以为负数,其含义也表示到倒数第几个结束。slice()的参数可以为负数,所以要比substring()更加灵活,但没那么宽容了,如果 start比end要大,它将返回一个空字符串
var str = "colin is a desinger"; section = str .slice(0, 4); // "coli" section = str .slice(4, -1); // "n is a desinge" section = str .slice(1, 1); // "" str .slice(0, 4);// "" console.log(str);//"colin is a desinger"
3、substr(start,len) 返回截取的字符串
参数start为开始的位置,len为子字符串的长度 注:不提倡用该函数(我暂时也不知道原因)
三、字符串的“位置”函数
1、str.indexOf(searchvalue,fromindex) 返回字符串中一个子串第一处出现的索引(从左到右搜索)。如果没有匹配项,返回 -1 。
2、str.charAt(index) 返回指定位置的字符
3、str.charCodeAt(index) 返回指定位置的字符的 Unicode 编码。这个返回值是 0 - 65535 之间的整数。
4、str.fromCharCode(numX,numX,...,numX) 可接受一个指定的 Unicode 值,然后返回一个字符串。
四、字符串的“正则”函数
1、威力最强的js字符串函数--> str.replace(regexp/substr,replacement)
改方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
参数 replacement是字符串:对于正则replace约定了一个特殊标记符$:
- $i (i:1-99) : 表示从左到右正则子表达式所匹配的文本。
- $&:表示与正则表达式匹配的全文本。
- $`(`:切换技能键):表示匹配字符串的左边文本。
- $’(‘:单引号):表示匹配字符串的右边文本。
- $$:表示$转移。
|
1
2
3
4
5
6
7
|
"boy & girl".replace(/(\w+)\s*&\s*(\w+)/g,"$2 & $1") //girl & boy "boy".replace(/\w+/g,"$&-$&") // boy-boy "javascript".replace(/script/,"$& != $`") //javascript != java "javascript".replace(/java/,"$&$‘ is ") // javascript is script |
第二个参数为函数:
在ECMAScript3推荐使用函数方式,实现于JavaScript1.2.当replace方法执行的时候每次都会调用该函数,返回值作为替换的新值。
函数参数的规定:
- 第一个参数为每次匹配的全文本($&)。
- 中间参数为子表达式匹配字符串,个数不限.( $i (i:1-99))
- 倒数第二个参数为匹配文本字符串的匹配下标位置。
- 最后一个参数表示字符串本身。
|
1
2
3
4
5
6
7
|
String.prototype.capitalize = function(){ return this.replace( /(^|\s)([a-z])/g , function(m,p1,p2){ return p1+p2.toUpperCase(); } ); }; |
2、str.match(rgExp)
如果 match 方法没有找到匹配,将返回 null。 如果找到匹配,则 match 方法返回一个数组,并将更新全局 RegExp 对象的属性以反映匹配结果。如果没有设置全局标志 (g),数组元素 0 包含整个匹配,而元素 1 到 n 包含任何一个子匹配。 此行为与未设置全局标志时 exec 方法(正则表达式)(JavaScript) 的行为相同。如果设置了全局标志,则元素 0 到元素 n 包含所有出现的匹配。如果未设置全局标志,则 match 方法返回的数组有两个特性:input 和 index。 input 属性包含整个被搜索的字符串。 index 属性包含了在整个被搜索字符串中匹配的子字符串的位置。如果设置了标志 i,则搜索不区分大小写。
五、其他常用方法
1、stringObj.trim() 从字符串中移除前导空格、尾随空格和行终止符。
2、str.toLowerCase() 小写
3、str.toUpperCase() 大写
。。。。。。。
六、字符串属性
1、string.constructor 指定创建一个字符串的函数。
|
1
2
3
4
5
6
7
8
|
var x = new String();if (x.constructor == String) document.write("Object is a String.");else document.write("Object is not a String.");// Output:// Object is a String. |
2. string.prototype 为字符串的类返回原型的引用。
用 prototype 属性为对象的类提供一组基本功能。 对象的新的实例“继承”了赋予该对象的原型的行为。
例如,若要将方法添加到返回字符串的最后一个元素的值的 String 对象,请声明函数、将它添加到 String.prototype 并使用它。
|
1
2
3
4
5
6
7
8
|
function string_last( ){ return this.charAt(this.length - 1);}String.prototype.last = string_last;var myString = new String("every good boy does fine");document.write(myString.last());// Ou |
七、JavaScript 字符串是不可变的 --》无法修改字符串的长度。
首先请看以下代码:
|
1
2
3
|
var a="java"a=a+"script"console.log(a);//"javascript" |
变量a对应的字符串内容从”java“ 变为”javascript“,不是证明js字符串是可变的吗?(我开始学js的时候也这么认为)
切记:你要理解内存中那块区域不能改变。即第一样的变量a所指的内存地址,不是二行变量a所指的内存地址
最后请看下面代码:
|
1
2
3
4
5
6
7
8
|
var lang = ‘Java‘;lang[lang.length-1] = ‘S‘;lang[lang.length-1] = ‘c‘;console.log(lang);//"java"var arr = [‘J‘, ‘a‘, ‘v‘, ‘a‘];arr[arr.length-1] = ‘S‘;console.log(arr);// [‘J‘, ‘a‘, ‘v‘, ‘S‘]; |
八、巧用数组实现js数组高效拼接
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
var start = new Date();var str = ""; for (var i = 0; i < 1000000; i++) { str += "test";}var end = new Date();document.writeln("+拼接字符串,耗时:" + (end.getMilliseconds() - start.getMilliseconds()));document.writeln("<br/>");var begin = new Date();var arry = new Array();for (var i = 0; i < 1000000; i++) { arry.push("test");}arry.join("");var stop = new Date();document.writeln("数组方式拼接字符串,耗时:" + (stop.getMilliseconds() - begin.getMilliseconds())); |
九、回归字符串创建
先看以下代码:
|
1
2
3
4
|
var str="colin";var str1=new String("colin");str.substring(0,2); //str基本类型数据 ,为什么可以调用substring方法?str1.substring(0,2); //str1对象 |
这里为什么str变量有substring方法,我暂时也不是很明白。我姑且认为在执行“str.substring()"代码的一瞬间,str变成了一个对象???!!
java字符串操作
一、字符串的创建
1、直接赋值 String str=”hello“;//这里必须要双引号
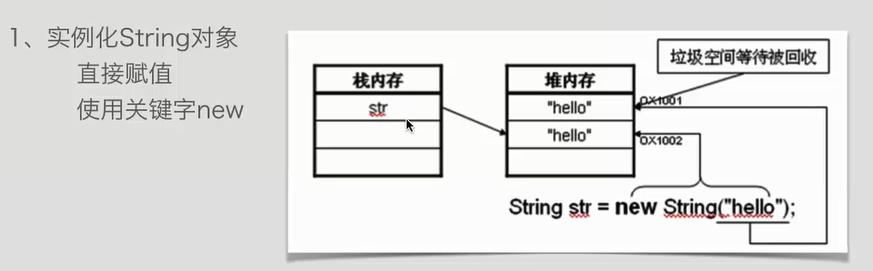
2、使用new关键字 String str=new String("hello")
两种创建方式的异同:

结论:采用第二种方式创建字符串时:系统会在堆内存中创建两个”hello“,但是其中一个”hello“没有的对应的栈内存指引,消耗多余内存,垃圾空间等待被回收。
所以推荐使用第一种方式创建字符串
二、字符串的常用方法
java的很多字符串方法的名字和用法都和js字符串方法类似。
1、public char charAt(int index) 返回指定索引处的 char 值
2、public String concat(String str) 将指定字符串连接到此字符串的结尾。
3、public int indexOf(String str,int fromIndex) 返回指定子字符串在此字符串中第一次出现处的索引,
。。。。
我觉得应该注意的几个好玩方法:
1、public int length() 返回此字符串的长度 这里和js有着细微的区别
2、public boolean startsWith(String prefix, int toffset) 测试此字符串从指定索引开始的子字符串是否以指定前缀开始。
3、public boolean endsWith(String suffix) 测试此字符串是否以指定的后缀结束。
4、public char[] toCharArray() 将此字符串转换为一个新的字符数组。
5、public void getChars(int srcBegin, int srcEnd,char[] dst,int dstBegin) 将字符从此字符串复制到目标字符数组。
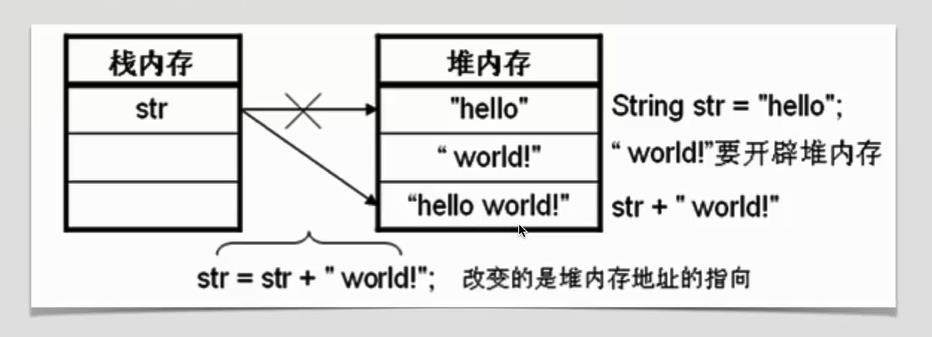
三、字符串打的不可变性

看图就可以,不多解释
四、”另类字符串“
1、StringBuffer sb=new StringBuffer("df");//长度可变,
常用方法:
append()
insert()
replace()
indexOf()
2、StringBuilder sb =new StringBuilder("dsf")
特别适用在单个线程 速度比StringBuffer快
考虑线程安全时,用Stringbuffer比较好
以上是关于浅谈javascript和java中的字符串的主要内容,如果未能解决你的问题,请参考以下文章