浅谈JavaScript中的函数问题
Posted 小花喵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅谈JavaScript中的函数问题相关的知识,希望对你有一定的参考价值。
前面的话:javascript可运行在所有主要平台的主流浏览器上,也可运行在每一个主流操作系统的服务器端上。所以呢,要想成为一名优秀的全栈工程师,必须懂得JavaScript语言。这是我整理的JS的部分函数问题,供大家参考借阅,有不妥的地方也请多多指教。
1、函数的三要素
1.1 函数的功能
1.2 函数的参数

1.3 函数的返回值——返回计算的结果
2、函数参数的注意点
function funName(a, b) { }
2.1 判断输入的参数是否为空(过滤掉undefined null NaN " " 0)
2.1 判断输入的参数是否为数字
3、函数的基本形式(4种)
4、/ * * +回车 对函数进行注释,如下图:

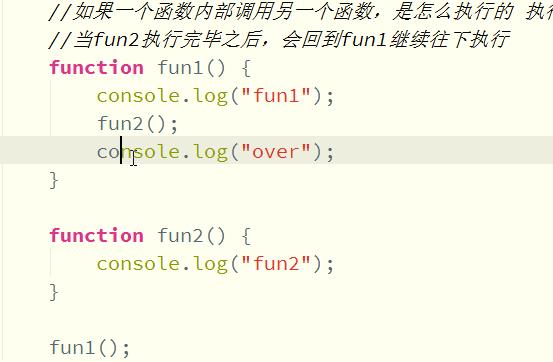
5、函数调用
1 function f1() { 2 var a = 10; 3 f2(); 4 } 5 f1 (); 6 f1 ();

5.2 函数对自身的调用称为递归【自调用函数】
6、函数定义的两种方式
6.1 函数声明 function fn() { }
6.2 函数表达式 var myFun = function () {} //这里调用的是匿名函数
6.3 函数声明和函数表达式的区别:
7、变量的作用域
7.1 全局作用域:在任何位置都可以访问【全局变量】
7.2 局部作用域:在函数内部声明一个变量,只能在该函数内部使用【局部变量】
i)只有在函数内部使用var定义的变量
7.3 javascript中没有块级作用域
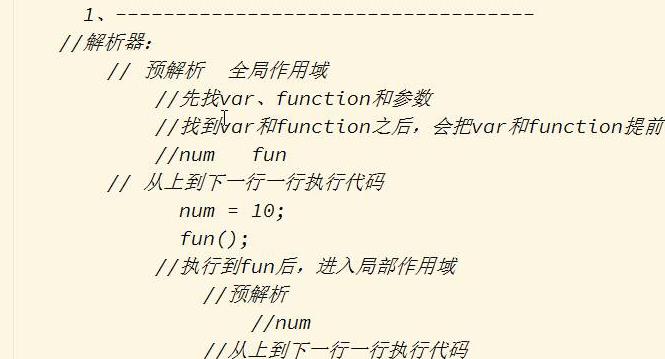
8、函数提升和变量提升(过程)
8.1 函数内部,获取变量的时候,会先在当前作用域下找,有没有变量声明,如果有就返回当前作用域中变量的值
8.2 如果当前作用域中没有对应变量的声明,会返回上一级去找
1)解析器预解析的过程:
i,解析器
①全局作用域 预解析
a) var num ; b) function fun ()
②一行一行执行代码
a) num = 10; b) fun (); 调用fun函数 i) fun的局部作用域 One. 预解析 First. var num; Two. 一行一行执行代码 First. console.log(num); 输出undefined Second. num = 20;
var num; function fun () { var num; console.log (num ); num = 20; } num = 10; fun();
var num = 10; fun(); function fun () { var num; console.log (num ); num = 20; } // 函数内部访问外部变量 var a = 10; function fn () { console.log(a); }

9、构造函数与自定义构造函数
9.2 自定义构造函数
① 内存开辟空间,存储新创建的对象 new Object ();
② 会把this设置为当前对象
③ 执行函数内部的代码,设置对象的属性和方法
④ 返回新创建的对象
以上是关于浅谈JavaScript中的函数问题的主要内容,如果未能解决你的问题,请参考以下文章