InflateException:Bin file line #19:Error inflating class MyTextView
Posted 范仁义
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了InflateException:Bin file line #19:Error inflating class MyTextView相关的知识,希望对你有一定的参考价值。
InflateException:Bin file line #19:Error inflating class MyTextView
一、错误简介
为了实现TextView的跑马灯效果,我自己写了一个MyTextView的类继承TextView,结果在layout的XML页面调用的时候出现错误。
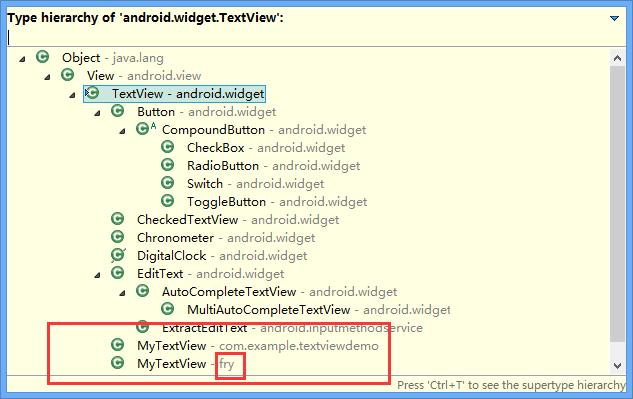
类结构图如下:

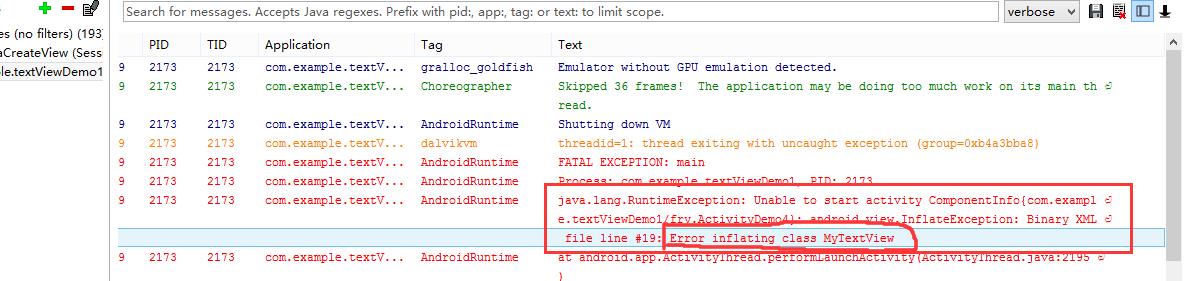
错误提示如下:


错误区域代码如下:
/textViewDemo1/res/layout/activity04.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 <TextView 7 android:id="@+id/tv_runHorseLamp" 8 android:layout_width="match_parent" 9 android:layout_height="wrap_content" 10 android:singleLine="true" 11 android:ellipsize="marquee" 12 android:focusable="true" 13 android:focusableInTouchMode="true" 14 android:text="这是一段很长的威武霸气的滚动的实现跑马灯效果的一段逼格很高的很有含义和涵养的文字" 15 /> 16 <!--ellipsize是小数点的意思 marquee 这句话是添加滚动效果--> 17 <!-- 获取焦点之后才能滚动 --> 18 19 <MyTextView 20 android:id="@+id/tv_runHorseLamp1" 21 android:layout_width="match_parent" 22 android:layout_height="wrap_content" 23 android:ellipsize="marquee" 24 android:singleLine="true" 25 android:text="这是一段很长的威武霸气的滚动的实现跑马灯效果的一段逼格很高的很有含义和涵养的文字" 26 /> 27 28 29 <EditText 30 android:id="@+id/et_1" 31 android:layout_width="match_parent" 32 android:layout_height="wrap_content" 33 > 34 </EditText> 35 36 </LinearLayout>
1 <MyTextView 2 android:id="@+id/tv_runHorseLamp1" 3 android:layout_width="match_parent" 4 android:layout_height="wrap_content" 5 android:ellipsize="marquee" 6 android:singleLine="true" 7 android:text="这是一段很长的威武霸气的滚动的实现跑马灯效果的一段逼格很高的很有含义和涵养的文字" 8 />
fry.MyTextView
1 package fry; 2 3 import android.content.Context; 4 import android.util.AttributeSet; 5 import android.widget.TextView; 6 7 public class MyTextView extends TextView{ 8 9 public MyTextView(Context context, AttributeSet attrs, int defStyle) { 10 super(context, attrs, defStyle); 11 // TODO Auto-generated constructor stub 12 } 13 14 public MyTextView(Context context, AttributeSet attrs) { 15 super(context, attrs); 16 // TODO Auto-generated constructor stub 17 } 18 19 public MyTextView(Context context) { 20 super(context); 21 // TODO Auto-generated constructor stub 22 } 23 24 @Override 25 public boolean isFocused() { 26 // TODO Auto-generated method stub 27 return true; 28 } 29 30 }
二、解决方法
InflateException:Bin file line #19:Error inflating class MyTextView
这句话的意思就是MyTextView类填充错误,
/textViewDemo1/res/layout/activity04.xml
1 <MyTextView 2 android:id="@+id/tv_runHorseLamp1" 3 android:layout_width="match_parent" 4 android:layout_height="wrap_content" 5 android:ellipsize="marquee" 6 android:singleLine="true" 7 android:text="这是一段很长的威武霸气的滚动的实现跑马灯效果的一段逼格很高的很有含义和涵养的文字" 8 />
可以看到我们使用的时候是直接用的类名,而在XML中引用类名要带上包名,
于是,我们把上述代码的第一行改成fry.MyTextView就对了
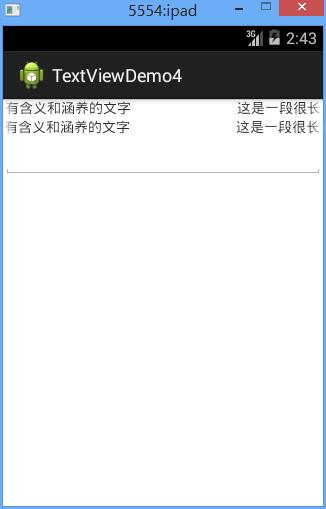
实现效果如下:

以上是关于InflateException:Bin file line #19:Error inflating class MyTextView的主要内容,如果未能解决你的问题,请参考以下文章
我得到 android.view.InflateException: Binary XML file line 24: Error inflating class
如何解决此错误:InflateException: Binary XML file line #11: Error inflating class fragment
原因:android.view.InflateException: Binary XML file line #11: Error inflating class fragment
InflateException: Binary XML file line #1: Error inflating class <unknown> 由 OutOfMemoryError
android.view.InflateException: Binary XML file line #7: Error inflating class
InflateException: Binary XML file line #8: Error inflating class ImageView