微信怎么开视频号
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信怎么开视频号相关的知识,希望对你有一定的参考价值。
通过微信发现页面进入视频号,然后你点发布视频就会提示你创建视频号。
具体操作步骤看我的演示:
演示手机:小米5X
演示微信:安卓8.0.28版
1、点击手机的【微信图标】,进入微信

2、进入微信后点击底部的【发现】

3、点击【视频号】那一栏

4、进入视频号页面之后点击右上角的【头像】

5、滑动页面,点击【发表视频】

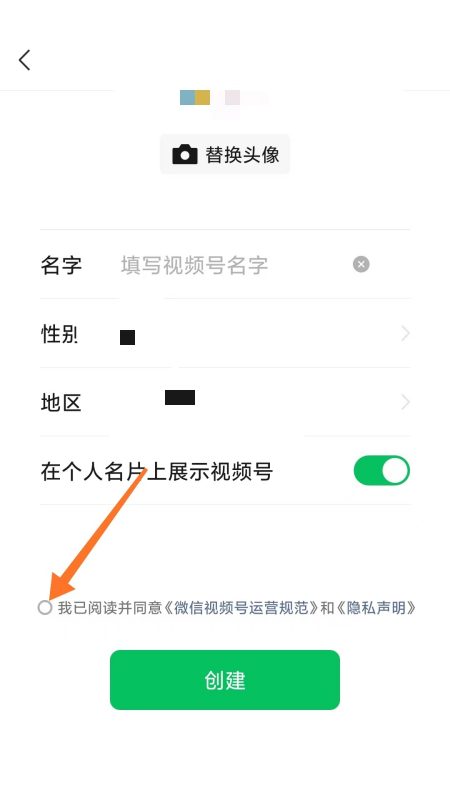
6、提示我们【创建视频号】,输入相关信息

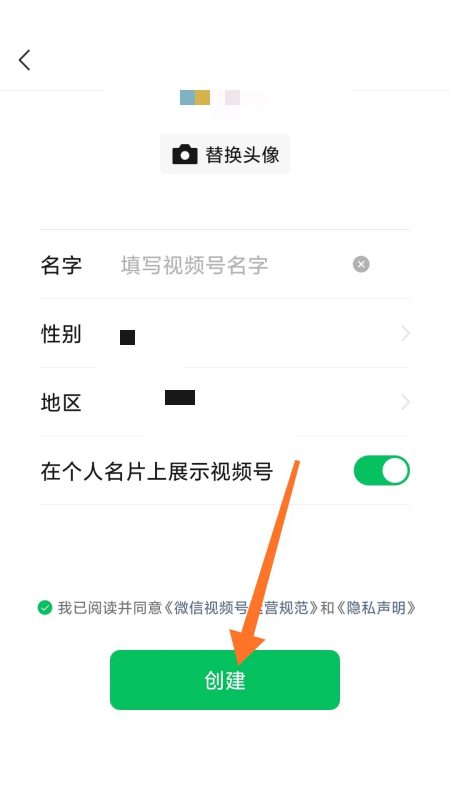
7、勾选相关协议,再点击【创建】即可


具体步骤如下。
1.进入微信,点击发现后,点击视频号。
2.点击右上角人物图标。
3.点击发表视频。
4.确认个人信息后点击创建即可
另外微信视频号打开方式。1.点击微信底部选项中的“我”。2.点击设置。3.点击通用。4.点击发现页管理。5.在发现页管理中,打开视频号功能。这样就可以在“发现”页找到视频号入口。
- 官方服务
- 官方网站官方网站
2,点击右上角的人形按钮
3,点击下方的发表新动态
4,接着会自动弹出创建视频号的界面,按照要求填写信息开通即可
微信视频号在哪里打开
1,点击微信底部选项中的“我”
2,点击设置
3,点击通用
4,点击发现页管理
5,在发现页管理中,打开视频号功能。这样就可以在“发现”页找到视频号入口
以上就是微信视频号怎么开通的详细方法,以及微信视频号功能的打开方法。
使用NodeJs开发微信公众号
准备工作
1.首先注册自己的微信公众号。
微信公众号现在分为订阅号,服务号,企业号,服务号和企业号不对个人开发者开放,所以我们只能选择订阅号。
但是订阅号也有认证和未认证之分,认证的订阅号支持的接口更多也更高级,下图是微信的接口权限图,只截取了一部分。
如果我们想测试这些接口怎么办?我们可以申请微信的测试账号,测试账号只能用于测试接口,不能用于真实的项目。下面就看看怎么申请测试账号吧。
1.1进入微信公众平台首页 https://mp.weixin.qq.com/
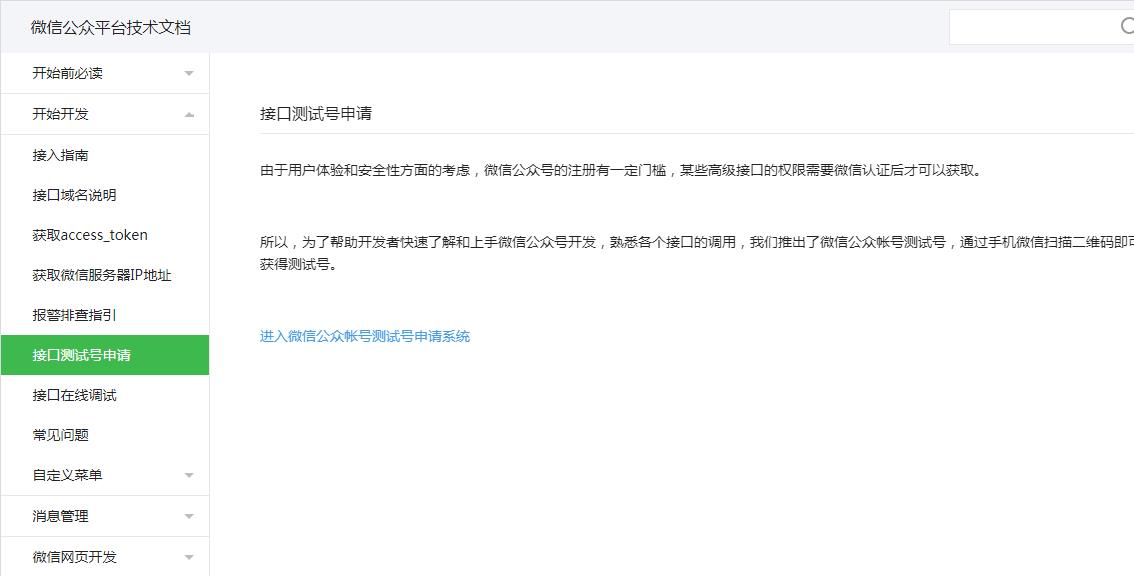
1.2在下方的账号分类里找到订阅号,点击开发文档,在左侧边栏找到开始开发-接口测试号申请,如下图所示

点击进入申请就好了。
2.一个域名和一个服务器,强烈建议在阿里云上购买,便宜稳定省心。现在.cn的域名29元/年,1核1G的服务器是330元/年。具体怎么申请,以及服务器怎么使用,大家可以网上自行百度,这里就不再赘述了。
准备工作就到这里,下面正式开始微信公众号的开发。
二、接入微信
第一步、填写服务器配置信息
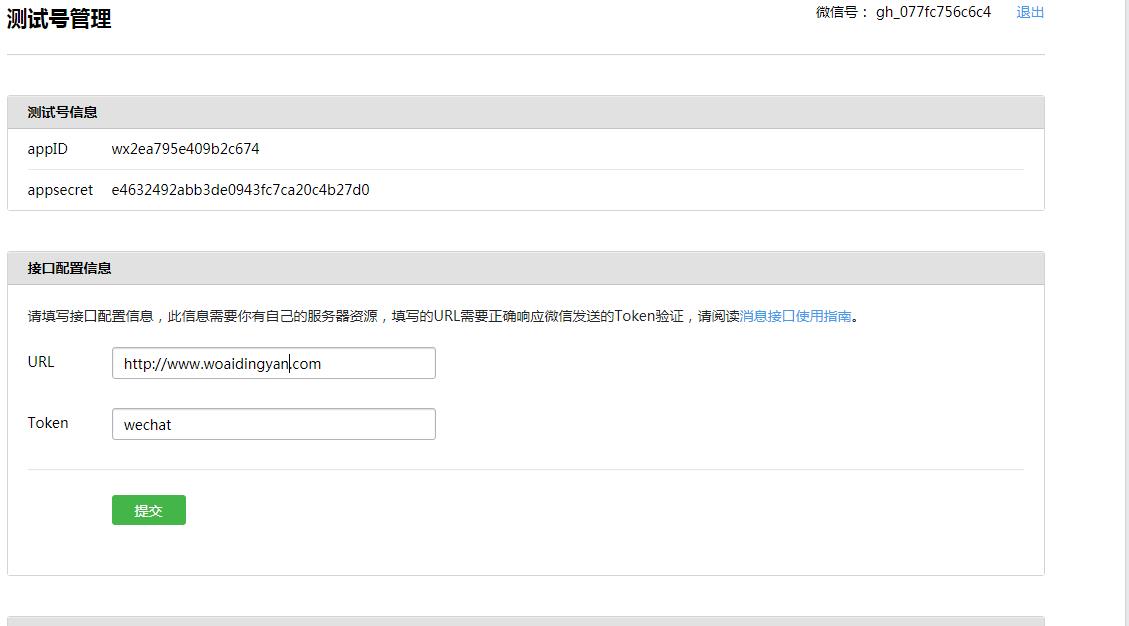
进入微信测试号管理页面,填写接口配置信息。

1.URL地址,必须以http://或https://开始,分别支持80和443端口,例如:http://www.baidu.com/,这里你应该填写你自己的域名,这个域名指向的是你买的服务器。
2.Token是必须为英文或者数字,长度为2-32个字符。
第二步、验证消息的确来自微信服务器
为了验证消息的确来自微信服务器,微信服务器会向我们的服务器发送GET请求,GET请求携带四个参数
1)signature:微信加密签名,签名里包含了我们填写的Token信息,和请求中的timestamp和nonce参数
2)timestamp:时间戳
3)nonce:随机数
4)echostr:随机字符串
开发者通过校验signature对请求进行验证,下面介绍校验算法。
1)将Token,timestamp,nonce按字典排序,好在js的sort()方法可以帮我们完成这个工作
2)排序之后,将这三个参数拼成一个字符串,进行sha1加密,这里也不用害怕,npm的有现成的sha1包。
3)然后判断signature与我们自己用sha1加密后的字符串是否相等,如果相等则说明请求来自于微信,然后我们将echostr原封不动的返回给微信服务器,接入验证就成功了。
好了,有了这些理论知识,我们就开始编写代码吧。
编写接入微信服务器代码
新建index.js,并在当当前目录下安装koa框架和sha1模块.
首先我们要安装koa框架,Koa是继Express之后的一个新的Web框架,使用Koa框架可以是Web开发,变得更加容易和快速,因为这里只用到koa一些简单的功能,所以不做详细的介绍了。
安装sha1模块,用于进行将字符串进行sha1加密。
npm install koa
npm install sha1
下面是index.js中的代码
//严格模式 "use strict" //引入koa框架 let Koa=require("koa"); //引入sha1模块 let sha1=require("sha1"); let koa=new Koa(); //微信订阅号的配置信息 let config={ wechat:{ appID:"wx2ea795e409b2c674", appsecret:"e4632492abb3de0943fc7ca20c4b27d0",
//这里你得填写你自己设置的Token值 token:"wechat", } }; koa.use(function(ctx){ //ctx.query获取请求中携带的参数 let token=config.wechat,token; //获取请求中的signature let signature=ctx.query.signature; //获取请求中的timestamp let timestamp=ctx.query.timestamp; //获取请求中的nonce let nonce=ctx.query.nonce; //获取请求中的echostr let echostr=ctx.query.echostr; //将Token,timestamp,nonce按字典排序,排序后链接成一个字符串 let str=[token,timestamp,nonce].sort().join(""); //使用sha1模块进行sha1加密 let sha1Str=sha1(str); //判断加密后的字符串与请求中signature是否相等 //如果相等返回echostr if(sha1Str === signature){ //将echostr返回给微信服务器 ctx.body=echostr; } else{ ctx.body="wrong"; } }) //监听服务器的80端口,这里需要注意一下,如果你监听的不是80端口,那么你就得修改url,在url最后加上你要监听的端口号,例如http://www.baidu.com:3000 koa.listen(80); console.log("服务器已经跑起来了.....");
接入服务器的代码就这么多,最后文件的结构是这样的

node_modules这个文件夹里存放的就是koa和sha1相关的文件。然后将这个文件夹挪到你的服务器上,
并在这个目录下,用node把Index.js跑起来,成功的话,应该是下面的效果。

最后就可以提交我们的信息了,其实在提交之后,微信服务器会向我们的服务器发送请求,我们的代码就是处理这个请求,并把微信服务器需要的信息响应给它。

提交之后,就会显示配置成功。

以后我们就可以使用我们自己的服务器,向微信服务器发送请求了。
下一期将会讲解怎么获取access_token,并缓存access_token。
这一期的代码我已经提交到我的github上了,有兴趣的大家可以来看看使用Node开发微信订阅号
以上是关于微信怎么开视频号的主要内容,如果未能解决你的问题,请参考以下文章