关于position
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于position相关的知识,希望对你有一定的参考价值。
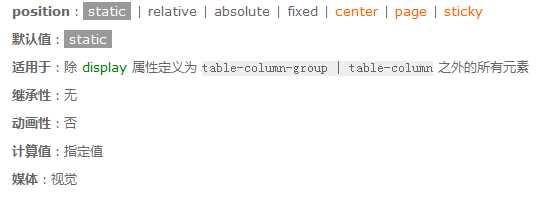
一、position
一)语法:


看了那么久的语法,终于到了讲正题的时间了。
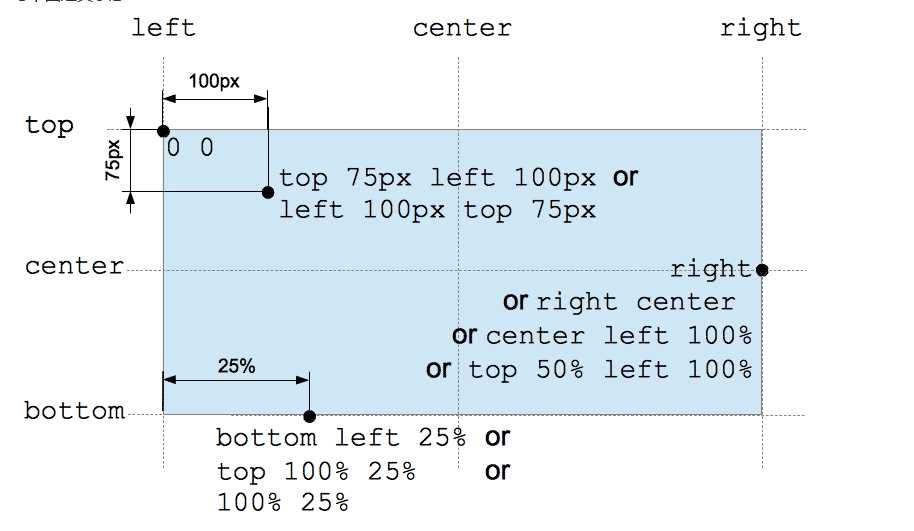
二)定位
1.相对定位:相对元素自己在没有定位之前的位置进行位移,元素仍然保留还没有原来的位置。


特性:
1)不脱离文档流;
2)不影响元素本身的特性,行内元素是行内元素,块是块元素;
3)如果没有给定位的值(top/right/bottom/left),对元素本身没有影响。
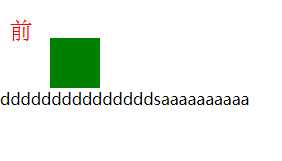
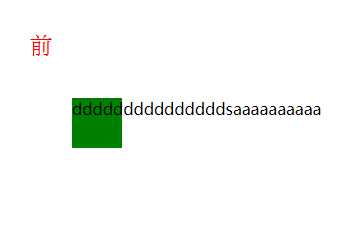
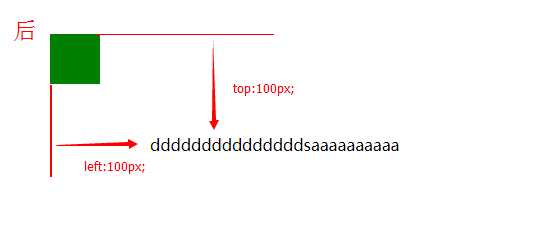
2.绝对定位:(一般配合相对定位来使用)相对于已经定位的最接近的祖先元素进行位移。
注意:”父相子绝“如果没有找到绝对定位元素的任何祖先元素没有进行任何的“relative”或者“absolute”设置,那么绝对定位的元素的参考物就是body/html。
以下是的父元素是设置了相对定位;


特性:
1)脱离文档流;
2)行内元素支持宽高;(类似于float)
3)块级元素”撑开“宽高;
4)没有找到绝对定位元素的任何祖先元素没有进行任何的“relative”或者“absolute”设置,那么绝对定位的元素的参考物就是body/htm;
5)一般配合”相对定位“使用”父相子绝“;
6)不支持margin:auto;
7)绝对定位与float浮动不能同时使用;比如:一个大盒子里有用绝对定位或css float浮动定位,则IE6.0则不显示将对象改大的绝对定位或相对定位;
8)定义的顺序
1 <style> 2 div{position: relative;height: 100px;width: 100px;} 3 span{position: absolute;height: 50px;width: 50px;top: 10px;left: 10px;} 4 </style> 5 <body> 6 <div> 7 <span>ddddd<span> 8 </div> 9 </body>
9)left和right /top和bottom 在一个对象中只能选一种来定义
10)切勿滥用
3.固定定位:可想而知。。。无论怎么移动,它永远都在那里,一直与你同在。。哈哈
参考:http://www.barelyfitz.com/screencast/html-training/css/positioning/
中文:http://blog.jobbole.com/49320/
如果有什么不对的或者要补的地方 可以说出来吗?[可伶.gif]谢谢![玫瑰.jpg]
一直往前走吧 别想那么多了 还有青春可以耗 ——小晴哥
以上是关于关于position的主要内容,如果未能解决你的问题,请参考以下文章