代码干货|内联 Style 简写属性的发现
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了代码干货|内联 Style 简写属性的发现相关的知识,希望对你有一定的参考价值。
内联 Style 简写属性的发现
开始
平时在使用内联样式简写属性的时候,可能没有考虑到浏览器解析的问题。问题不大,简写的好处是代码量少,但最近发现了一个有意思的内联简写属性的问题。
以下问题仅在内联样式里会出现,如果是通过 style 标签或 css 文件引入则不会有这样的问题。
例子
background
设置一个元素的背景色为白色,比如这么写:
<div style="background: #fff;"></div>
你可能以为浏览器会这样输出:
<div style=""></div>
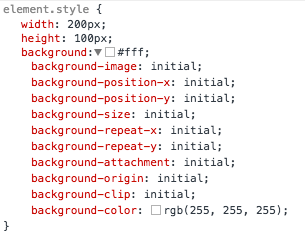
一下少了 6 个字节,而浏览器的真真实解析情况是:
潜在的问题是:**将会默认设置一些其他的属性到样式里,而通过 CSS 又很难恢复这种默认属性**。
验证
我们来验证一下这个问题:
使用属性简写的浏览器呈现:
以上是关于代码干货|内联 Style 简写属性的发现的主要内容,如果未能解决你的问题,请参考以下文章
css常用干货 | 选择器 | 属性 | 盒子模型 - 知识点罗列