如何修改element.style内联样式;
Posted 轻轻走_14
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何修改element.style内联样式;相关的知识,希望对你有一定的参考价值。
如何修改element.style内联样式;
我们在写前面 web页面样式的时候,会发现有些时候,我们怎么修改 style里面的值,页面上的样式都不会修改,当你用工具查看时,会发现里面会有 element.style的值,这个值还找不到是在哪里出现的,还修改不了。
其实element.style是一种内联样式,很多情况下是在一些JavaScript代码里写死的,这种方法相当不好。但是有些时候,我们在使用第三方js文件时,会遇到。哪么我们如何去修改它呢,在才源代码中 用!important 语法优先权来实现我们想要的效果。

举个例子:
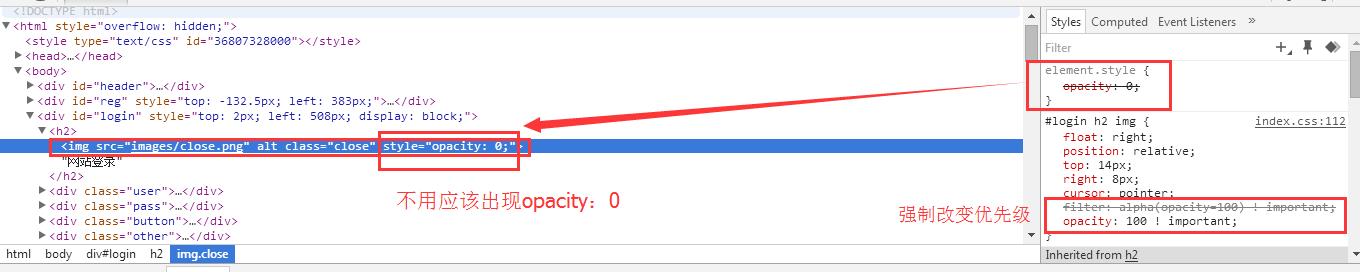
默认情况下上面的图片透明是绿色,我们找不到element.style该怎么修改呢,这时候就可以在下面CSS样式表里面修改:
如上图,在css样式表里面加入一个opacity: 100 ! important ; ,可以看到的是最上面的opacity:0禁用,就是优先显示opacity:100。
以上是关于如何修改element.style内联样式;的主要内容,如果未能解决你的问题,请参考以下文章