jQuery学习笔记-设置元素的属性和样式
Posted Kimisme
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery学习笔记-设置元素的属性和样式相关的知识,希望对你有一定的参考价值。
一、前言
本篇主要讲解如何使用jQuery获取和操作元素的属性和css样式
二、“DOM属性”与元素属性
1.运行一下代码
<img src="/images/logo_small.gif" class="img_logo" />
2.分析代码
元素属性src:/images/logo_small.gif
元素属性class:img_logo
DOM属性currentSrc:http://localhost/images/logo_small.gif
DOM属性className:img_logo
三、操作“DOM属性”
1.使用each函数来遍历jQuery包装集
<img src="/images/logo_small.gif" class="img_logo" /> <script> $("img").each(function (index) { alert("index:" + index + "|className:" + this.className + "|alt:" + this.alt); this.alt = "图片"; alert("index:" + index + "|className:" + this.className + "|alt:" + this.alt); }); </script>
2.each函数的说明
each( callback ) Returns: jQuery包装集
对包装集中的每一个元素执行callback方法,其中callback方法接收一个参数,表示当前遍历的索引值,从0开始
四、操作“元素属性”
1.在javascript中可以使用getAttribute和setAttribute来操作元素的“元素属性”
<img src="/images/logo_small.gif" class="img_logo" /> <script> var img = document.getElementsByClassName("img_logo")[0]; alert(img.getAttribute("src")); img.setAttribute("src", "http://www.cnblogs.com"); alert(img.getAttribute("src")); </script>
2.jQuery中使用attr()包装集函数,操作包装集中所有元素的属性
| $("img").attr("src"); | 返回文档中第一个匹配图像的src属性值 |
| $("img").attr({ src: "test.jpg", alt: "Kimisme" }); | 为所有图像设置src和alt属性 |
| $("img").attr("src","test.jpg") | 为所有图像设置src属性 |
| $("img").attr("title", function() { return this.src }); | 把所有匹配图像的src属性的值设置为title属性的值 |
| $("img").removeAttr("src"); | 将文档中图像的src属性删除 |
五、修改css样式
| $("p").addClass("selected");
$("p").addClass("colorRed borderBlue"); |
为匹配的元素加上 \'selected\' 类
添加两个class |
| $("p").hasClass("selected") | 判断包装集是否有class = selected |
| $("p").removeClass("selected");
$("p").removeClass(); |
从匹配的元素中删除 \'selected\' 类
移除所有class |
| $("p").toggleClass("selected"); | 为匹配的元素切换 \'selected\' 类 |
| var count = 0; $("p").click(function () { $(this).toggleClass("highlight", count++ % 3 == 0); }); | 每三次点击切换高亮样式 |
六、设置常用属性
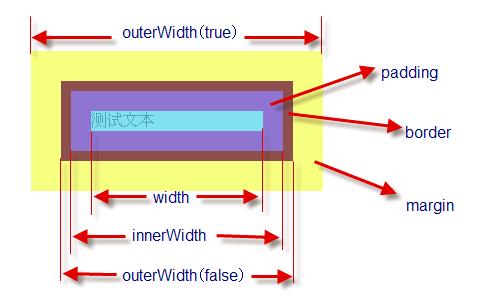
1.高和宽相关
| $("p").height(); | 获取第一个匹配的段落的高 |
| $("p").height(20); | 把所有段落的高设为 20px |
| $("p").width() | 获取第一个匹配的段落的宽 |
| $("p").width(20); | 将所有段落的宽设为 20px |
| innerHeight( ) | |
| innerWidth( ) | |
| outerHeight( [margin] ) | |
| outerWidth( [margin] ) |

2.位置相关
| var p = $("p");var offset = p.offset();console.log(offset.top+","+offset.left); | 获取匹配元素在当前窗口的相对偏移(18,6) |
| var p = $("p");var position = p.position();console.log(position.top + "," + position.left); | 获取匹配元素相对父元素的偏移(0,8) |
| var p = $("p");var scrollTop = p.scrollTop();console.log(scrollTop); | 获取匹配元素相对滚动条顶部的偏移(0) |
| var p = $("p");var scrollTop = p.scrollTop(300); | 设定垂直滚动条值 |
| var p = $("p");var scrollLeft = p.scrollLeft();console.log(scrollLeft); | 获取匹配元素相对滚动条左侧的偏移(0) |
| var p = $("p");var scrollLeft= p.scrollLeft(300); | 设置相对滚动条左侧的偏移 |
七、参考文章
http://www.cnblogs.com/zhangziqiu/archive/2009/05/05/jQuery-Learn-4.html
以上是关于jQuery学习笔记-设置元素的属性和样式的主要内容,如果未能解决你的问题,请参考以下文章
从零开始学习jQuery 使用jQuery操作元素的属性与样式