JQuery元素属性和样式操作以及设置元素和内容
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery元素属性和样式操作以及设置元素和内容相关的知识,希望对你有一定的参考价值。
一、JQury元素属性操作
通过JQuery可以对元素本身的属性进行操作,包括获取属性的属性值,设置属性的属性值,并且可以删除属性值(attr()和removeAttr())。
二、JQuery样式操作
元素样式操作包括了:直接设置css样式、增加css样式、类别切换、删除类别。
例如:
$(‘div‘).css(‘color‘);//获取元素行内的css样式颜色。
$(‘div‘).css(‘color‘. ‘pink‘);//设置我最喜欢的粉色。
var box = $(‘div‘).css([‘color‘,‘height‘,‘width‘]);//这里得到的是一个对象数组。
顺便讲一下数组的遍历:两种方法
第一种
for(var i in box){
box[i];
}
第二种
$.each(box,function(attr,value){//遍历javascript原生态对象
attr+":"+value;
})
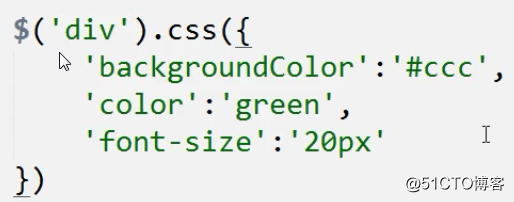
为某div定义多个样式:
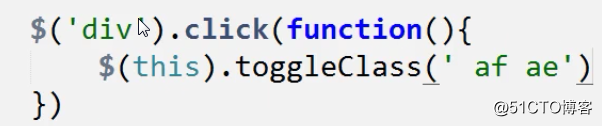
div样式点击切换:
三、JQuery DOM简介
在JQuery中,已经将最常用的DOM操作方法进行的封装(不需要考虑,浏览器的兼容性)。
D表示页面文档的Document
O表示对象,即一组含有独立特性的数据集合
M表示模型,即页面上的元素节点和文本节点。
DOM有三种形式,标准DOM、htmlDOM、CSSDOM,此刻并不需要深刻理解它。
树形结构用来表示DOM,就非常贴切。大部分操作都是元素节点操作,还有少部分文本节点操作。
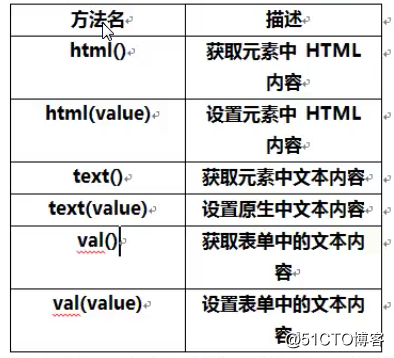
四、设置元素内容

以上是关于JQuery元素属性和样式操作以及设置元素和内容的主要内容,如果未能解决你的问题,请参考以下文章