直播平台搭建,网页版已经搭建好了,就差nodejs配置了。有没有会的。只要你会。源码免费送
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了直播平台搭建,网页版已经搭建好了,就差nodejs配置了。有没有会的。只要你会。源码免费送相关的知识,希望对你有一定的参考价值。
来个熟悉云豹的吧,。
参考技术A本章节我们将向大家介绍在window和Linux上安装Node.js的方法。
本安装教程以Node.js v4.4.3 LTS(长期支持版本)版本为例。
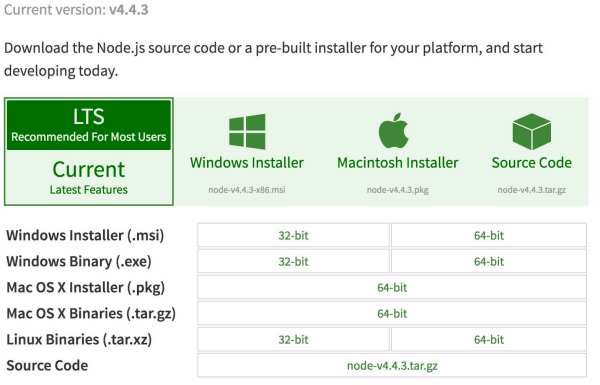
Node.js安装包及源码下载地址为:

你可以根据不同平台系统选择你需要的Node.js安装包。
Node.js 历史版本下载地址:
注意:Linux上安装Node.js需要安装Python 2.6 或 2.7 ,不建议安装Python 3.0以上版本。
Window 上安装Node.js
你可以采用以下两种方式来安装。
1、Windows 安装包(.msi)
本文实例以 v0.10.26 版本为例,其他版本类似, 安装步骤:
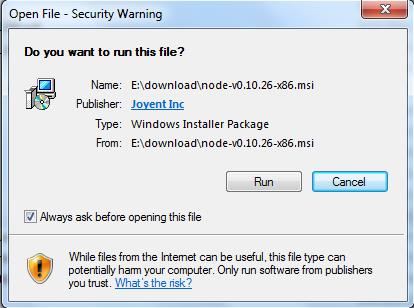
步骤 1 : 双击下载后的安装包 v0.10.26,如下所示:

步骤 2 : 点击以上的Run(运行),将出现如下界面:

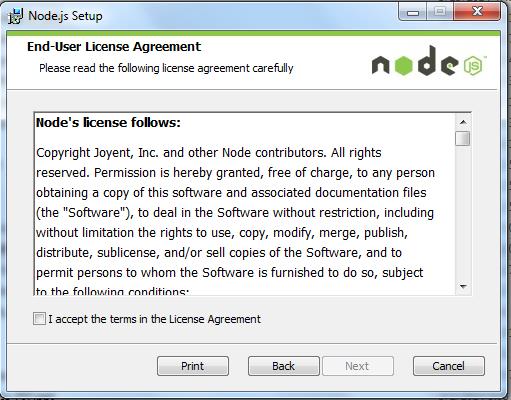
步骤 3 : 勾选接受协议选项,点击 next(下一步) 按钮 :

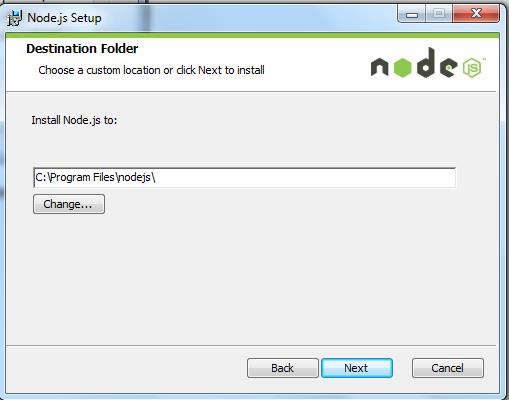
步骤 4 : Node.js默认安装目录为 "C:\\Program Files\\nodejs\\" , 你可以修改目录,并点击 next(下一步):

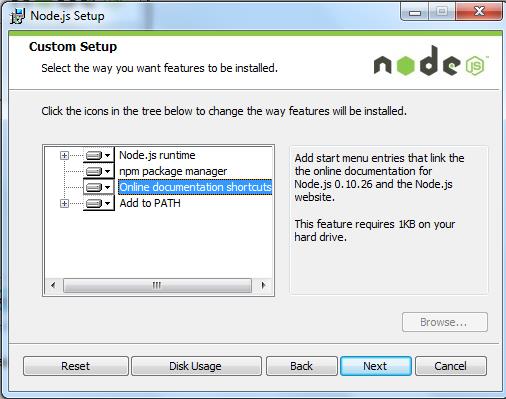
步骤 5 : 点击树形图标来选择你需要的安装模式 , 然后点击下一步 next(下一步)

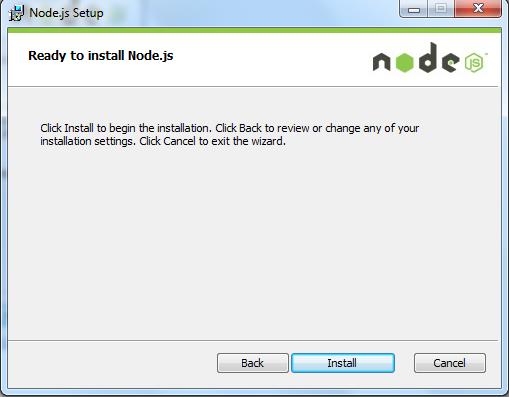
步骤 6 :点击 Install(安装) 开始安装Node.js。你也可以点击 Back(返回)来修改先前的配置。 然后并点击 next(下一步):

安装过程:

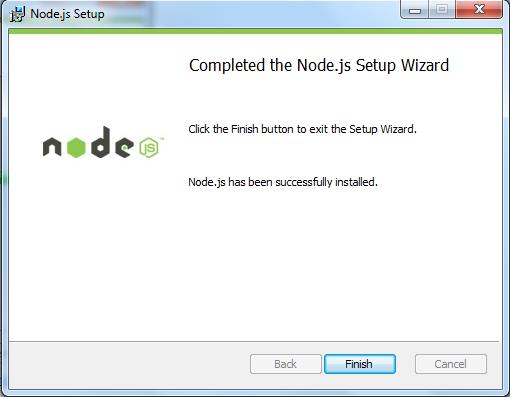
点击 Finish(完成)按钮退出安装向导。

检测PATH环境变量是否配置了Node.js,点击开始=》运行=》输入"cmd" => 输入命令"path",输出如下结果:
PATH=C:\\oraclexe\\app\\oracle\\product\\10.2.0\\server\\bin;C:\\Windows\\system32;C:\\Windows;C:\\Windows\\System32\\Wbem;C:\\Windows\\System32\\WindowsPowerShell\\v1.0\\;
c:\\python32\\python;C:\\MinGW\\bin;C:\\Program Files\\GTK2-Runtime\\lib;C:\\Program Files\\mysql\\MySQL Server 5.5\\bin;C:\\Program Files\\nodejs\\;
C:\\Users\\rg\\AppData\\Roaming\\npm
我们可以看到环境变量中已经包含了C:\\Program Files\\nodejs\\
检查Node.js版本

2、Windows 二进制文件 (.exe)安装
安装步骤
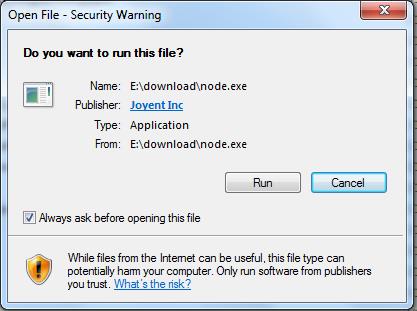
步骤 1 : 双击下载的安装包 Node.exe ,将出现如下界面 :

点击 Run(运行)按钮将出现命令行窗口:

版本测试
进入 node.exe 所在的目录,如下所示:

如果你获得以上输出结果,说明你已经成功安装了Node.js。
Ubuntu 上安装 Node.js
Node.js 源码安装
以下部分我们将介绍在Ubuntu Linux下安装 Node.js 。 其他的Linux系统,如Centos等类似如下安装步骤。
在 Github 上获取 Node.js 源码:
$ sudo git clone
修改目录权限:
$ sudo chmod -R 755 node
使用 ./configure 创建编译文件,并按照:
$ cd node
$ sudo ./configure
$ sudo make
$ sudo make install
查看 node 版本:
$ node --version
v0.10.25
Ubuntu apt-get命令安装
命令格式如下:
sudo apt-get install nodejs
sudo apt-get install npm
CentOS 下安装 Node.js
1、下载源码,你需要在下载最新的Nodejs版本,本文以v0.10.24为例:
cd /usr/local/src/wget
2、解压源码
tar zxvf node-v0.10.24.tar.gz
3、 编译安装
cd node-v0.10.24./configure --prefix=/usr/local/node/0.10.24make
make install
4、 配置NODE_HOME,进入profile编辑环境变量
vim /etc/profile
设置nodejs环境变量,在 export PATH USER LOGNAME MAIL HOSTNAME HISTSIZE HISTCONTROL 一行的上面添加如下内容:
#set for nodejsexport NODE_HOME=/usr/local/node/0.10.24export PATH=$NODE_HOME/bin:$PATH
:wq保存并退出,编译/etc/profile 使配置生效
source /etc/profile
验证是否安装配置成功
node -v
输出 v0.10.24 表示配置成功
npm模块安装路径
/usr/local/node/0.10.24/lib/node_modules/
注:Nodejs 官网提供了编译好的Linux二进制包,你也可以下载下来直接应用。
Testlink环境搭建
下载安装
压缩版纯净安装
下载压缩版纯净testlink,自己配置mysql , Apache
压缩版纯净安装
下载地址:http://sourceforge.net/projects/testlink/files/TestLink%201.9/
我这里是已经搭建好了Apache + php + mysql的环境,只需要将下载下来的testlink放入到Apache的网站根目录下,访问安装。
下载完解压后,放置到Apache的文档目录,我这里是D:webRoot。
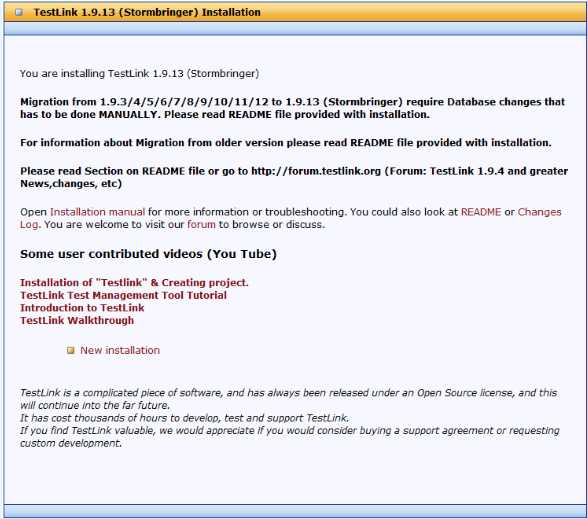
浏览器输入:localhost:8080/testlink_1.9.13/index.php,点击new installation,根据提示安装。

集成环境安装
可以使用bitnami-testlink的集成安装包,内带Apache,mysql,phpadmin。
Bitnami的集成安装程序,直接下载双击可视化界面安装,自带了Apache,mysql,php。
安装错误总结
错误1
checking max.execution time修改php安装目录中(E:php-5.6.12-Win32-VC11-x64)php.ini中的max_execution_time时间,修改为120,大概在372行
max_execution_time = 120错误2
maximum session idle time before timeout修改php安装目录中(E:php-5.6.12-Win32-VC11-x64)php.ini中的
session.gc_maxlifetime = 2400错误3
checking if testlink/logs/ directory exists
checking if upload_area directory exists打开testlink下的config.inc.php文件:
修改logs路径
$tlCfg->log_path = '[tesklink安装目录]/logs/';修改upload_area路径
$g_repositoryPath = '[tesklink安装目录]/upload_area/';安装完后,提示配置mail:
* copy from config.inc.php, [SMTP] Section into custom_config.inc.php.
* complete correct data regarding email addresses and mail server.完成后,跳转到http://localhost:8080/testlink_1.9.13/login.php
相关警告
显示的警告根据提示修改。
以上是关于直播平台搭建,网页版已经搭建好了,就差nodejs配置了。有没有会的。只要你会。源码免费送的主要内容,如果未能解决你的问题,请参考以下文章
已经搭建好java项目,如何直接将maven本地仓库中的所有jar通过pom直接引入