JQuery基础
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery基础相关的知识,希望对你有一定的参考价值。
一、JQuery简介
1、jQuery 库可以通过一行简单的标记被添加到网页中。
2、在您开始学习 jQuery 之前,应该对以下知识有基本的了解:html、CSS、javascript。

3、什么是JQuery?
jQuery是一个JavaScript函数库,把我们常用的一些功能进行了封装,方便我们来调用,提高我们的开发效率,极大地简化了 JavaScript 编程。
jQuery是一个轻量级的"写的少,做的多"的JavaScript库。
jQuery库包含以下功能:
? HTML 元素选取
? HTML 元素操作
? CSS 操作
? HTML 事件函数
? JavaScript 特效和动画
? HTML DOM 遍历和修改
? AJAX
? Utilities
4、为什么要使用JQuery?
目前网络上有大量开源的 JS 框架, 但是 jQuery 是目前最流行的 JS 框架,而且提供了大量的扩展。并且很多大公司都在使用 jQuery,
二、JQuery 安装
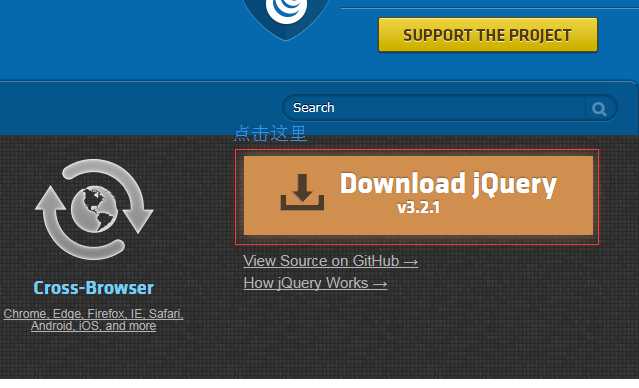
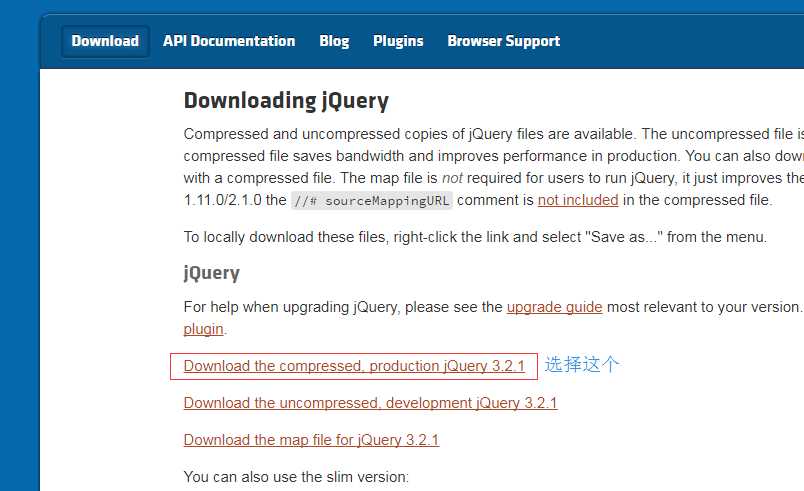
1、下载JQuery
进入官网:http://jquery.com/ 或者直接百度JQuery也是可以找到JQuery官网的,



下载好以后

2、应用JQuery
(1)、 进入Eclipse,创建一个项目(testJQuery)

(2)、右键WebContent建立一个js文件,然后建下载好的Jquery放在里面

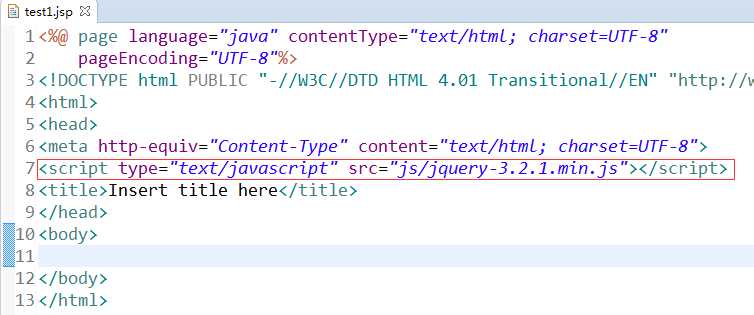
(3)、右键WebContent建立一个.jsp文件(test1.jsp)

(4)、引入JQuery

<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
src里的为所下载的JQuery文件地址

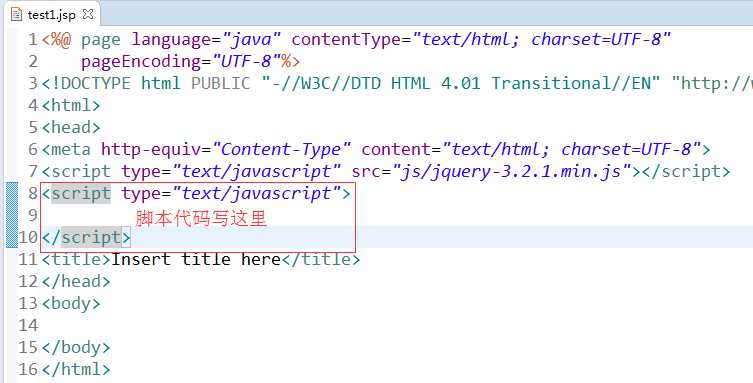
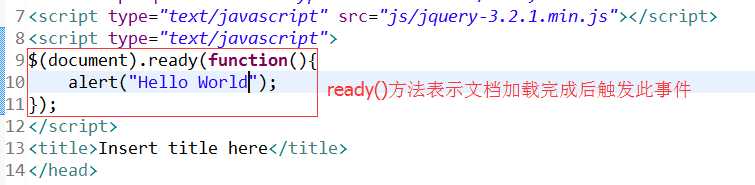
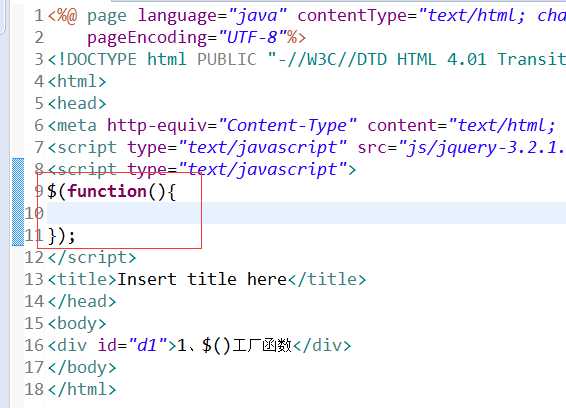
编写个简单的示例:JQuery中的Hello World 简单程序


三、JQuery的语法
1、jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法: $(selector).action()
- $ 美元符号定义 jQuery
- 选择符(selector)"查询"和"查找" HTML 元素
- jQuery 的 action() 执行对元素的操作
2、$()工厂函数
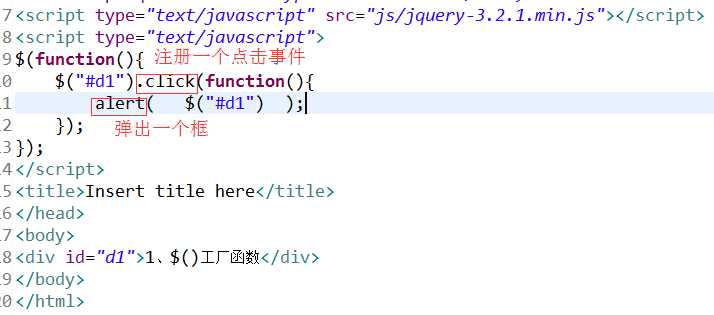
使用了jQuery的页面,在写js代码时,一般都是以$(function(){...});形式开头的。相当于$(document).ready(function(){...}); 也就是一个函数变量的意思

返回的是一个jQuery对象,括号里面的叫表达式


3、JQuery的基本选择器
jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。
jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。它基于已经存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。
jQuery 中所有选择器都以美元符号开头:$()。
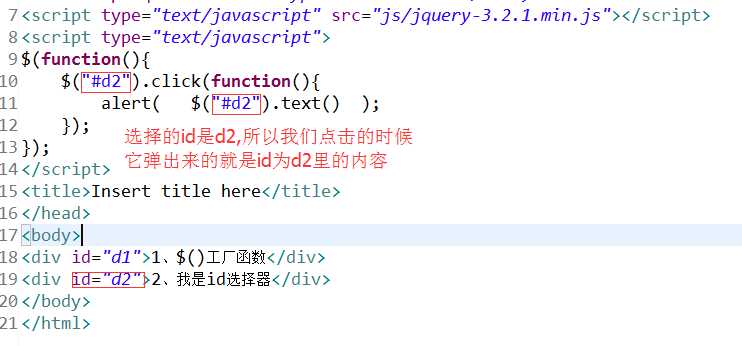
(1)、通过id获取元素
jQuery #id 选择器通过 HTML 元素的 id 属性选取指定的元素,类似DOM的getElementById(id)方法来获取元素。
页面中元素的 id 应该是唯一的,所以您要在页面中选取唯一的元素需要通过 #id 选择器。
语法:$("#id")


(2)、通过类名获取元素
jQuery 类选择器可以通过指定的 class 查找元素。
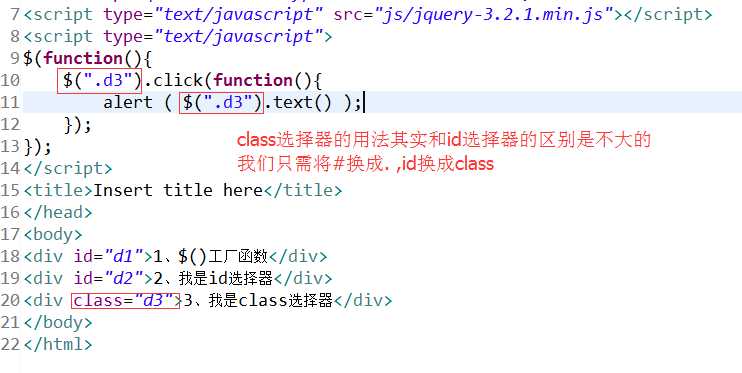
语法:$(".className")


(3)、通过标签名获取元素
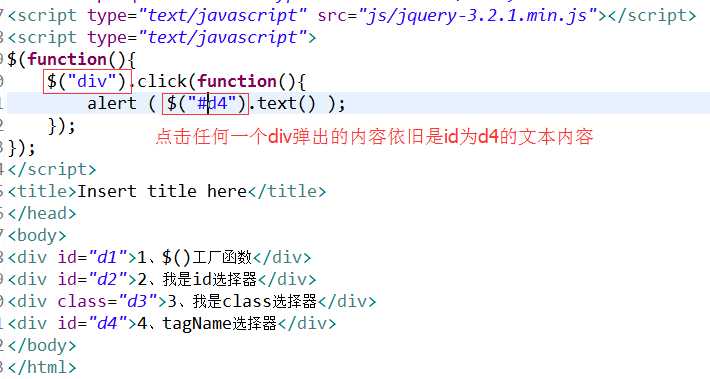
通过指定的标签名查找元素,指定需要操作的标签名即可操控所有的标签
语法:$("tagName")
类似DOM的getElementsByTagName,通过标签名获得多个标签,CSS也经常这样使用的


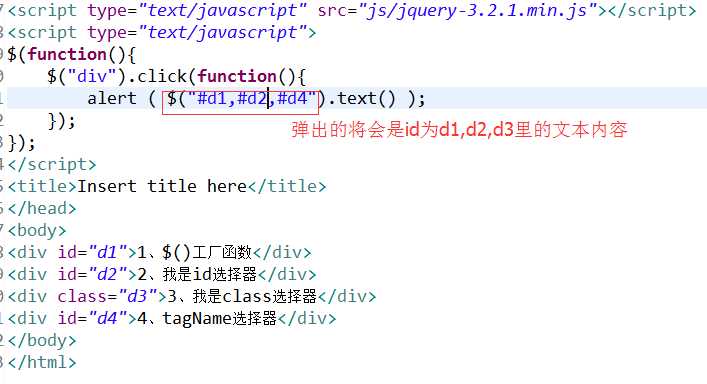
(4)、一次性获取多个元素
可以一次获取完全不相关的以标签名,或者以id和类名为标识的元素,这些标识之间用逗号分隔,最后会将这些获取的元素封装在一个包装集中返回
语法:$("selector1,selector2,select3 ……")


四、常见的JQuery对象函数
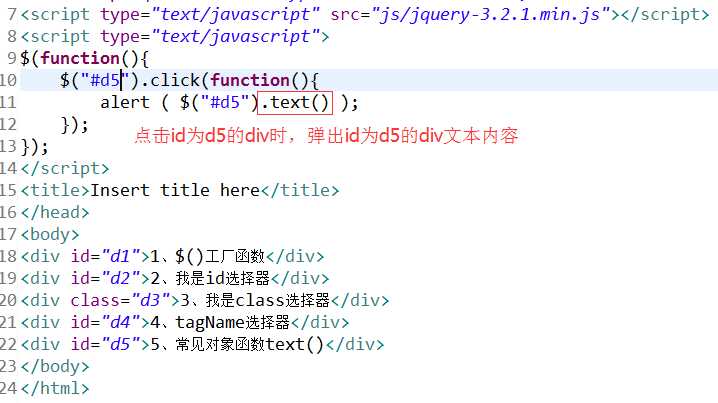
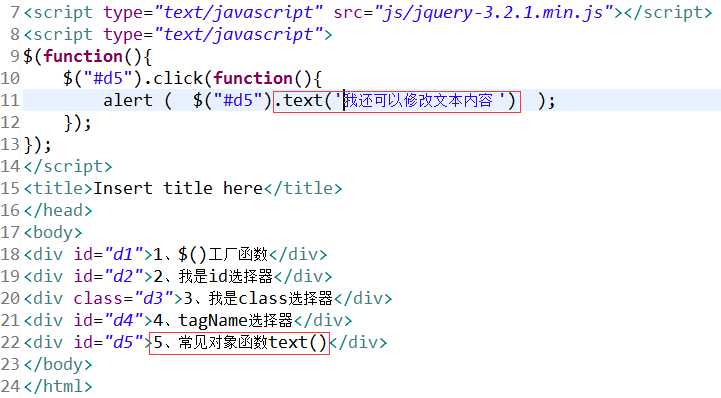
1、text()
text() 方法方法设置或返回被选元素的文本内容。
当该方法用于返回一个值时,它会返回所有匹配元素的组合的文本内容
语法:$(selector).text()


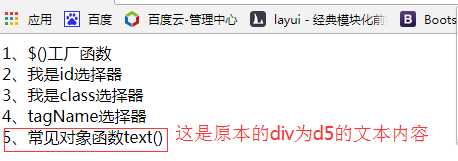
我们也可以使用text()设置所选取的div里面的文本内容



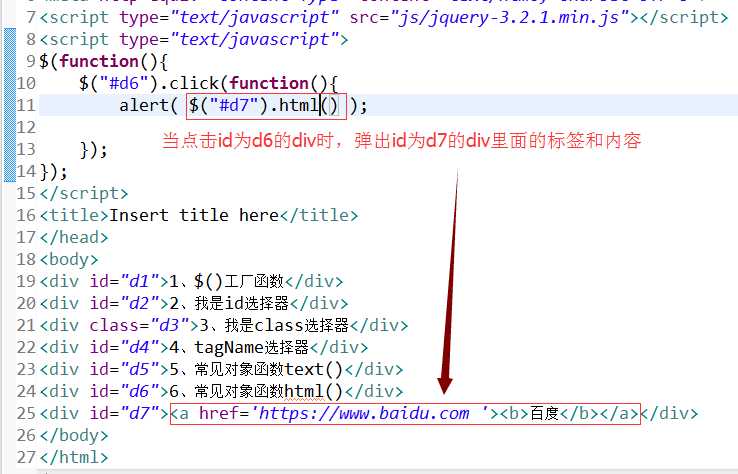
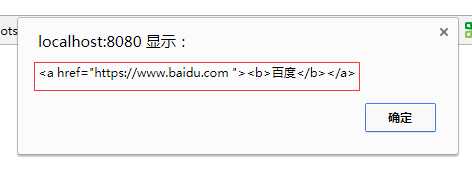
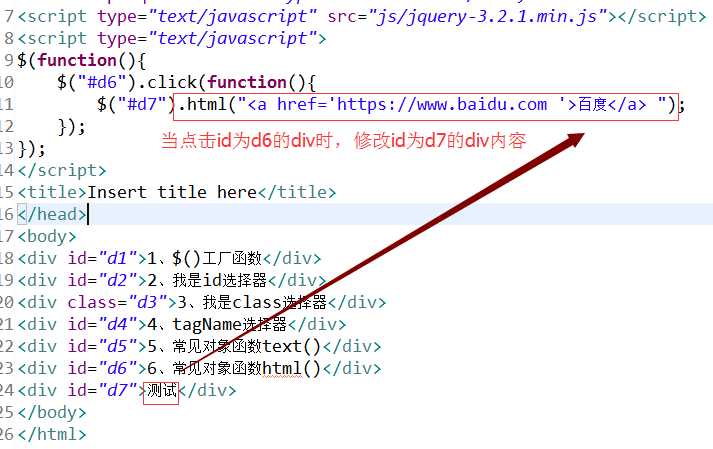
2、html()
html() 方法返回或设置被选元素的内容 (inner HTML)。
如果该方法未设置参数,则返回被选元素的当前内容。
当使用该方法返回一个值时,它会返回第一个匹配元素的内容。
语法:语法:$(selector).html()


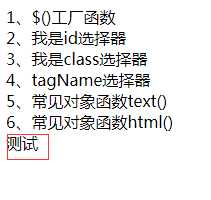
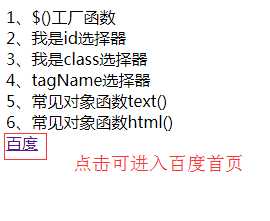
使用html()设置所选取的div里面的内容

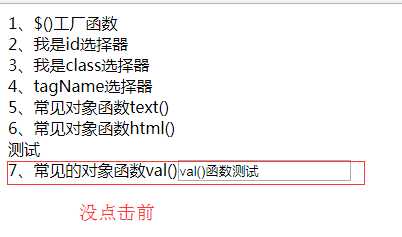
没点击前

点击后

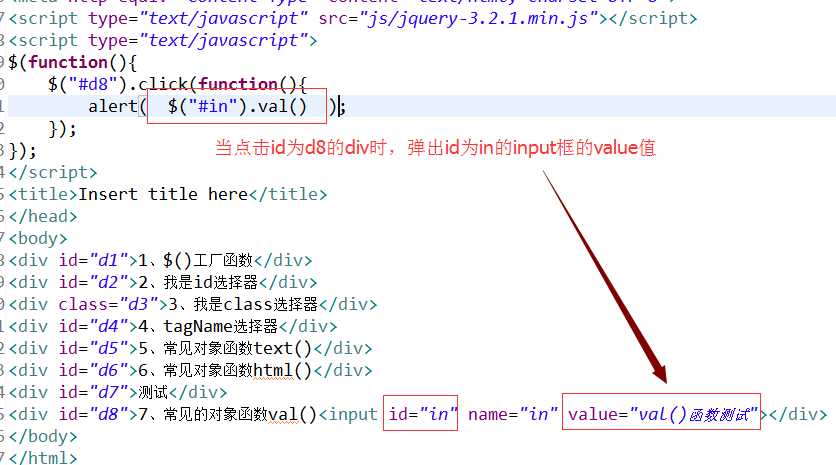
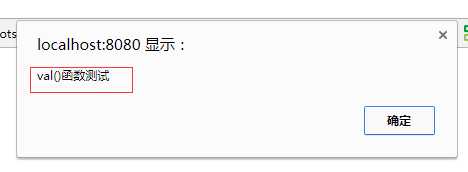
3、 val()
val() 方法返回或设置被选元素的值。
元素的值是通过 value 属性设置的。该方法大多用于 input 元素。
如果该方法未设置参数,则返回被选元素的当前值。
返回第一个匹配元素的 value 属性的值。
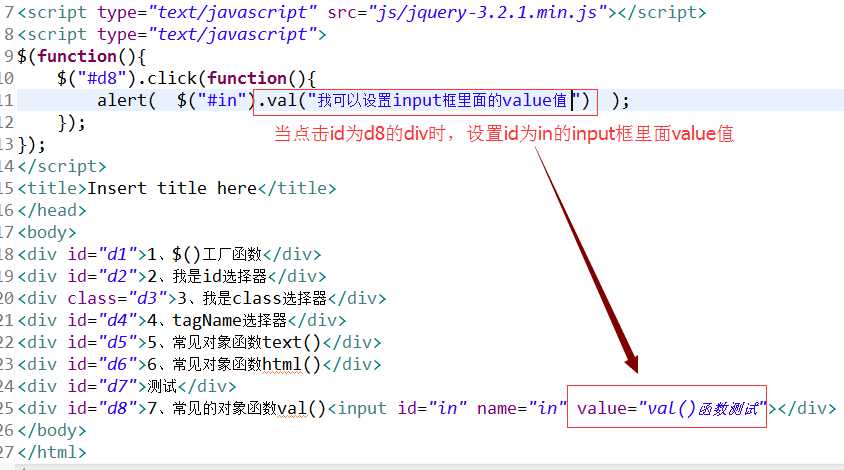
语法:$(selector).val(value)


使用val()设置所选取的input框里面的value值



4、css()
css() 方法设置或返回被选元素的一个或多个样式属性。
如需返回指定的 CSS 属性的值,请使用如下语法:
css("propertyname");
以上是关于JQuery基础的主要内容,如果未能解决你的问题,请参考以下文章