前端基础五之jQuery基础
Posted 布小禅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端基础五之jQuery基础相关的知识,希望对你有一定的参考价值。

题外话
前言
身为一个合格的后端开发人员
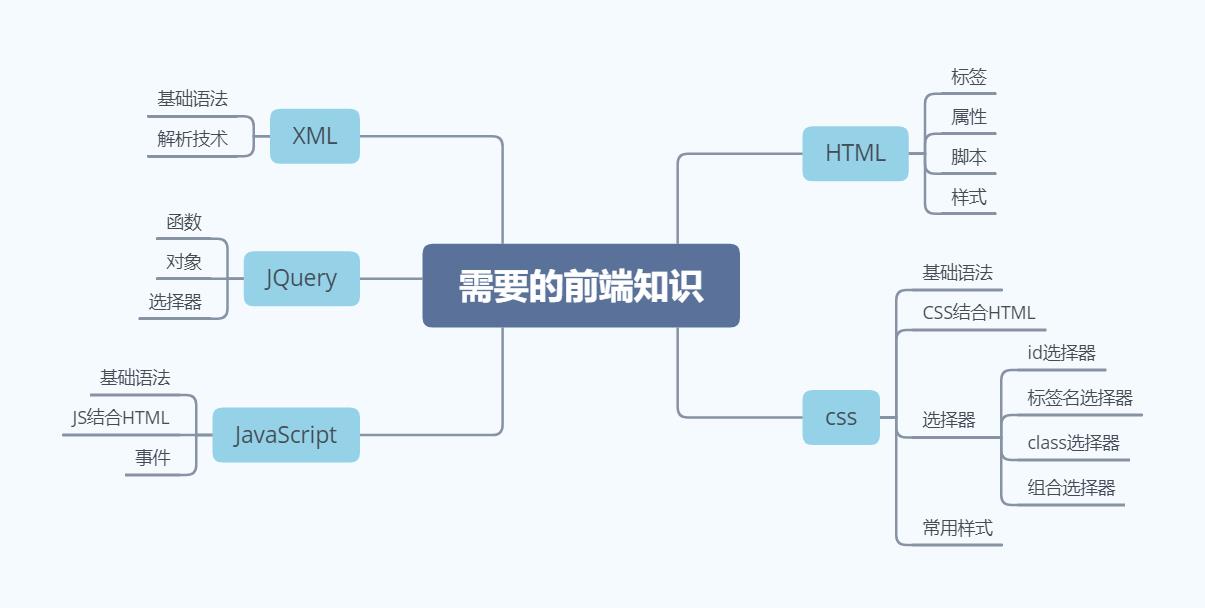
前端的基础知识也是需要了解的
1. jQuery是什么
jQuery是javascript的一个库,用来简化我们对原生js代码的编写
1.1 jQuery的下载
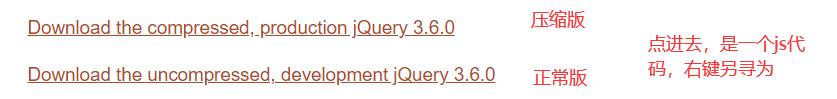
下载可以去官方下载,也可以去一些技术社区下载

jQuery有两个版本,一个是原生版本,是符合我们大多数人审美的,用于阅读源代码
一个是压缩版,去掉了所有空格和缩进,一般用于导入使用

这边建议两个版本都下载
1.2 jQuery基础语法
jQuery是由一个函数$为核心的,这个美元符号不是什么特殊符号,是一个函数名
而jQuery一般都是这样的形式:$(选择器).操作();
当然,在使用之前我们需要先下载导入这个库
先将下载好的jQuery放在方便导入的目录
我是放在了当前目录的上一级目录
<script src="../jquery-3.6.0.min.js"></script>
<!-- ..是返回上一级目录,/是进入下一级目录 注意这里的<script>需要放在<head>里面-->
需要将jQuery函数放在
<script>
$(document).read(function (){
代码块
});
</script>
里面,这是为了防止js代码在页面还没有加载完全的时候就加载
1.3 jQuery选择器
jQuery就像DOM一样,或者说,就是简化了DOM的操作
有各种选择器:标签名选择器,id选择器,类选择器,属性选择器。。。
现在就简单地说一下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function (){
$("#id1").click(function (){
alert("我是id选择器,我选择了id为“id1”的标签");
});
$(".class1").click(function (){
alert("我是类选择器,我选择了class为“class1”的标签");
});
$("[name]").click(function (){
alert("我是属性选择器,我选择了含有“name”属性的选择器");
});
$("button").click(function (){
alert("我是标签名选择器,你点击任何一个按钮,我都会出来");
});
});
</script>
</head>
<body>
<label>
<button id="id1">id选择器</button>
<button class="class1">类选择器</button>
<button>标签名选择器</button>
<button name="name1">属性选择器</button>
</label>
</body>
</html>
1.4 jQuery事件
常用的事件
| Event 函数 | 绑定函数至 |
|---|---|
| $(document).ready(function) | 将函数绑定到文档的就绪事件(当文档完成加载时) |
| $(selector).click(function) | 触发或将函数绑定到被选元素的点击事件 |
| $(selector).dblclick(function) | 触发或将函数绑定到被选元素的双击事件 |
| $(selector).focus(function) | 触发或将函数绑定到被选元素的获得焦点事件 |
| $(selector).mouseover(function) | 触发或将函数绑定到被选元素的鼠标悬停事件 |
这和原生的事件是差不多的,只不过是换了一个形式而已
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function (){
$("#p1").click(function (){
$("#p1").css("color", "red");
});
$("#p2").dblclick(function (){
$("#p2").css("color", "yellow");
});
$("#bu1").focus(function (){
$("#bu1").css("color", "red");
});
$("#p3").mouseover(function (){
$("#p3").css("color", "blue");
});
});
</script>
</head>
<body>
<p id="p1">单击我,你会看到我变红</p>
<p id="p2">双击我,你会看到我变黄</p>
<button id="bu1">单击我,你会看到我变红</button>
<p id="p3">鼠标挪过来,你会看到我变蓝</p>
</body>
</html>
结语
兴趣是最好的老师,坚持是不变的真理。
学习不要急躁,一步一个脚印,踏踏实实的往前走。
每天进步一点点,日积月累之下,你就会发现自己已经变得很厉害了。
我是布小禅,一枚自学萌新,跟着我每天进步一点点吧!

以上是关于前端基础五之jQuery基础的主要内容,如果未能解决你的问题,请参考以下文章