Avalondock 第二步 创建文档面板
Posted 挨踢老干部的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Avalondock 第二步 创建文档面板相关的知识,希望对你有一定的参考价值。
上一篇已经介绍了如何创建一个停靠面板,本章主要介绍,文档面板的定义。文档面板和可停靠面板很相似
建立文档面板LayoutDocumentPane
LayoutDocumentPane:文档窗格类,与LayoutAnchorablePane类似,也是可停靠控件的容器,文档窗格类中可以放置可停靠控件LayoutAnchorable,也可以放置文档控件LayoutDocument,LayoutDocunemtPane会自动占满窗体的窗体布局中的剩余空间。
代码如下所示:
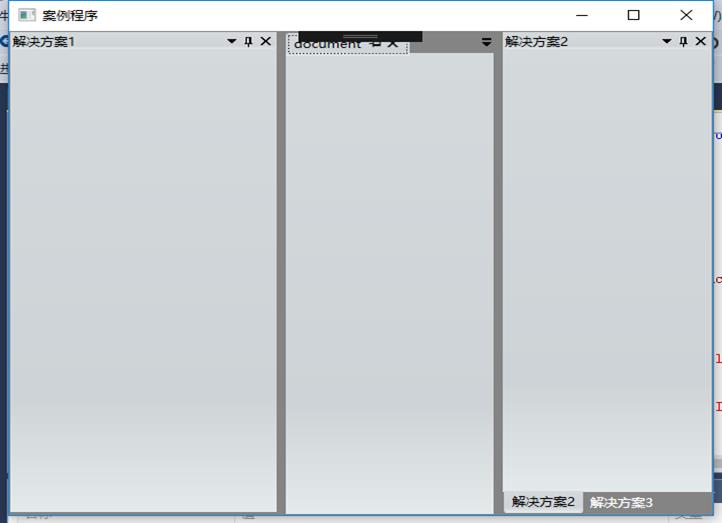
<avalondock:DockingManager> <avalondock:DockingManager.Theme> <avalondock:Office2007BlackTheme></avalondock:Office2007BlackTheme> </avalondock:DockingManager.Theme> <avalondock:LayoutRoot> <avalondock:LayoutPanel x:Name="Panel" > <avalondock:LayoutAnchorablePane x:Name="Pane1"> <avalondock:LayoutAnchorable x:Name="Solution1" Title="解决方案1" ContentId="Solution"/> </avalondock:LayoutAnchorablePane> <avalondock:LayoutDocumentPane x:Name="DocumentPane"> </avalondock:LayoutDocument> </avalondock:LayoutDocumentPane> <avalondock:LayoutAnchorablePane x:Name="Pane2"> <avalondock:LayoutAnchorable x:Name="Solution2" Title="解决方案2" ContentId="Solution"/> <avalondock:LayoutAnchorable x:Name="Solution3" Title="解决方案3" ContentId="Solution"/> </avalondock:LayoutAnchorablePane> </avalondock:LayoutPanel> </avalondock:LayoutRoot> </avalondock:DockingManager> |
在上一章的基础上,添加了一个新面板LayoutDocumentPane,其用于存储可停靠文档面板。

建立文档内容LayoutDocument
文档类,与LayoutAnchorable功能类似,区别在于LayoutDoucument会随着LayoutDocumentPane一起占满窗体剩余空间。
其代码如下:
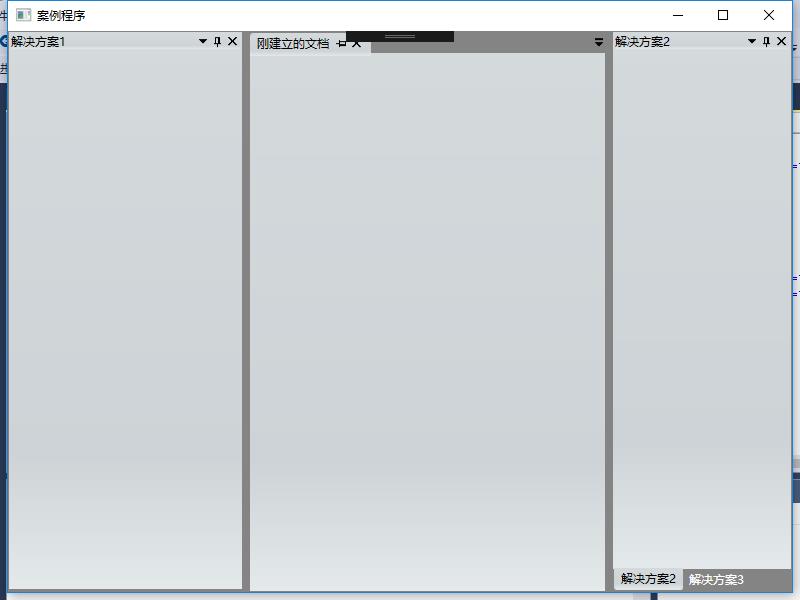
<avalondock:DockingManager> <avalondock:DockingManager.Theme> <avalondock:Office2007BlackTheme></avalondock:Office2007BlackTheme> </avalondock:DockingManager.Theme> <avalondock:LayoutRoot> <avalondock:LayoutPanel x:Name="Panel" > <avalondock:LayoutAnchorablePane x:Name="Pane1"> <avalondock:LayoutAnchorable x:Name="Solution1" Title="解决方案1" ContentId="Solution"/> </avalondock:LayoutAnchorablePane> <avalondock:LayoutDocumentPane x:Name="DocumentPane"> <avalondock:LayoutDocument Title="document" ContentId="刚建立的文档"> </avalondock:LayoutDocument> </avalondock:LayoutDocumentPane> <avalondock:LayoutAnchorablePane x:Name="Pane2"> <avalondock:LayoutAnchorable x:Name="Solution2" Title="解决方案2" ContentId="Solution"/> <avalondock:LayoutAnchorable x:Name="Solution3" Title="解决方案3" ContentId="Solution"/> </avalondock:LayoutAnchorablePane> </avalondock:LayoutPanel> </avalondock:LayoutRoot> </avalondock:DockingManager> |
其构建的界面如下所示:

以上是关于Avalondock 第二步 创建文档面板的主要内容,如果未能解决你的问题,请参考以下文章
如何仅使用 AnchorableWindows 填充 AvalonDock 2.0 应用程序 - 无 DocumentPane
LLVM每日谈之五十四 新建后端的第二步校正(register set)