学习 JSP:第二步 创建一个JSP Web Project
Posted 怎么着都不成
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习 JSP:第二步 创建一个JSP Web Project相关的知识,希望对你有一定的参考价值。
接上文 学习 JSP:第一步Eclipse+Tomcat+jre(配置环境)
【创建新工程】(Dynamic Web Project)
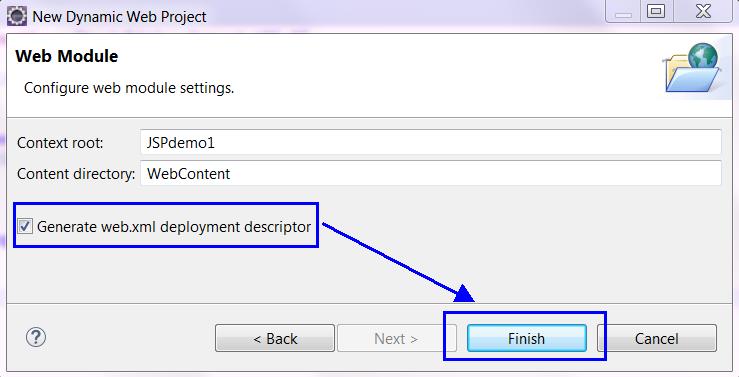
1、选择 "File-->New-->Dynamic Web Project",创建 TomcatTest 项目:

Next→Next

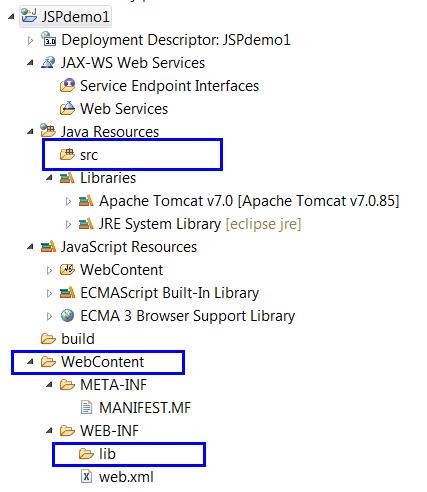
得到一个这样的工程结构,各个目录解析:
- deployment descriptor:部署的描述。
- lib:自己加的包可以放在里面。
- build:放入编译之后的文件。
- src:java文件放在里面。
- WebContent:JSP页面放进里面。

2、在WebContent文件夹下新建一个FirstJSP.jsp文件。

下图根据需要选择,因为本例中我们只试着打印一句Hello!,所以选择最简单的html模板,大家可以各项都试一试:

3、修改JSP文件,在body标签中用<% %>JSP标签,添加如下代码:

<% out.println("Hello JSP !"); %>
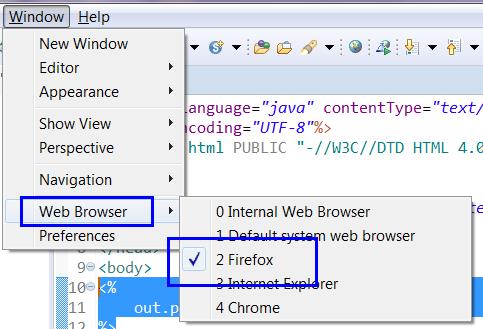
4、程序运行之前,修改浏览器选项:
使用你希望用于测试JSP的浏览器,本例中选择Firefox(PC中安装的浏览器会出现在这里)

5、在Web Server(Tomcat)上运行JSP。
在JSP文件上右键→Run on Server

在自动打开的页面中选择希望使用的Web Server(如果有多个Server,都会在这里显示)

如果希望以后都用这个Web Server运行JSP页面,可以勾选Always use this server when running this project.(推荐勾选)

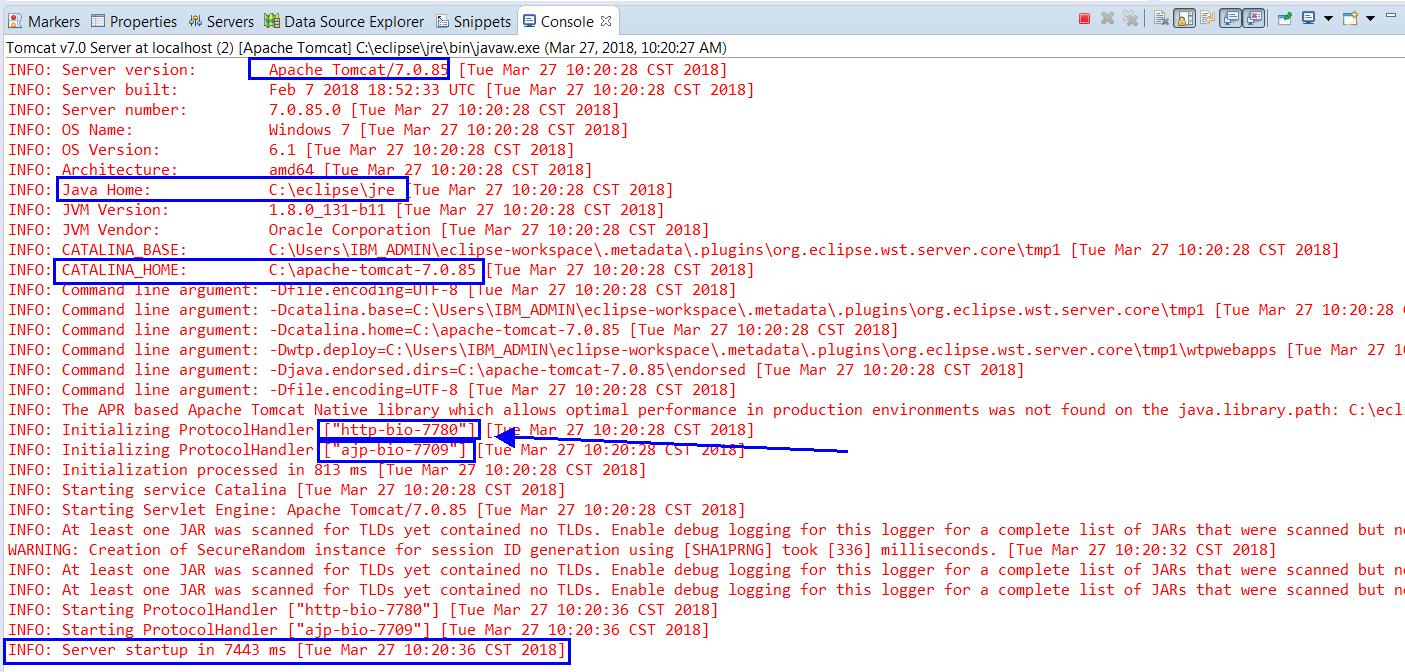
观察Console中的启动信息。
里面标明了使用的Web Server=Apache Tomcat7.0.85,和jre=c:\\eclipse/jre,是我们上面配置的一样。
此外,箭头处的端口号是我修改过的,原为:8080和8009,修改端口号是避免多个Web Server端口冲突,修改方法在我的博客中有写,百度也很容易查。
最后一行是成功startup服务器的信息。这与在Tomcat的bin中执行startup.bat的效果是一样的。

6、Eclipse会自动跳转到指定浏览器,呈现如下页面。
http://localhost:7780/JSPdemo1/FirstJSP.jsp

7、查看页面源码,理解JSP运行在服务器端。
在页面上右键→ View Page Source


还记得这里我们是怎么写的吗?

说明:JSP=servlet,本质=java。通过Web Server在服务器端解释为html在浏览器页面(客户端)呈现。
所以在浏览器里是看不到JSP的源代码的。
下面,简单介绍Servlet创建。
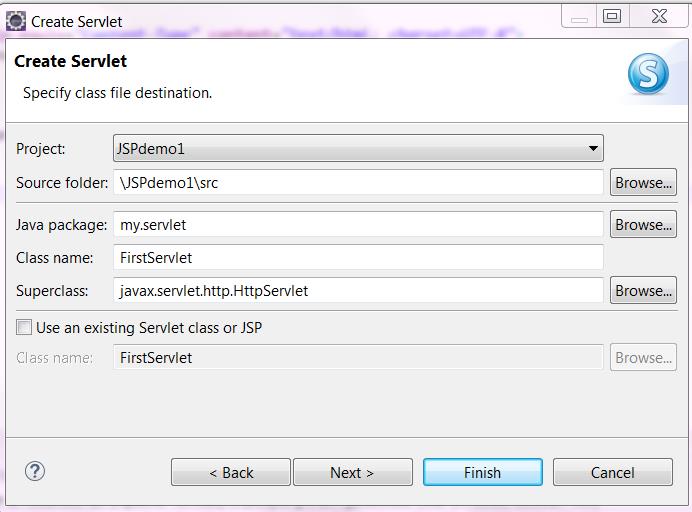
1、在上面的工程中创建servlet。建议java文件都放在package里。

创建后可以看到Servlet就是一个java文件:

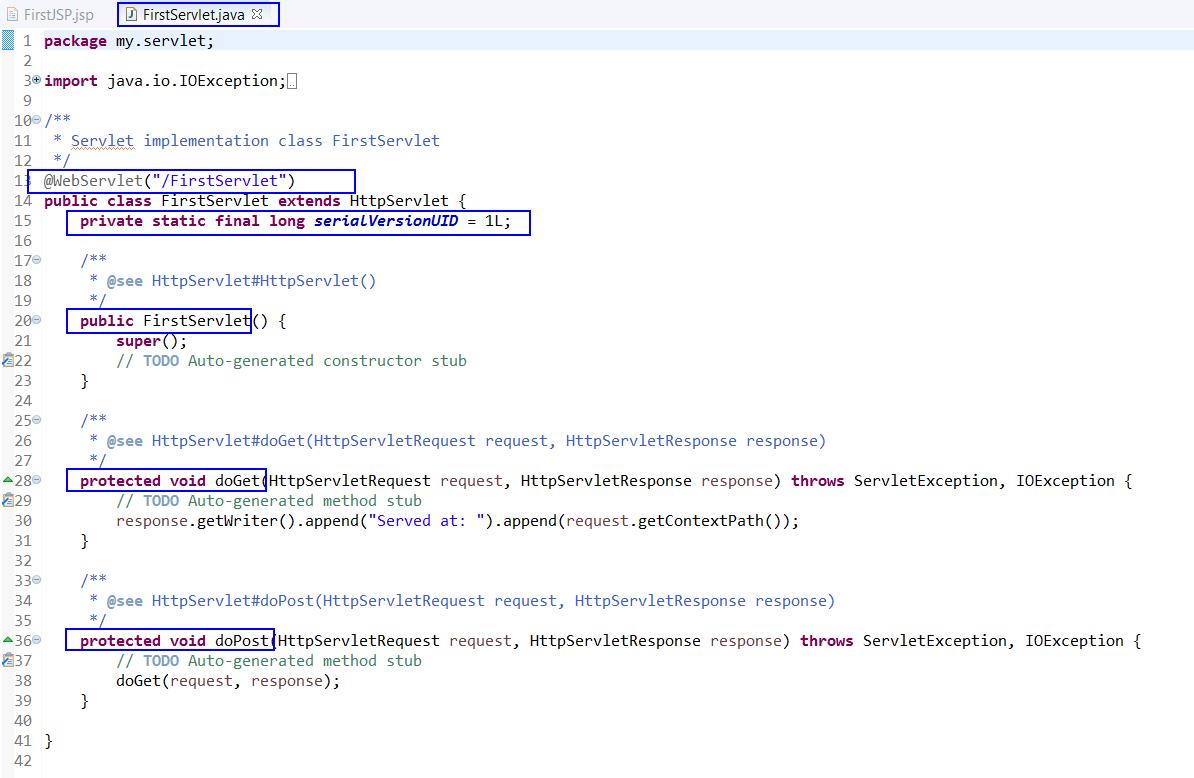
Eclipse会自动生成代码如下,语法后面学习。

在doGet方法中修改代码如下:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub response.getWriter().write("Hello Servlet !"); }

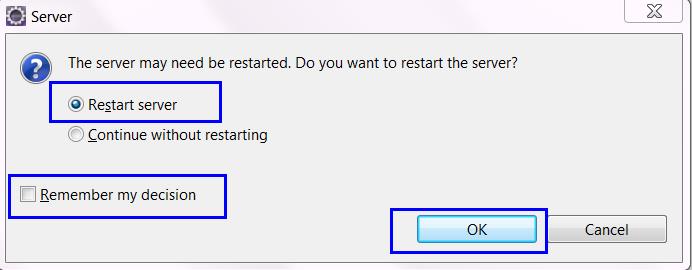
重启Tomcat服务器:

2、运行。在FirstServlet.java文件上右键→Run on Server(与JSP文件一样)
浏览器自动打开,可以看到成功运行的结果:
http://localhost:7780/JSPdemo1/FirstServlet

说明:FirstServlet就是代码中@WebServlet("/FirstServlet")这个标签的内容,而不是类名,实验看看。
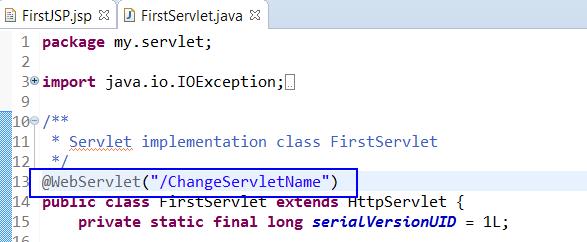
将@WebServlet标签改为ChangeServletName:

重启Tomcat,运行结果:
http://localhost:7780/JSPdemo1/ChangeServletName

以上是关于学习 JSP:第二步 创建一个JSP Web Project的主要内容,如果未能解决你的问题,请参考以下文章