重探vue遇到的那些事
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了重探vue遇到的那些事相关的知识,希望对你有一定的参考价值。
二、
哦
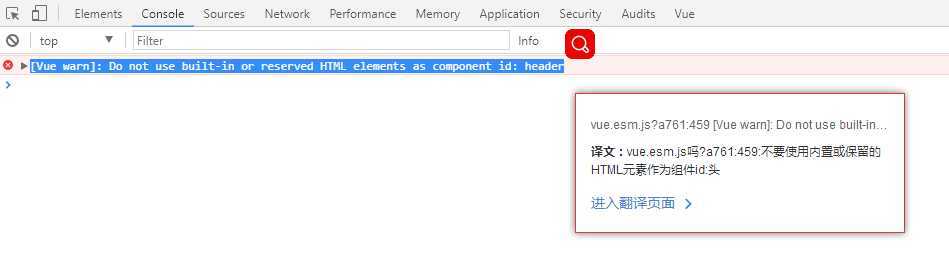
命名的问题。
还是警告不是error,说明对Vue组件命名没有强制性的规定,但是不符合规范的命名会导致无法引用。还是改名吧。
把名字换成大写Header,发现能解析出来,但是还是会报警告。想必是对大小写进行区分,但是没有限制大写的引用。查了一下组件的命名规则。现在做个小总结:
Vue1.x
组件命名主要检查两方面:1.是否与HTML元素或者Vue标签重名,而且不区分大小写;2.是否以字母开头,后面跟字母、数值或下划线。
即,命名规则是:不与HTML元素或Vue标签重名,并且以字母开头,后面跟字母、数字或下划线。
Vue2.x
相对于1.x,2.x虽然也要检查是否与HTML元素或者Vue标签重名,并且标签范围还更大了,但是,最开心的是很多标签开始区分大小写了。虽然还是会报警告,但是并不影响解析,可以很愉快地使用Header、Section、Button、Canvas、Input等等啦~\\(≧▽≦)/~
2.x的命名规则跟1.x差不多,最主要的区别的就是HTML标签区分了大小写。2.x的命名规则总结一下就是:1.不使用非法的标签字符;2.不与HTML标签(区分大小写)和SVG标签(不区分大小写)重名;3.不使用Vue保留的slot和component(区分大小写)
命名规则就是这样,在查阅的过程中还看到了模板解析这一块,1.x将template中的内容插到DOM中,由于HTML标签不区分大小写,所以在生成的标签名都会转换为小写。而2.x引入了Virtual DOM,使得模板的解析不依赖于DOM,不转成小写,保留原来的格式进行匹配组件。具体的模板解析参照: http://cnodejs.org/topic/5816aabdcf18d0333412d323
以上是关于重探vue遇到的那些事的主要内容,如果未能解决你的问题,请参考以下文章