line-block代替float布局;
Posted 咕咚
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了line-block代替float布局;相关的知识,希望对你有一定的参考价值。
line-block代替float布局;
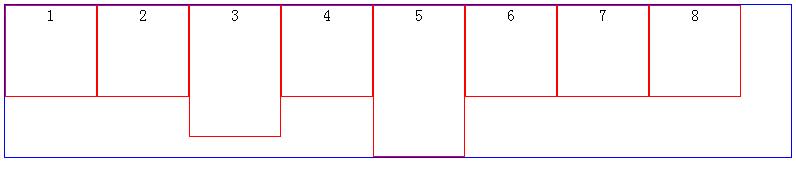
我们先看看float的一些特性(特征)

当我们改变浏览器的大小会出现这样的效果:

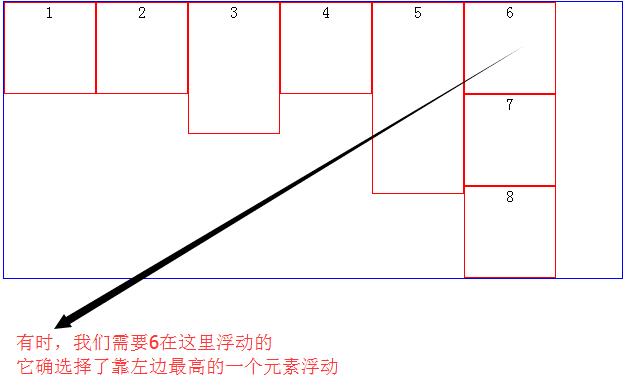
或则这样:

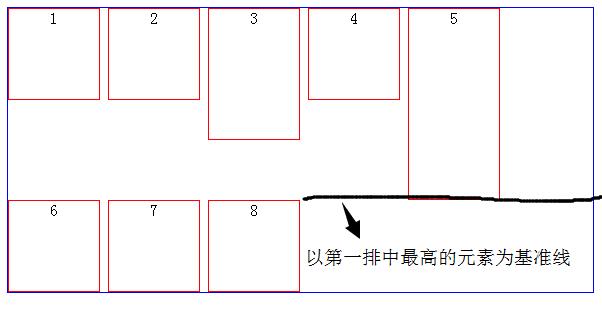
有时候,我们希望,以第一排最高的元素为换行基准时,我们就可以使用display:inline-block属性了滴呀
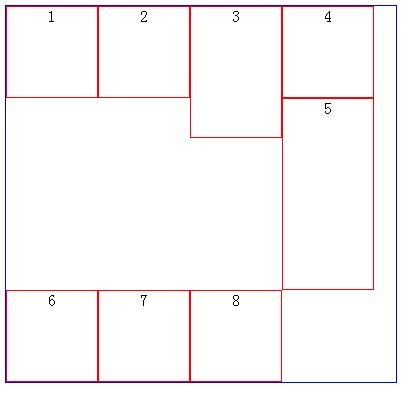
效果图

不能发现上图中有一个bug,那就是每个元素之间都有空白,解决方法;已经在我们另外一篇博客中记录了
这样的布局算是完成了,接下来,我们看如何实现两端对齐的效果滴啊
以上是关于line-block代替float布局;的主要内容,如果未能解决你的问题,请参考以下文章