ExtJs之Ext.form.field.ComboBox组合框
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ExtJs之Ext.form.field.ComboBox组合框相关的知识,希望对你有一定的参考价值。
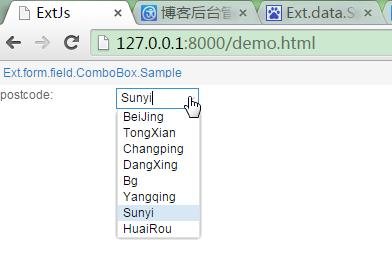
<!DOCTYPE html> <html> <head> <title>ExtJs</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <link rel="stylesheet" type="text/css" href="ExtJs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css"> <script type="text/javascript" src="ExtJs/ext-all.js"></script> <script type="text/javascript" src="ExtJs/bootstrap.js"></script> <script type="text/javascript" src="ExtJs/packages/ext-theme-crisp/build/ext-theme-crisp.js"></script> <script type="text/javascript"> Ext.onReady(function() { /* Ext.regModel(‘PostInfo‘, { fields: [{name: ‘province‘}, {name: ‘post‘}] }); var postStore = Ext.create(‘Ext.data.Store‘, { model: ‘PostInfo‘, data: [ {province: ‘BeiJing‘, post: ‘10000‘}, {province: ‘TongXian‘, post: ‘10001‘}, {province: ‘Changping‘, post: ‘10002‘}, {province: ‘DangXing‘, post: ‘10003‘}, {province: ‘Bg‘, post: ‘10004‘}, {province: ‘Yangqing‘, post: ‘10500‘}, {province: ‘Sunyi‘, post: ‘10006‘}, {province: ‘HuaiRou‘, post: ‘10007‘} ] }); */ Ext.define(‘PostInfo‘, { extend: ‘Ext.data.Model‘, fields: [{name: ‘province‘}, {name: ‘post‘}] }); var postStore = Ext.create(‘Ext.data.Store‘, { ‘model‘: ‘PostInfo‘, ‘data‘: [ {province: ‘BeiJing‘, post: ‘10000‘}, {province: ‘TongXian‘, post: ‘10001‘}, {province: ‘Changping‘, post: ‘10002‘}, {province: ‘DangXing‘, post: ‘10003‘}, {province: ‘Bg‘, post: ‘10004‘}, {province: ‘Yangqing‘, post: ‘10500‘}, {province: ‘Sunyi‘, post: ‘10006‘}, {province: ‘HuaiRou‘, post: ‘10007‘} ] }); Ext.create(‘Ext.form.Panel‘, { title: ‘Ext.form.field.ComboBox.Sample‘, renderTo: Ext.getBody(), bodyPadding: 5, frame: true, height: 1000, width: 870, defaults: { labelSeparator: ‘:‘, labelWidth: 170, width: 300, labelAlign: ‘left‘ }, items: [{ xtype: ‘combo‘, listConfig: { emptyText: ‘none match‘, maxHeight: 260 }, name: ‘post‘, fieldLabel: ‘postcode‘, triggerAction: ‘all‘, store: postStore, displayField: ‘province‘, valueField: ‘post‘, queryMode: ‘local‘, forceSelection: true, typeAhead: true, value: ‘10002‘ }] }); }); </script> </head> <body> <div id=‘form‘></div> <div id=‘form1‘></div> </body> </html>

以上是关于ExtJs之Ext.form.field.ComboBox组合框的主要内容,如果未能解决你的问题,请参考以下文章