使元素相对于窗口或父元素水平垂直居中的几种方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使元素相对于窗口或父元素水平垂直居中的几种方法相关的知识,希望对你有一定的参考价值。
|
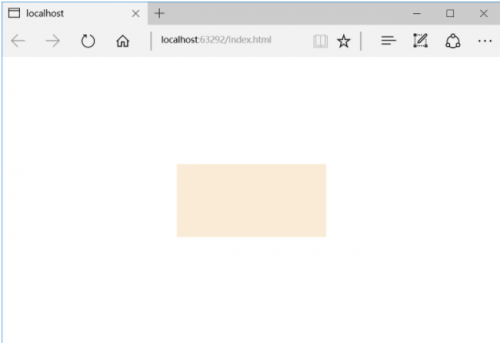
如果一个元素具有固定或相对大小,要使其不管如何调整窗口大小或滚动页面,始终位于浏览器窗口中间,可使用如下方法:
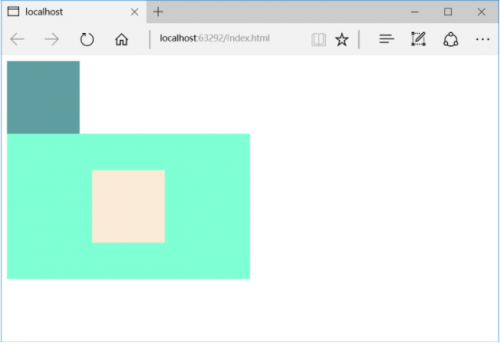
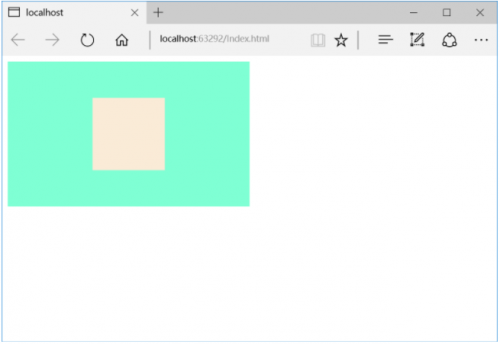
<!DOCTYPE html><html><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title><meta charset="utf-8" /> <style> .window-center { /* 将position设置为fixed,使元素相对于浏览器窗口定位 */ position: fixed; /* 将margin设置为auto,使浏览器自动推算元素外边距 */ margin: auto; /* 将上下左右边距(相对于浏览器窗口边缘)全设为0,使浏览器推算出的外边距上下、左右对应相等 可以设置任何其他相等的值,但如果窗口小到不能容下任意一个方向的两侧边距,元素也将不居中,所以推荐设为0 */ left: 0; right: 0; top: 0; bottom: 0; } div { /* 使用这种方法的元素必须有绝对或相对大小,否则浏览器推算出的margin将为0,元素将被拉伸,以适应窗口大小和四个边距值 */ width: 30%; height: 100px; } </style> </head> <body> <div class="window-center"></div> </body></html>效果如图:  那如何让一个元素相对于其父元素水平垂直居中呢? 首先,要把元素的position属性值改为absolute,使其有可能相对于父元素定位,而不是相对于浏览器窗口定位。absolute指定元素相对于position值不为static的第一个祖先元素定位(如果找不到这样的祖先元素,就相对于body),而static是元素position属性的默认值, 所以我们还要在父元素上做手脚。除了默认值static,position属性主要的值还有absolute、fixed和relative。由于大多数时候,我们不想为了子元素的居中而改变父元素的位置或定位方式,所以排除absolute和fixed(当然这两个值并不影响子元素的居中)。只剩下relative了,它指定元素相对于static定位方式确定的位置定位(使用left、right、top和bottom属性)。如果将父元素的position属性设为relative,但不改变定位属性(left、top等),那么就达到了既让子元素相对于其定位,又不改变其默认布局方式的效果。举例如下: <!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title></title><meta charset="utf-8" /> <style> .parent-center { /* 将position设置为absolute,使元素有可能相对于浏览器窗口定位 */ position: absolute; /* 将margin设置为auto,使浏览器自动推算元素外边距 */ margin: auto; /* 将上下左右边距(相对于父元素边缘)全设为0,使浏览器推算出的外边距上下、左右对应相等 可以设置任何其他相等的值,但如果父元素小到不能容下任意一个方向的两侧边距,元素也将不居中,所以推荐设为0 */ left: 0; right: 0; top: 0; bottom: 0; } div.parent { position: relative; /* 父元素可以有绝对或相对大小,也可以仅由其内容决定其大小 */ width: 50%; height: 200px; } div.child { /* 使用这种方法的元素必须有绝对或相对大小,否则浏览器推算出的margin将为0,元素将被拉伸,以适应父元素大小和四个边距值 */ width: 30%; height: 100px; background-color: antiquewhite; } /* 这是一个用于演示父元素的默认定位未被影响,并且子元素确实是相对于父元素居中的干扰元素 */ #commonDiv { width: 100px; height: 100px; background-color: cadetblue; } </style> </head> <body> <div id="commonDiv"></div> <div class="parent"> <div class="parent-center child"></div> </div> </body></html>效果如图:  此外,还可以通过为父元素启用弹性盒布局解决子元素水平垂直居中的问题: <!DOCTYPE html><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title><meta charset="utf-8" /> <style> div.parent { /* 启用弹性盒布局 */ display: flex; /* 使子元素水平居中 */ justify-content: center; /* 使子元素垂直居中 */ align-items: center; width: 50%; height: 200px; } div.child { width: 30%; height: 100px; background-color: antiquewhite; } </style> </head><body> <div class="parent"> <div class="child"></div> </div></body></html>效果如图:  |
以上是关于使元素相对于窗口或父元素水平垂直居中的几种方法的主要内容,如果未能解决你的问题,请参考以下文章